
风景画
CSS 绘制的极简自然风景画这是一款纯CSS实现的极简风景画效果,通过渐变与层叠设计还原出日落时分的山川湖景,风格简约清新且无需依赖图片资源。画面由远及近层层递进,天空暖色调过渡自然,山脉层次分明,水面平静倒映天光,前景绿...

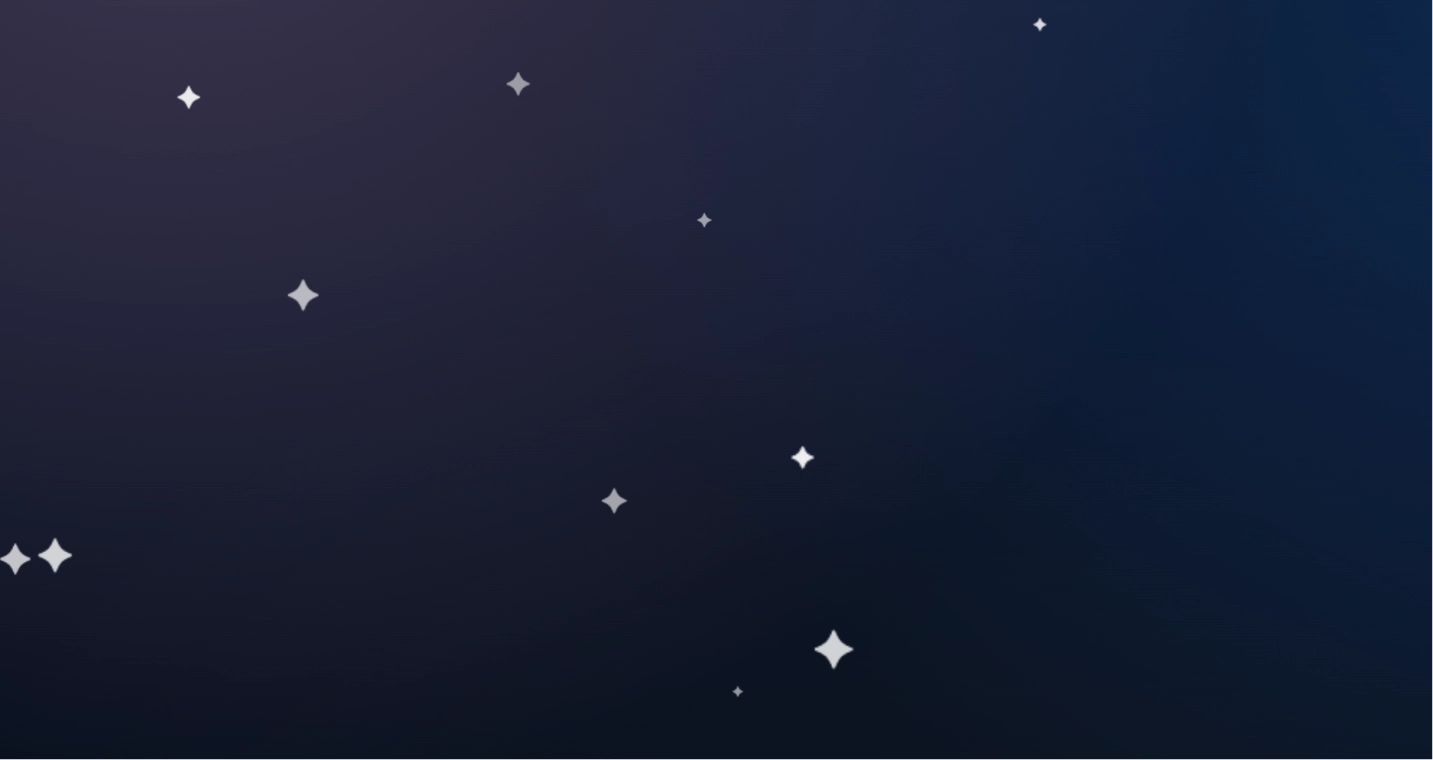
星空背景
GSAP 动态闪烁星空背景特效这是一款由GSAP驱动的动态星空背景效果,基于 GSAP+HTML 技术实现,每颗星星都以独立节奏随机闪烁、绽放并逐渐淡出,营造出真实而梦幻的夜空氛围。通过HTML中的data-stars属性可...

