
薇娜斯
商务咨询 HTML5 响应式网站模板,适用于企业顾问、金融税务服务与创业公司的高端建站模板这是一款专为企业咨询、金融服务、律师事务所及创业公司打造的专业级 HTML5 模板。设计风格现代稳重,兼具商务气质与视觉冲击力,能够帮助企业快速树立可信赖的品牌形象。模板布局清晰、功能完善,内置...

托凯斯
慈善公益网站 Bootstrap 网站模板,适用于基金会、募捐与非营利组织的高端HTML建站选择这是一款专为公益组织、慈善机构、募捐平台及非营利项目打造的高端响应式 HTML5 网站模板,完美适用于基金会、教会、清真寺、教会、红十字会、NGO 等类型的网站。它以温暖的人文设计风格结合现代网...

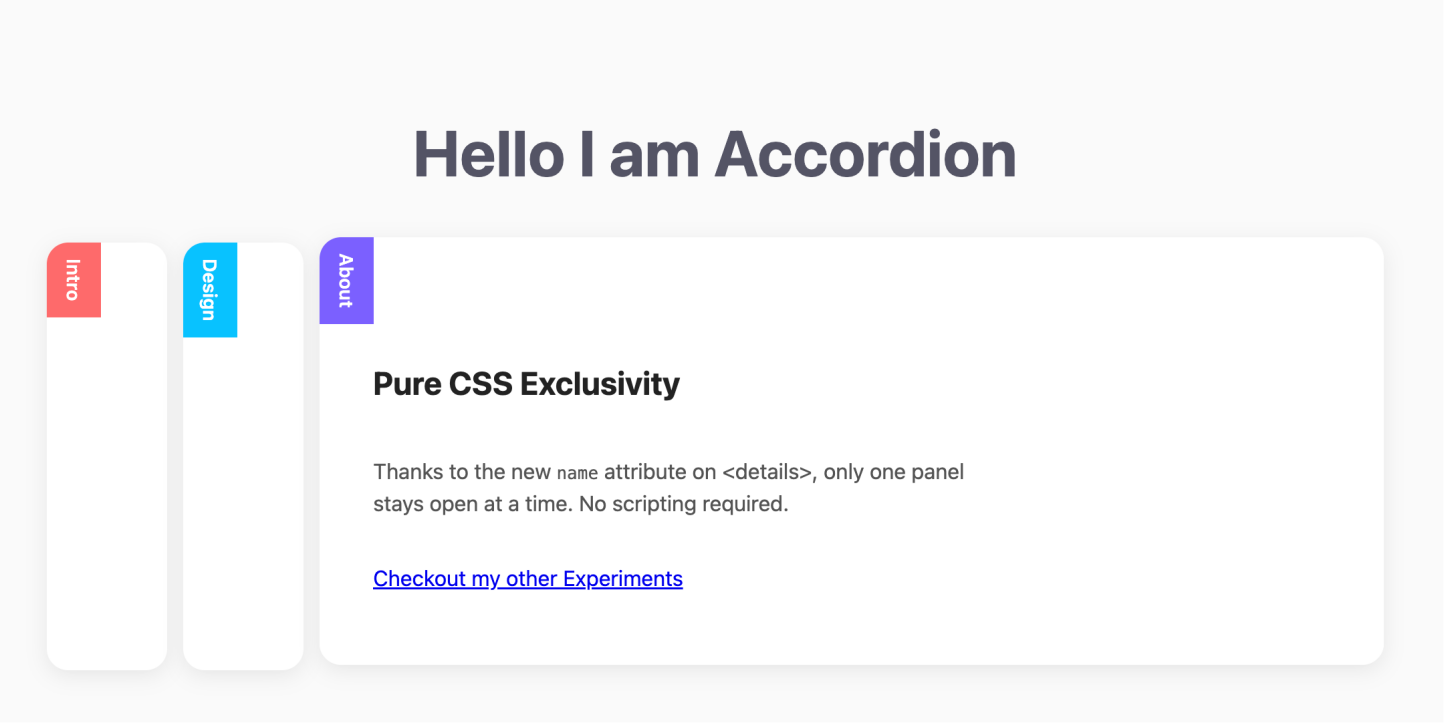
手风琴
纯CSS轻量级响应式手风琴:原生标签搞定折叠菜单,FAQ页面首选!这是一款纯CSS实现的响应式手风琴面板,基于HTML5原生<details>和<summary>标签,无需任何JavaScript即可实现内容折叠交互。每个面板独立开关,设计清爽无负担,适配手机...

