圆点加载器
分享一组纯CSS实现的动态圆点多形态加载动画这是一组轻量级动态圆点多形态变换加载效果,基于纯CSS技术实现,通过关键帧动画控制多个圆点的缩放和透明度变化,实现了一组10种不同形态的加载效果,适用于需要简洁但富有节奏感的加载提示场景。

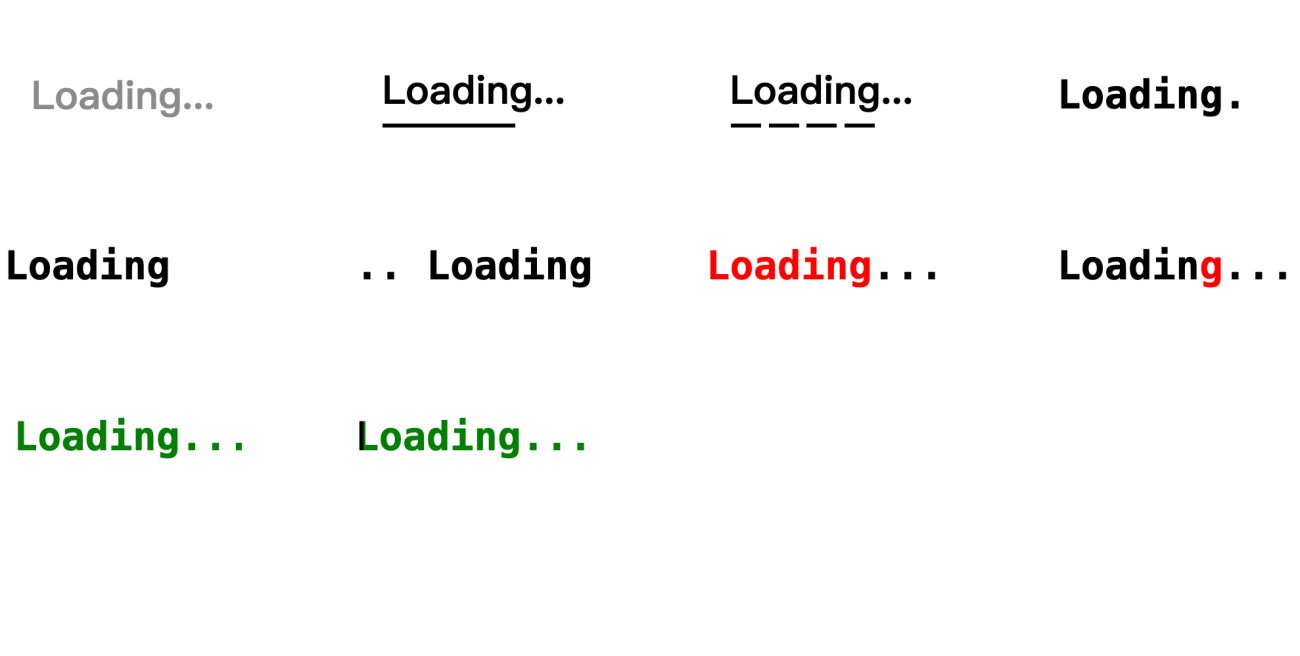
经典加载器
CSS实现10款经典动态Loading文本加载器合集源码这是一组经典的Loading文本加载动画合集,基于纯CSS技术实现,通过对「Loading」文本的拆解与逐帧组合动画实现等待效果,适用于页面加载等场景。

旋转加载
纯CSS实现的一组10款不同风格的圆形旋转Loading加载动画合集这是一组流畅的旋转加载效果合集,基于纯CSS技术实现,提供了10种不同形态的圆形旋转加载效果,通过关键帧动画控制元素的无限旋转,适用于等待数据加载或操作处理的场景。

脉冲加载器
纯CSS创意脉冲扩散Loading加载动画这是一款简洁的脉冲加载效果,基于纯CSS技术实现,提供了三款不同颜色的脉冲加载效果,通过关键帧动画控制元素透明度与大小的周期性变化,适用于需要轻量级加载提示的场景。

加载器
基于CSS实现的10款简约加载器,点阵加载器 vs 条形加载器你更喜欢哪款?这是一组动态加载动画对比,基于CSS关键帧动画实现。点阵加载器采用圆点脉冲效果,而条形加载器使用高度变化的条纹动画,适用于网页等待状态或数据加载场景,提供两种不同的视觉反馈风格。

加载器
CSS动态图形持续变换Loading加载器这是一款无限图形变换视觉流畅的加载动画效果,基于纯CSS技术实现,通过过渡动画和动态图形变换减轻等待感知,适用于网页预加载、内容缓冲或应用启动场景。

加载器
CSS字母重组LOADING飘逸效果加载动画源码这是一款文字拆分加载动画效果,基于纯CSS技术实现,通过字母动态拆分重组创造上下飘动动画效果,以增加等待的趣味性,适用于网站预加载或品牌闪屏场景

图形演变
CSS几何多维度演变动画这是一款几何形态演变动画效果,基于CSS 3D变换和过渡技术实现,通过点线面体的逐级变形展现几何维度变化,适用于数学教育演示或CSS变形艺术展示场景,也可用作loading应用或页面加载期间。

图形加载器
CSS三角形旋转变换组合加载动画这是一款3D跳跃三角形旋转变换加载动画效果,基于CSS关键帧动画技术实现,通过几何图形连续弹跳变换为图形形成动态韵律,适用于网页内容加载等待状态等场景。