
国旗
CSS 单div实现的国旗,一共195面国旗集合这是一组使用纯CSS实现的国旗集合,共195面,每面旗帜仅用一个HTML元素通过CSS的clip-path、border、background等属性精确还原,每个国旗仅通过单个DIV元素构建,在...

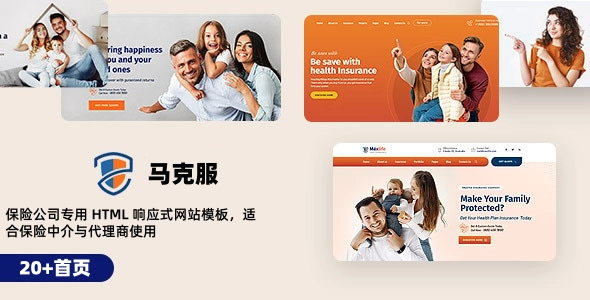
马克服
保险公司专用 HTML 响应式网站模板,适合保险中介与代理商使用这是一款专为保险公司、保险代理人与金融顾问打造的专业级 HTML 响应式网站模板。模板内置40+HTML功能内页,其中包含20+不同类型首页,整体布局清晰、视觉简洁,适合展示保险计划、服务项目、...

思派狄
商业咨询与设计机构专用 HTML 响应式企业官网模板这是一款专为商业咨询公司、数字营销机构、设计团队以及自由职业者打造的多用途 HTML 响应式网站模板,核心卖点是“风格多样 + 页面丰富 + 定制灵活”。模板自带多套首页、单页版本、超过 45 ...

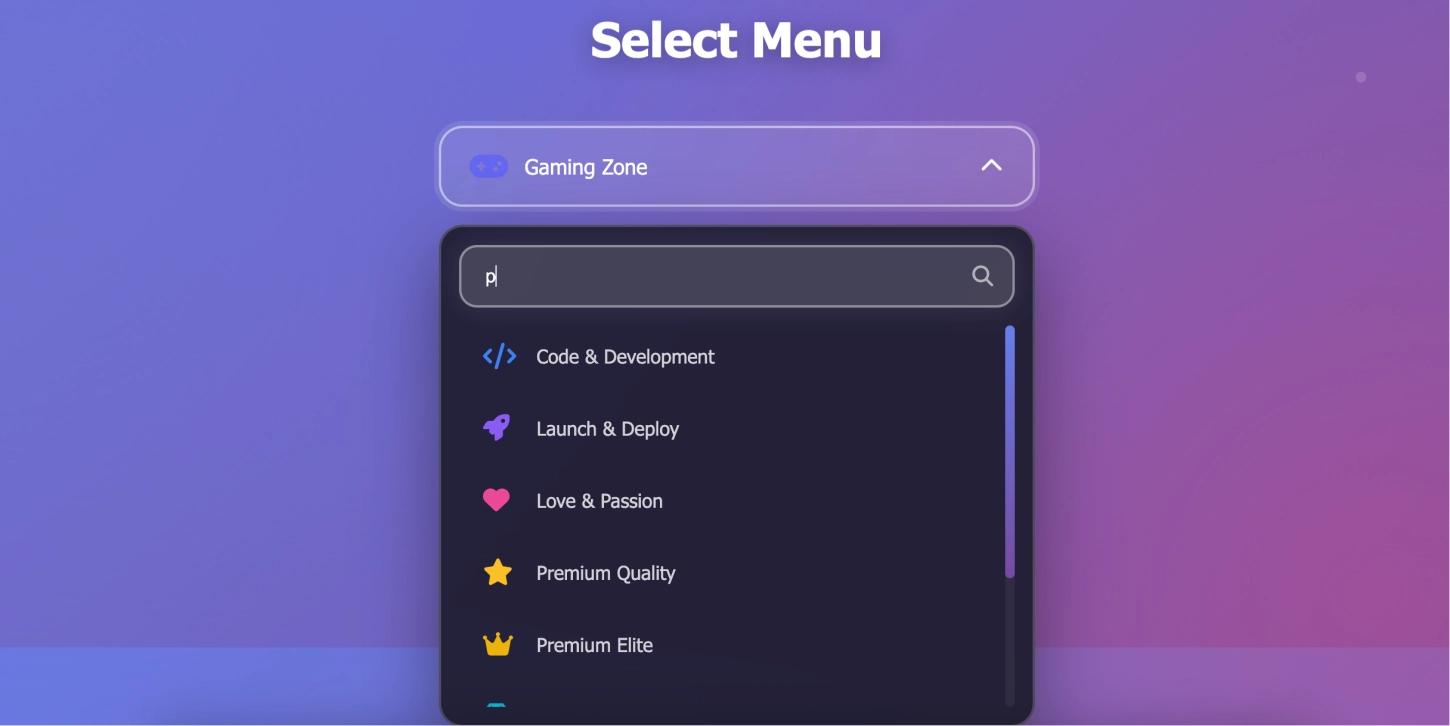
下拉选择框
高颜值带搜索自动补全功能的下拉选择框 HTML 组件,提升交互与筛选体验这是一款高颜值现代化的下拉选择菜单,基于CSS与JavaScript实现,支持搜索过滤自动补全和图标展示,突出显示选择项,悬停效果明显。并且整体采用深色主题搭配渐变背景,视觉层次清晰。菜单项带...