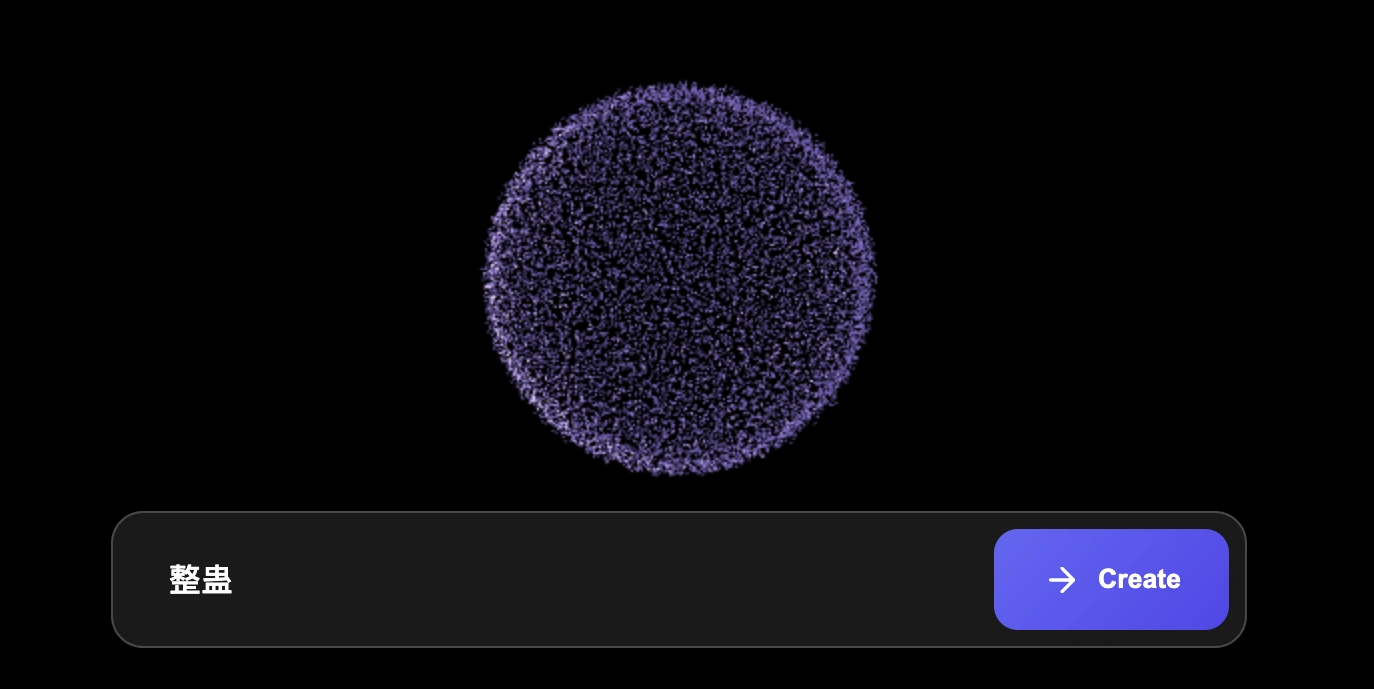
粒子文字
基于 GSAP+three.js 实现的粒子变形球体交互 3D 文字动画效果这是一款基于Three.js+GSAP实现的交互式3D粒子球文字动画,通过成千上万的微小粒子构成一个动态的球体。当用户输入文字并点击“Create”按钮后,粒子球会瞬间解构重组,将原本的球形结构...

票根
基于 CSS 的机票票根形状 UI 效果这是一款用纯CSS实现的机票票根样式设计,通过巧妙运用clip-path和border-radius等技术,精准还原机票的圆角、撕边等细节,还原了真实登机牌的视觉形态。票面信息清晰,包含航班号、...