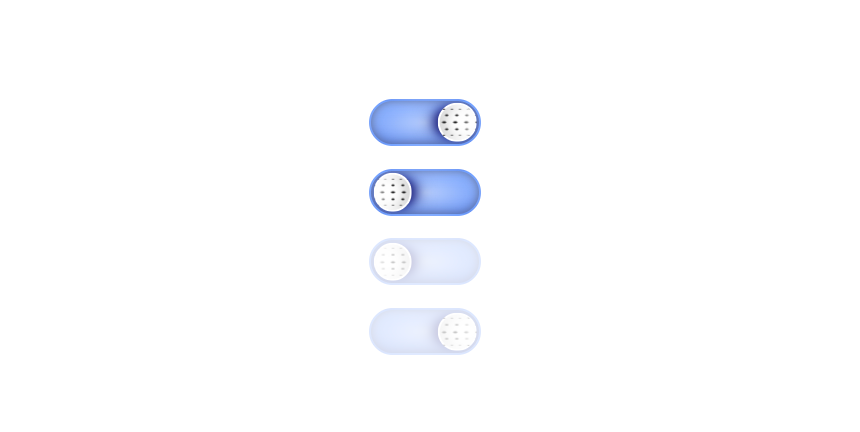
3D切换按钮
纯 CSS 打造的伪 3D 旋转球切换按钮组件这是一款纯CSS实现的伪3D旋转球开关效果,仅用HTML和CSS完成,无需图片和JavaScript。开关通过巧妙的阴影、渐变和透视变换,纯靠样式代码就做出了小球旋转的 3D 动态效果,营造出球...

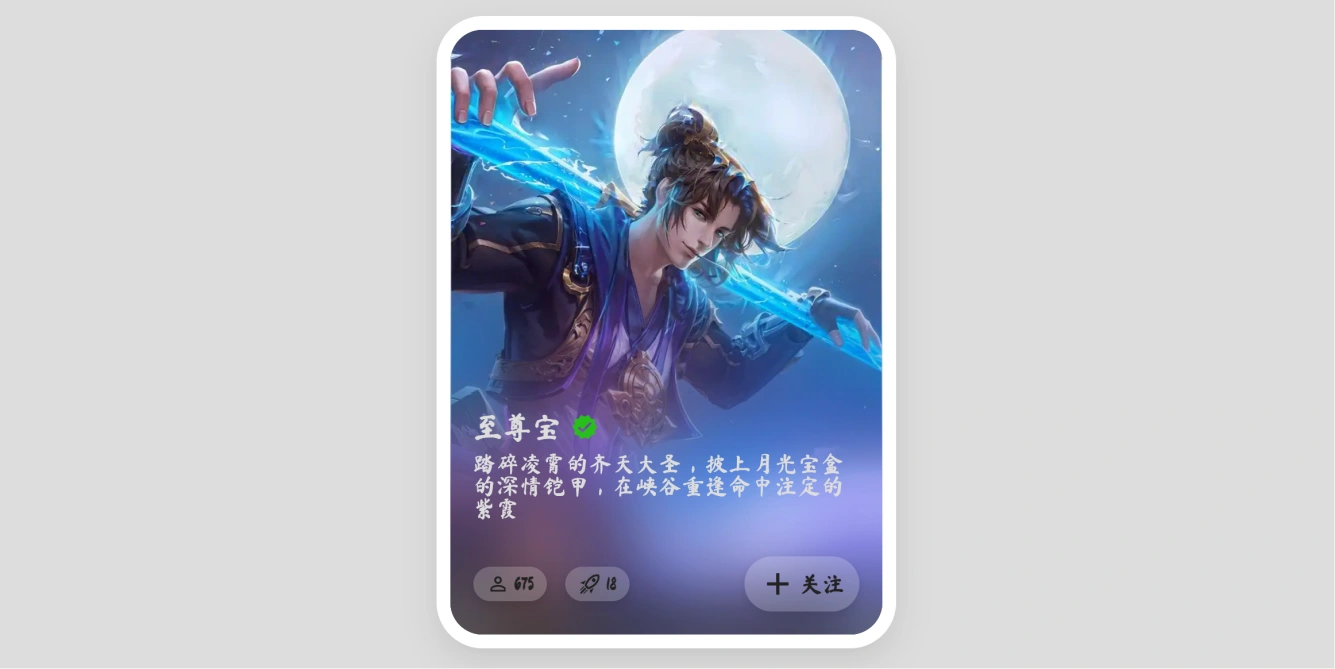
个人资料卡
CSS实现的磨砂玻璃质感个人资料卡片 UI,整体布局简洁有序,交互清晰这是一款磨砂玻璃质感的个人资料卡片 UI,基于 CSS 技术实现,,采用柔和的模糊蒙层与半透明设计,营造出通透轻盈的视觉质感。卡片融合了人物背景图、个性签名、粉丝数据和关注按钮,同时支持响应式适...