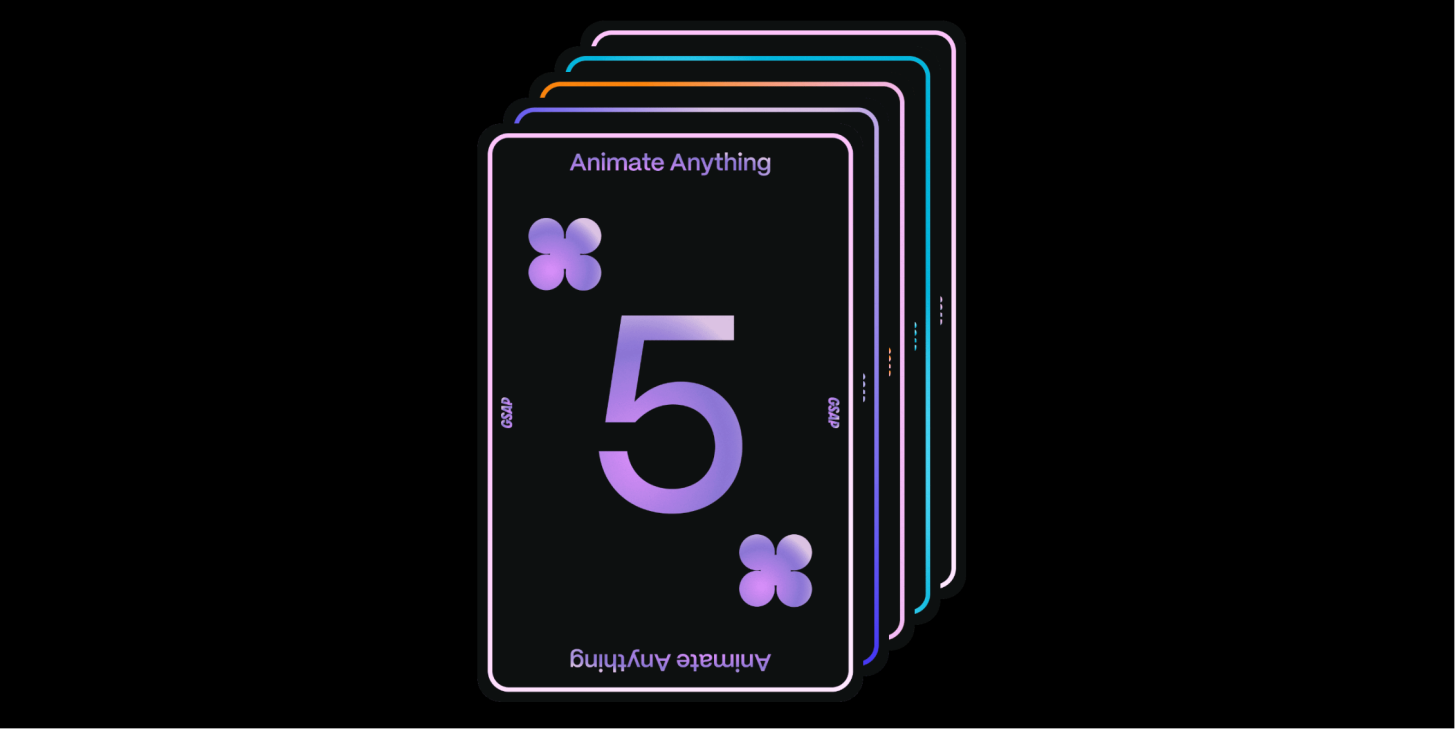
切牌动画
GSAP 炫酷切牌(多张卡牌轮番展示)3D动画效果,打造沉浸式视觉交互这是一款基于GSAP动画库实现的卡牌切牌炫酷动画效果,通过流畅的3D翻转动画让卡片在点击时优雅地切换,实现多张卡牌的轮播展示效果。整体设计采用渐变边框与霓虹风格配色,视觉冲击力强,适合用于产品展...