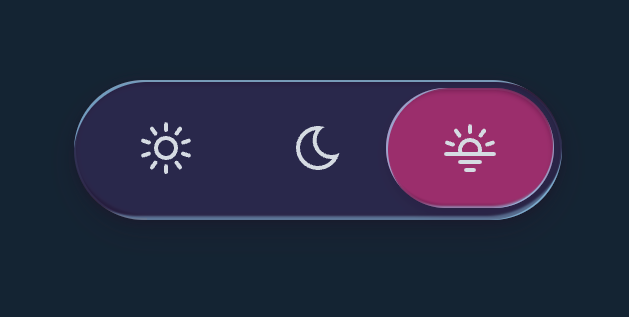
玻璃按钮
液态玻璃风格主题模式切换透明按钮,用CSS打造地会“流动”的交互按钮这是一款液态玻璃风格开关切换效果,基于 CSS 技术实现,通过渐变、阴影与透明度的巧妙结合,以玻璃透明质感的视觉表现和顺滑的切换动画,实现日 / 夜模式等场景的交互控制,不仅功能清晰,还极具现...

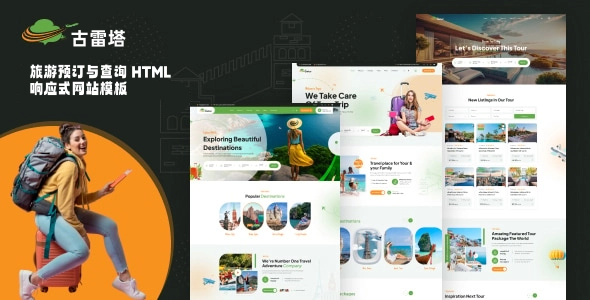
古雷塔
旅游预订与查询 HTML 响应式网站模板,支持行程搜索、在线预订与多语言的旅行社建站方案这是一款专为旅游公司、旅行社、组团游、旅行团、自由行预订平台及探险类企业打造的高端 HTML5 响应式网站模板。它以现代简洁的外观设计与强大的功能为核心,帮助企业快速搭建一个可在线展示行程、支持...

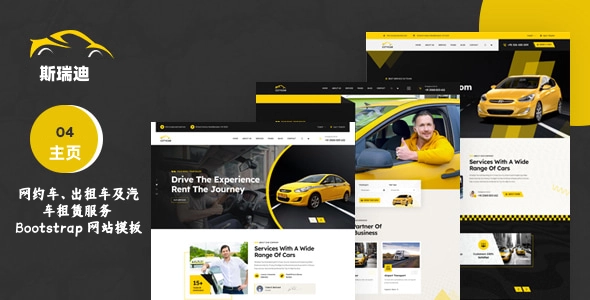
斯瑞迪
网约车、出租车及汽车租赁服务 Bootstrap 网站模板,适配租车预订、电商与汽车维修服务的一站式建站模板这是一款专为网约车、出租车、汽车租赁及车辆服务行业打造的现代化 HTML5 响应式网站模板。它的设计灵活且实用,能轻松覆盖打车服务、在线预订、司机展示、租车业务、甚至汽车维修与销售等多场景需求。...