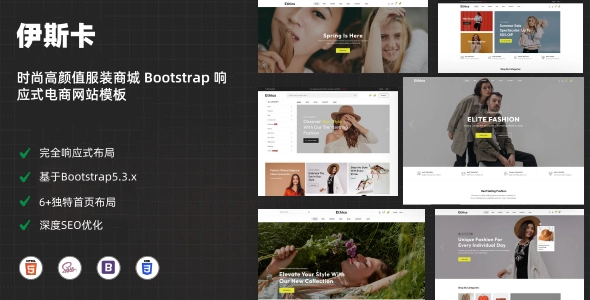
伊斯卡
高颜值6种风格服装商城 Bootstrap 响应式电商网站模板这是一款专为时尚服装行业打造的高质感 HTML 响应式电商网站模板,整体设计走现代简约与时尚优雅路线,页面结构清晰,视觉层级突出,非常适合展示服装、配饰、鞋履等商品。模板内置超过34个HTML功...

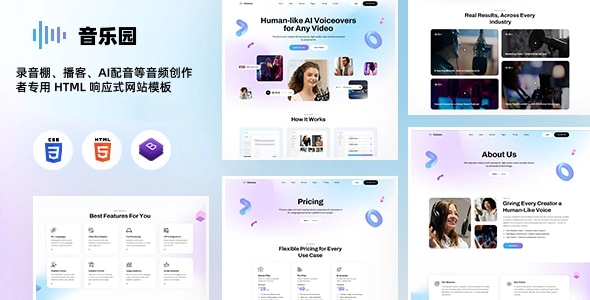
瑞思尼
录音棚、播客、AI配音等音频创作者专用 HTML 响应式网站模板这是一款专为播客、音频节目、AI 配音内容以及个人音频品牌打造的 HTML 响应式网站模板,基于主流前端框架 Bootstrap 构建,提供了超过22个HTML功能内页。整体设计简约时尚,视觉不...

温控器
GSAP+CSS实现的超现代玻璃质感温控器,UI色调随温度变化!这是一款现代感十足的玻璃质感温度调控器(温控器)交互效果,基于GSAP Draggable与CSS实现,用户可拖动滑块调节温度,实时反馈当前数值与状态,当前温度数值会突出显示。当温度低于40°F...

冰晶动态背景
Canvas+WebGL大号冰晶质感雪花飘落动画背景这是一款冬季雪景动画背景效果,基于Canvas+WebGL技术实现,通过实时渲染逼真的超大号雪花粒子,逼真的还原了冰晶质感的雪花形态,营造出漫天飘雪的沉浸式视觉氛围。每片雪花形态各异,带有晶莹剔...

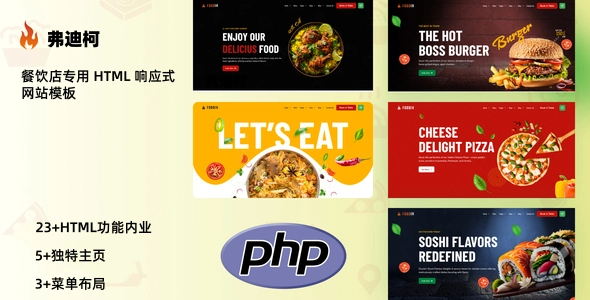
弗迪柯
餐饮行业专用 HTML 响应式网站模板|中西餐厅 / 快餐 / 咖啡店通用官网建站这是一款专为餐饮行业打造的多用途 HTML 网站模板,包含5款独特主页以及三款个性菜单布局。无论是餐厅、日料店、西餐店、咖啡店、快餐店、烘焙坊、酒吧,还是主打披萨、汉堡、牛肉、薯条汉堡、咖啡、寿...