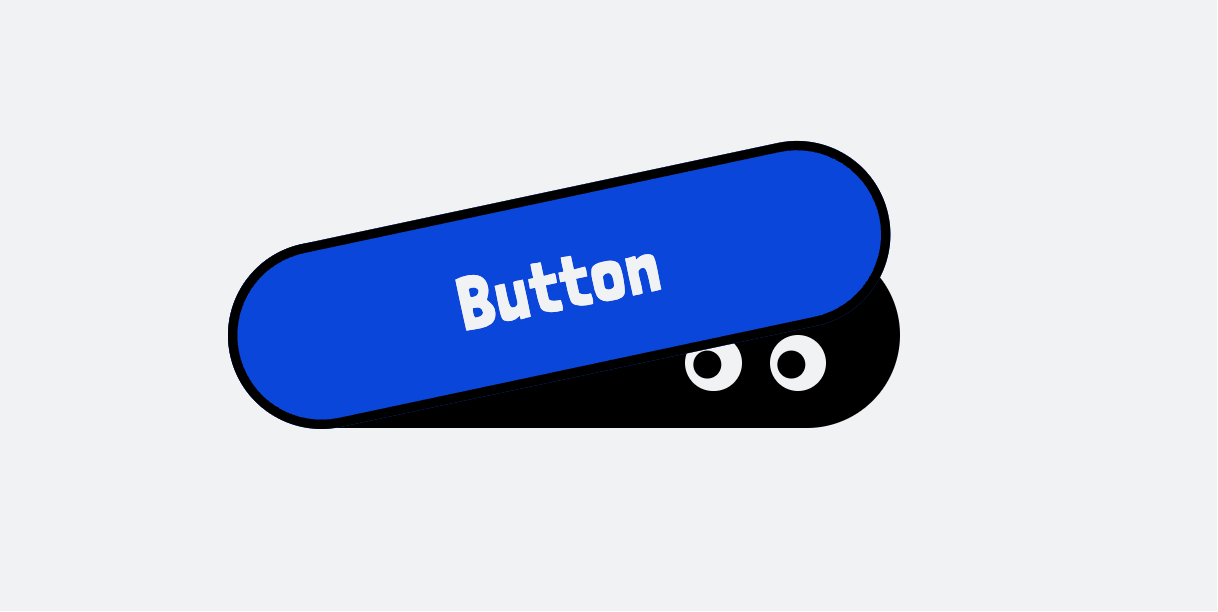
偷看按钮
CSS 趣味 “偷窥” 按钮效果,让交互充满戏谑感这是一款 CSS 趣味 “偷窥” 按钮效果,基于纯 CSS 技术实现,悬停按钮时,蓝色按钮下方隐藏着一对会跟随鼠标移动的眼睛,仿佛在 “监视” 用户操作,交互充满戏谑感。适用于创意网站、趣味营销...

