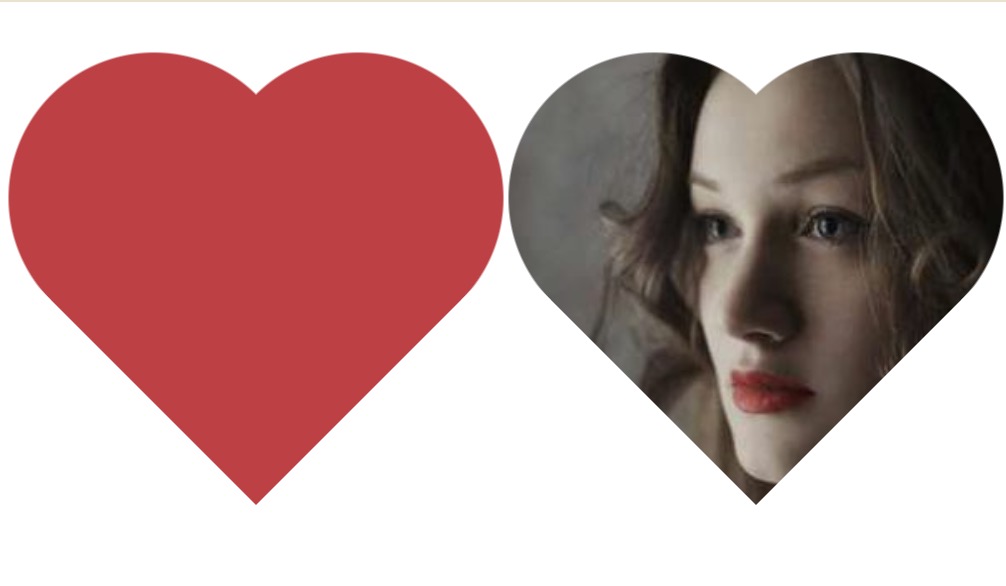
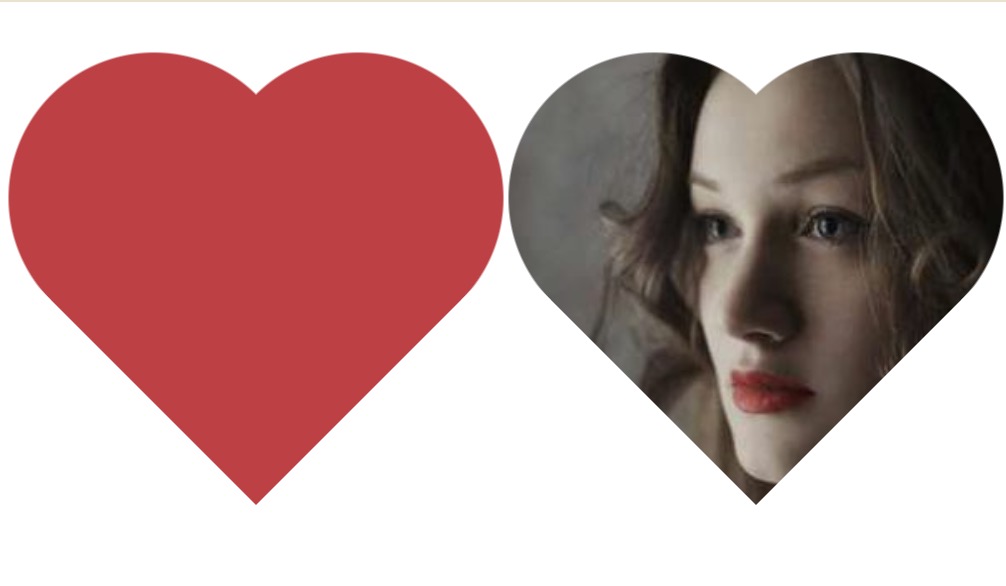
一款使用CSS实现的心形图标,使用了CSS的clip-path、mask-border以及aspect-ratio等关键属性实现,爱心可随意设置颜色,在img图片场景中使用爱心样式「class="heart"」,图片会应用爱心轮廓形状边框。


一款使用CSS实现的心形图标,使用了CSS的clip-path、mask-border以及aspect-ratio等关键属性实现,爱心可随意设置颜色,在img图片场景中使用爱心样式「class="heart"」,图片会应用爱心轮廓形状边框。