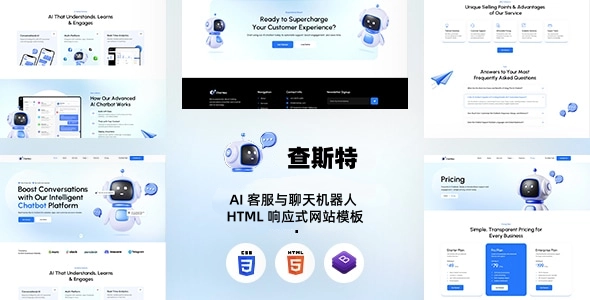
查斯特
AI 客服与聊天机器人 HTML 响应式网站模板|适合在线客服、SaaS 支持中心与智能对话网站系统这是一款面向 AI 客服、在线聊天系统、SaaS 支持中心等智能客服平台的专用的 HTML 响应式网站模板,基于主流前端框架Bootstrap构建,提供了超过20个HTML功能内页,核心定位非常...

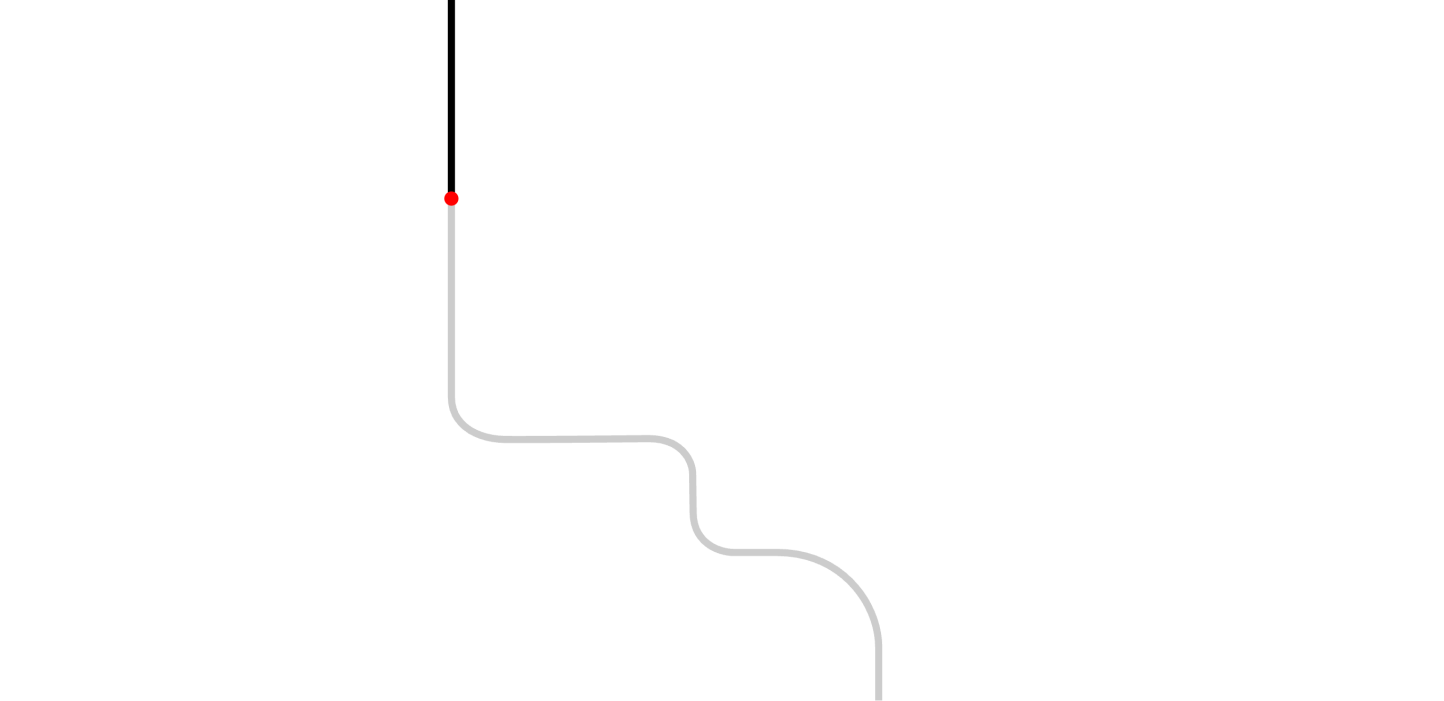
动态曲线轴
纯 CSS 鼠标滚动驱动线条轨迹绘制动画特效,用CSS打造动态路径引导效果这是一款基于鼠标滚动或者滑动页面驱动的线条轨迹绘制动画效果,基于纯 CSS keyframes结合animation动画技术实现,随着页面滚动,红色节点会沿预设的曲线轨迹移动,同时同步绘制出对应...