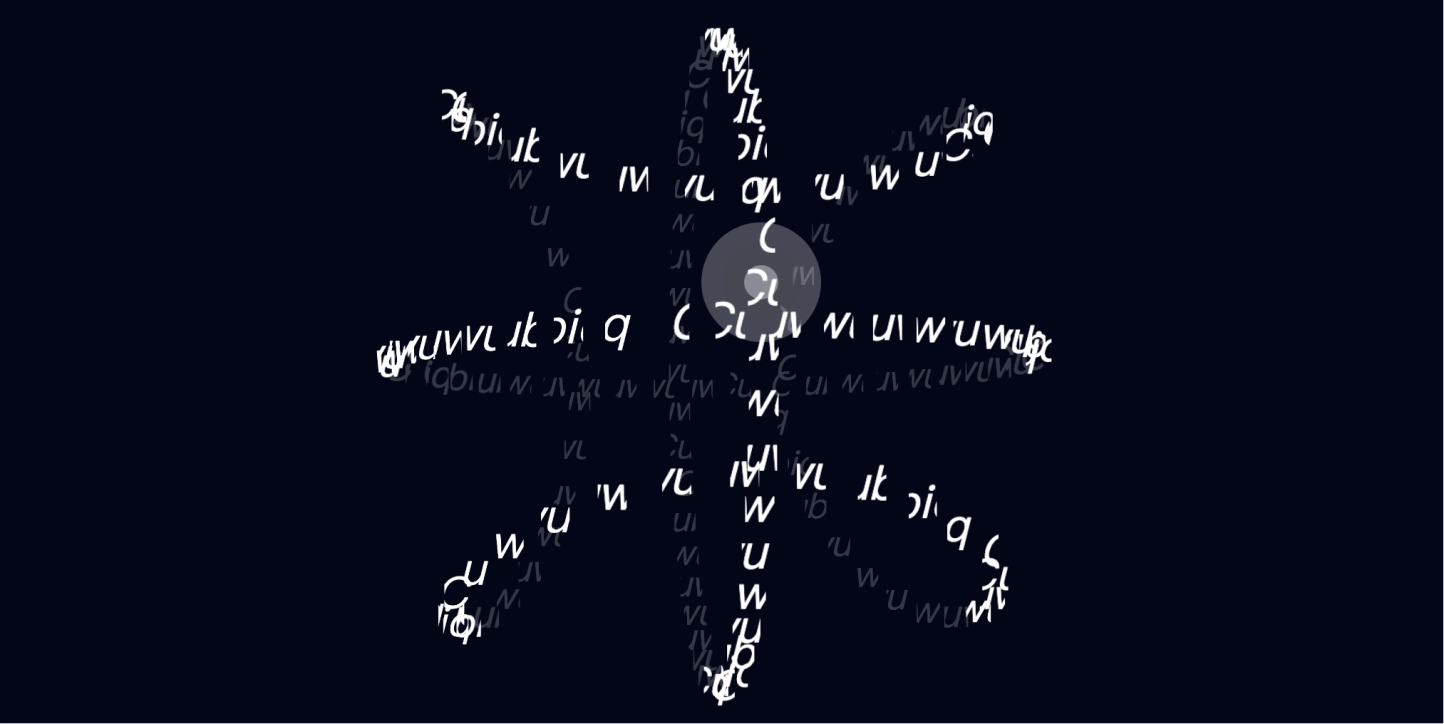
3D文字
CSS仿篮球纹路动态3D文字动效,支持360度拖拽:用代码演绎运动之美这是一款基于CSS实现的篮球纹路3D动态文字艺术效果,通过旋转、位移和透明度变化,让字母在深色背景中围绕中心点形成类似篮球纹路的视觉轨迹,支持360度拖拽旋转。整体风格充满动感与节奏感,仿佛文字...

养老所
养老院与老年人护理 Bootstrap 网站模板|医疗护理机构专用高端 HTML 方案这是一款专为养老院、护理中心、老人公寓和医疗照护机构设计的高品质 HTML 响应式网站模板,核心优势是“专业可信赖、体验友好、性能强”。它以关怀感的视觉与清晰的信息结构为基础,帮助机构快速建设一...

优咖屋
瑜伽健身行业专用 HTML 响应式网站模板,适合瑜伽馆、健身房、养生会所的高端官网建设方案这是一款专为瑜伽馆、健身中心、养生会所和私人教练打造的专业 HTML 响应式网站模板,主打“轻松塑造品牌形象 + 快速获客转化”。模板拥有三种不同风格首页布局(视频、图片以及自动轮播Banner...

