
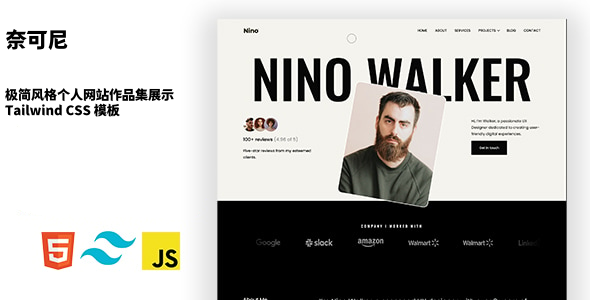
奈可尼
极简风格个人网站作品集展示 Tailwind CSS 模板这是一款基于 Tailwind CSS 打造的极简风格个人作品集展示响应式网站模板,专为追求高性能与现代美学的创作者、设计师及自由职业者设计。模板以“轻量、优雅、快速”为核心理念,页面加载极快,...

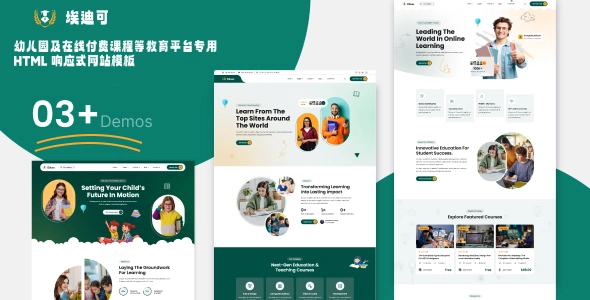
埃迪可
幼儿园及在线付费课程等教育平台专用 HTML 响应式网站模板这是一款专为教育培训机构、学校、大学、中学、私立学校、小学、在线课程平台及幼儿园打造的专业级 HTML 教育机构网站模板。它以“简洁、易用、转化率高”为核心理念,帮助教育类网站轻松实现从展示到招...

金艾可
月子中心、妇科与女性健康机构 Bootstrap 网站模板,专为妇产科与女性诊所打造的专业医疗网站方案这是一款为妇科诊所、产科医院、母婴中心、月子会所及女性健康机构量身打造的高端 Bootstrap 5 响应式网站模板。整体风格温柔雅致,注重信任与专业感的呈现,帮助母婴医疗机构在网络上塑造可靠的...

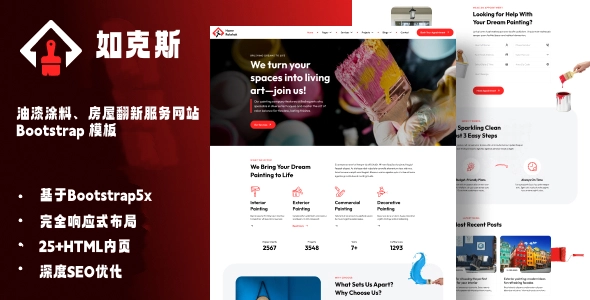
如克斯
油漆涂料、房屋翻新服务网站 Bootstrap 模板,专业装修公司与家装品牌的高端响应式 HTML 建站方案这是一款专为油漆工程、装修服务、房屋翻新、刮腻子、刷墙壁、刷漆等家居装修与维护企业打造的高品质 HTML5 响应式网站模板。它不仅拥有现代化的设计与精致的界面排版,更注重品牌专业度与用户体验。模...

古蒂梵
财务会计与税务管理公司专用 HTML 响应式网站模板这是一款专为会计师、注册会计师、税务顾问、财税及其他金融服务机构打造的专业 Bootstrap 网站模板,专注于帮助企业在线上建立可信赖的品牌形象。这款模板包含了35+HTML功能内页,其中包含...

奎斯特
装修与建站公司专用 HTML 响应式网站模板,专业建筑设计官网快速上线方案这是一款专为房屋/别墅/商业楼群建筑、工程与装修公司量身准备的 HTML5 响应式网站模板,以让公司快速拥有一个看起来专业、移动端友好并且易于维护的官网为设计目标。模板自带公司官网常见页面(项目...

莱斯德
现代快递运输跨境物流企业 Bootstrap 响应式网站模板,打造高端货运官网的一站式解决方案这是一款专为物流、货运、运输、快递、仓储、跨境物流及搬家服务行业设计的高端 HTML 响应式网站模板,兼顾美观、性能与灵活度。整体风格现代简洁,布局层次分明,采用最新的 Bootstrap 5 ...

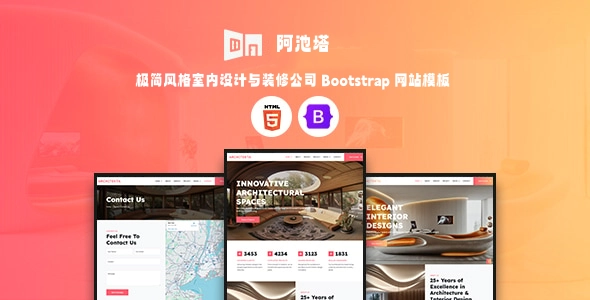
阿池塔
极简风格室内设计与装修公司 Bootstrap 网站模板这是一款为建筑师、室内设计师和工地施工公司量身打造的作品展示HTML响应式网站模板,基于主流的前端框架 Bootstrap 实现,核心在于用极简且有序的版面把项目“视觉放大”,让潜在客户一眼看到...

梵蒂斯
金融与商业公司网站 Bootstrap 模板,适用于企业官网、财务顾问与咨询机构的高端HTML解决方案这是一款专为金融、商业、商务与咨询类企业打造的高端 HTML5 网站模板,适合会计事务所、投融资机构、理财顾问公司及专业咨询服务网站使用。它的整体设计稳重而现代,兼顾品牌形象与商业专业度,让企业...

IOS风格UI
纯CSS打造的 iOS 26 液态玻璃 U效果,轻盈通透,质感拉满!这是一款iOS 26 液态玻璃风格 UI效果,基于 CSS 技术实现,它通过backdrop-filter和blur等现代CSS特性,实现了无需JavaScript的高级视觉层次感,画面中,一个...

图片细节查看器
基于 JS+CSS 的鼠标揭示图像交互效果,在模糊的整体照片中呈现圆形的清晰区域这是一款鼠标揭示图像效果,也叫:图片细节查看器,基于 JS+CSS 技术实现,通过鼠标移动或点击,在模糊的整体图像中呈现圆形的清晰区域,让用户主动探索图像内容。适用于创意图片展示、交互型网页设计...

阿尔赐
建筑与室内设计 HTML 响应式网站模板,高端设计公司官网快速搭建首选这是一款专为建筑设计、室内装饰、屋内装修、空间规划及工程公司打造的现代化 HTML 响应式网站模板。它以优雅简约的视觉设计为核心,融合创意与实用功能,让企业能轻松打造一个专业、可信赖的品牌官网。...