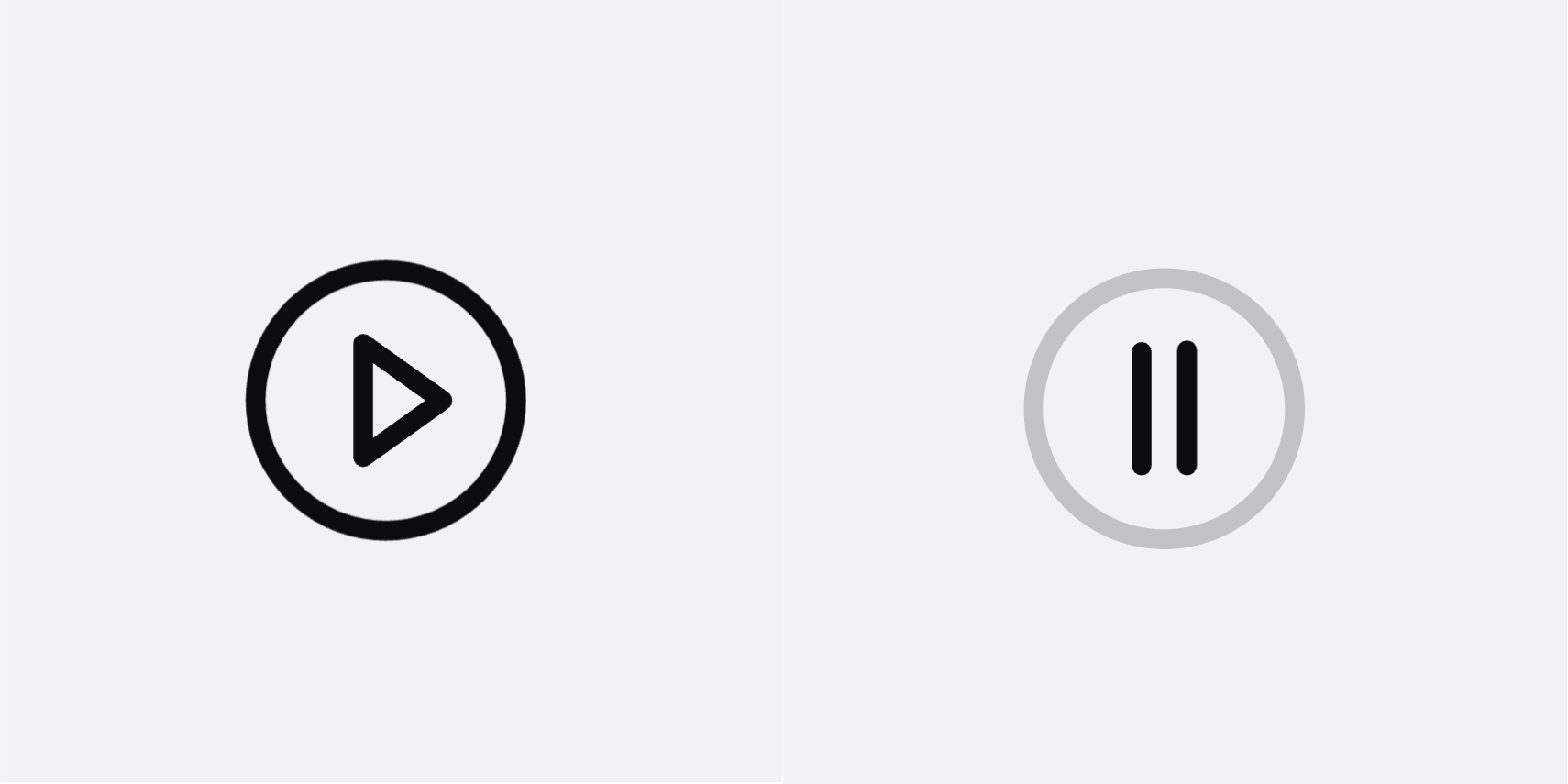
播放暂停按钮
基于 SVG 的播放 / 暂停按钮描边动画效果这是一款基于SVG的媒体控制播放/暂停按钮描边动画效果,通过巧妙控制线条的绘制长度与动画时机,实现流畅的视觉过渡效果。点击时,圆形边框由“播放”图标动态变为“暂停”状态,线条逐步填充形成双竖线...