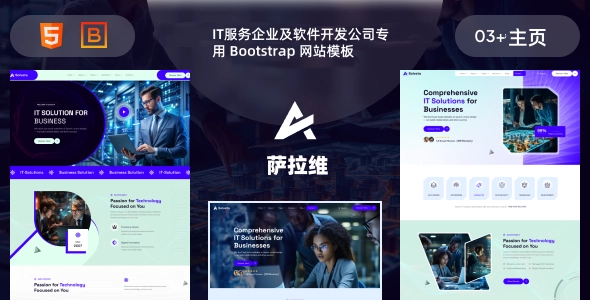
萨拉维
IT服务企业及软件开发公司专用 Bootstrap 网站模板,适合软件公司、SaaS产品实现的高端响应式 HTML 模板这是一款专为 IT 企业、软件开发初创公司、APP设计开发企业等科技服务机构与 SaaS 产品打造的高端 HTML5 响应式网站模板。模板整体布局清晰、响应式设计完美适配手机与桌面设备,且性能轻...

交互按钮
CSS 悬停扩展角延伸交互按钮,科技感交互引导组件这是一款带有扩展角标效果的按钮设计,基于CSS技术实现,通过巧妙的边框与伪元素组合,按钮在鼠标悬停时让四个角落向外延伸,搭配科技感配色与箭头标识,形成动态视觉引导。整体风格简洁科技感强,适合用于...

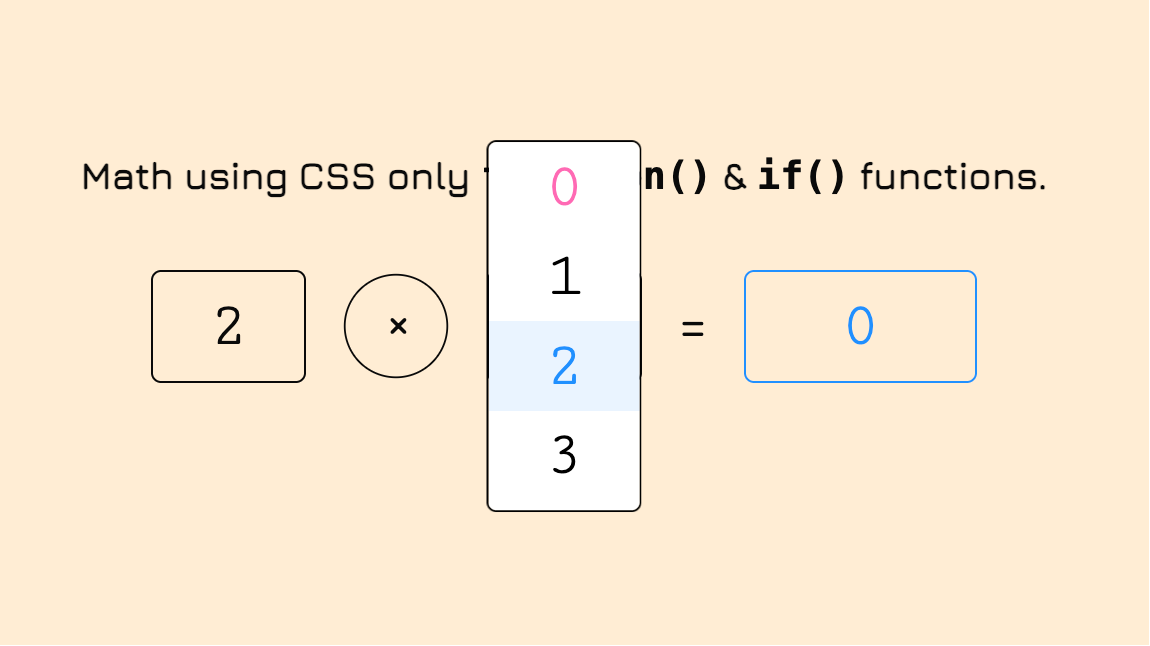
数学运算
纯CSS实现的新式计算器:用function()和if()做数学运算这是一款纯 CSS 实现的数学运算演示效果,基于 CSS 的 function () 和 if () 函数技术实现,无需 JavaScript 就能完成基础数学运算(如加减乘除),可自由选择数...