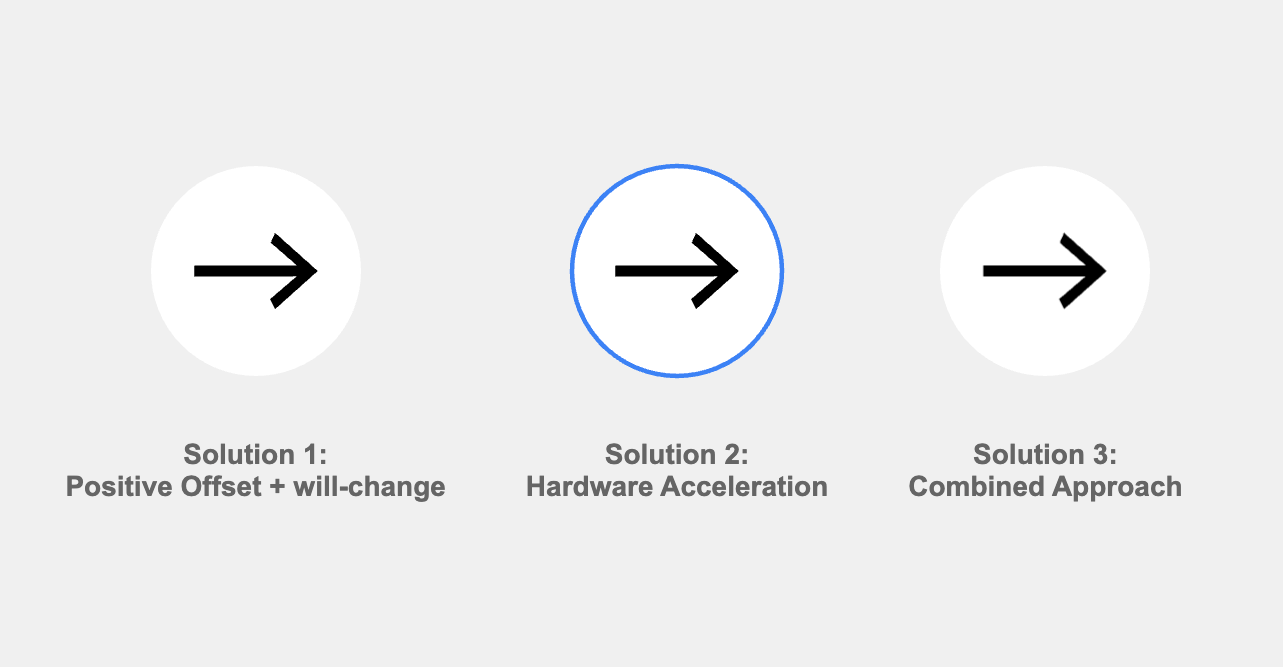
填充边框
CSS 圆形悬停边框填充动画效果这是一款 CSS 圆形填充状态切换动画效果,基于 CSS 技术实现,通过边框填充的动态变化清晰标识选中状态,同时搭配了正偏移 + will-change、硬件加速等性能优化方案,交互反馈直观且视...