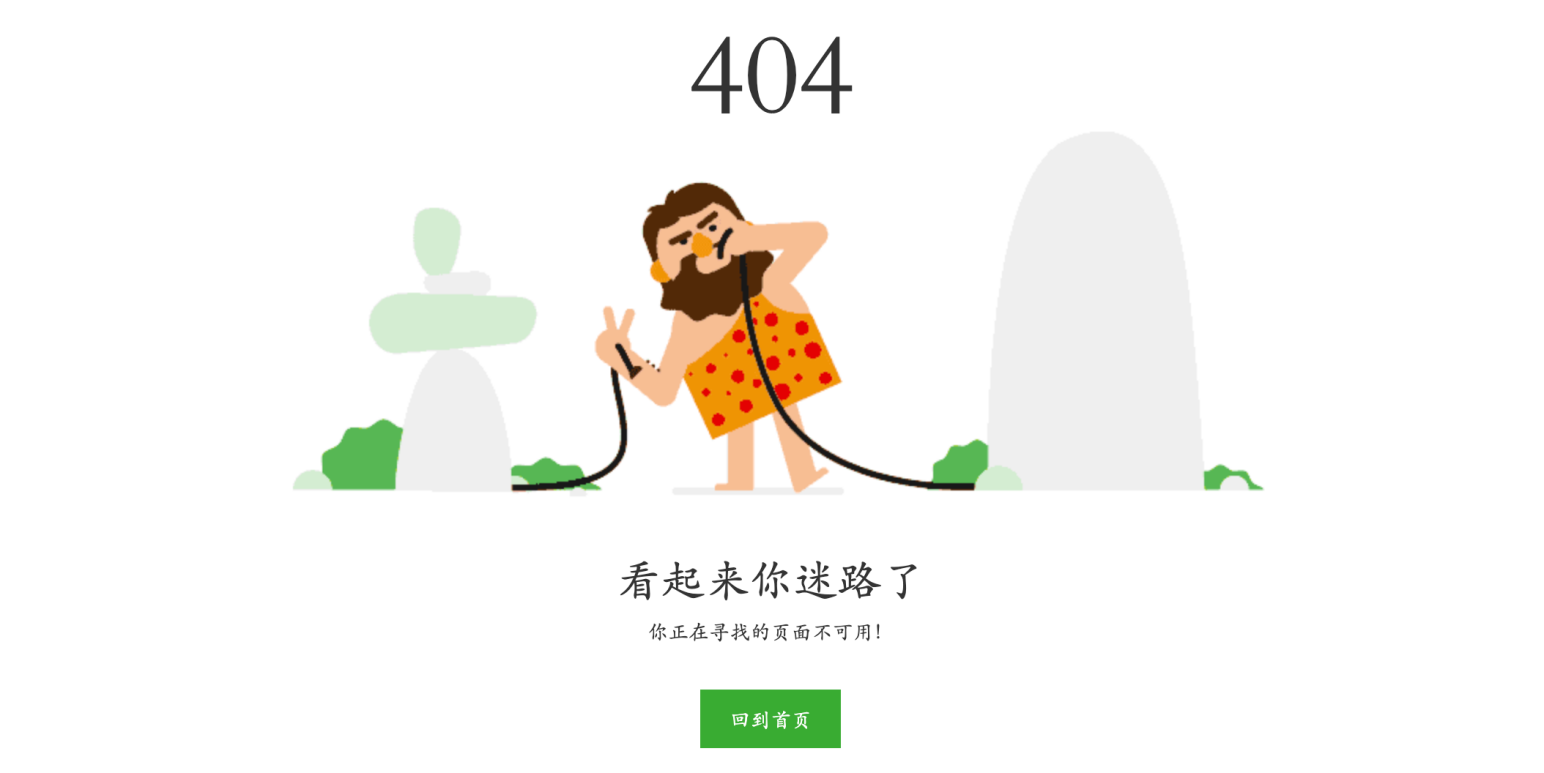
404页面
超有趣的卡通风格 404 HTML页面 NotFound 效果,仅用CSS实现!这是一款创意十足地趣味卡通 404 页面效果,基于 CSS 技术实现,通过卡通风格的原始人形象与幽默文案,将“页面未找到”的尴尬转化为轻松有趣的体验。画面中,原始人手持把玩断裂的电线,象征连接中...

缺口圆角
基于 CSS 的分段圆角角形效果,仅使用一个div,30行代码实现!这是一款基于 CSS 实现的分段圆角、四边角效果,通过对圆角边框进行分段设计,通过巧妙运用边框与伪元素,打造出具有科技感的“缺口圆角”视觉样式,整体呈现出一种未来感十足的几何轮廓,该效果无需额外...

3D图文卡片
CSS实现3D悬浮立体的产品展示效果,底部产品图+文字悬空+360度旋转展示动画这是一款基于CSS实现的 3D 卡片展示效果,通过纯CSS的透视与变换技术,打造具有立体感和空间层次的视觉呈现。图片卡片位于最底层,中间以及最上层展示文案,仿佛悬浮于页面之上,整体360度旋转展...
