
点赞按钮
彩色粒子动态聚合仿Figma Logo过渡动画点赞(喜欢)按钮这是一款带 Figma 风格彩色粒子动态聚合动画效果的创意点赞按钮,基于 CSS+JS 技术实现,通过多彩小粒子的动态聚合、变化呈现活泼鲜活的 Figma Logo过渡视觉表现,能为页面增添创意...

文字环绕边框
文字环绕不规则边框无限旋转动画效果(CSS+SVG)这是一款环形文字旋转装饰边框动画效果,基于 CSS+SVG 技术实现,以不规则封闭环形区域为核心,让 “MADE WITH LOVE” 文字边框围绕其动态旋转,文字与爱心符号穿插设计,既具装饰性...

时间轴
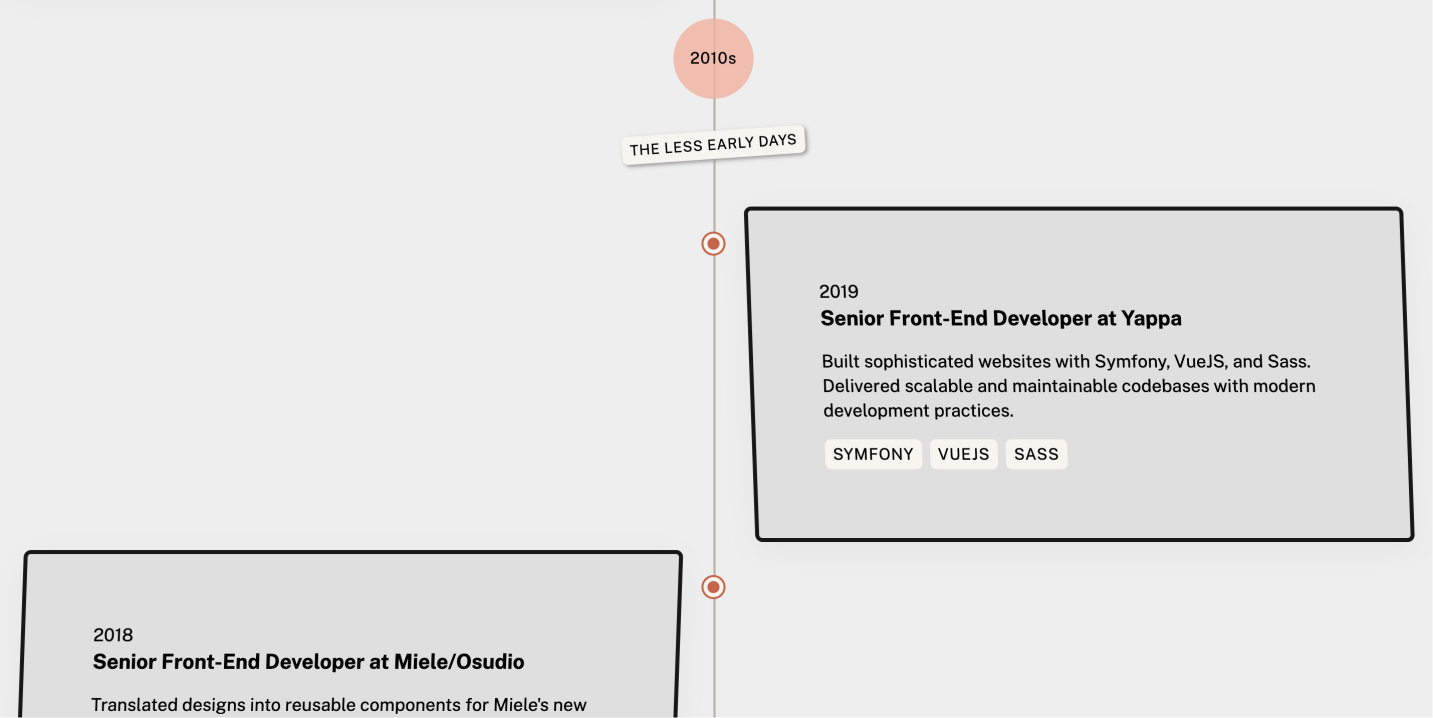
纯 CSS 响应式时间轴展示效果(微倾斜卡片+圆点标记)这是一款响应式时间轴展示效果,基于CSS网格布局与容器查询技术实现,通过垂直时间线连接不同年份的工作经历卡片,结构清晰、信息密度高。卡片左右错落排布,搭配圆点标记和简洁文字描述,视觉节奏感强,阅...

节日彩灯
《怪奇物语》影视复古风格节日串联小彩灯动画+手写字母背景这是一款复古风格的圣诞小彩灯动画效果,基于CSS+JavaScript技术实现,灵感源自《怪奇物语》中的经典场景。墙上悬挂的彩灯串随时间随机闪烁,字母表以手写体呈现,营造出怀旧又神秘的氛围。整体...

悬停发光
CSS 炫彩悬停图标动效,让交互更有“存在感”这是一款多彩图标悬停动态交互效果,基于 CSS 技术实现,鼠标移入时图标四周会弹出彩色边角装饰,并伴随放大和发光动画,同时布局能自适应小屏幕保持美观,还支持自定义色彩、尺寸等样式来匹配不同需求,...

渐变加载条
CSS彩色荧光条变形动态Loading加载效果这是一款荧光条形变形动态加载效果,基于 CSS 技术实现,以荧光绿条形元素为主体,通过荧光绿色光条从左至右逐段点亮并逐渐缩短,模拟“能量注入”的视觉过程,通过倒下、变形、站立、恢复的动态动画搭配...

星星加载器
简约 CSS 粉光星星粒子动态环绕运动加载效果这是一款粉光星星粒子动态加载效果,基于 HTML+CSS+Font Awesome 技术实现,以梦幻粉光星星为元素,搭配粒子旋转的动态动画,形成梦幻般的动态加载视觉,大小不一的星点错落分布,配合...

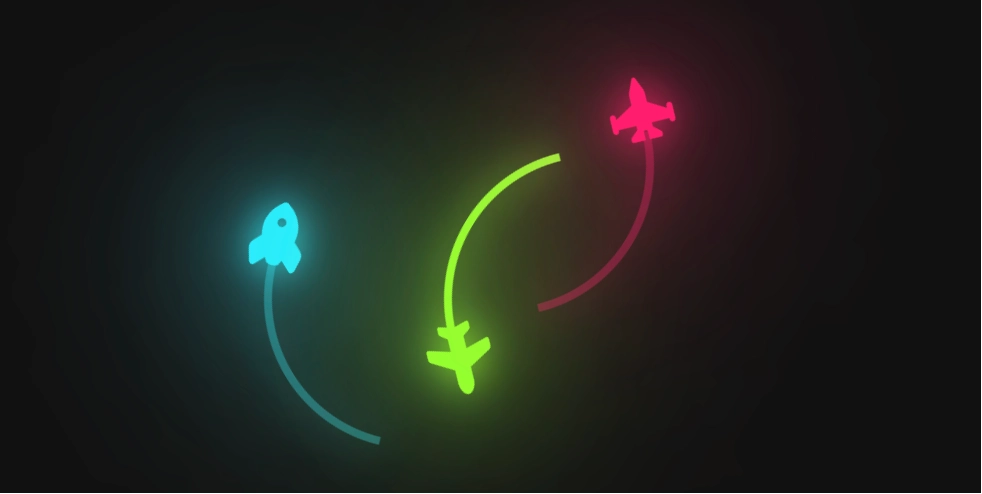
霓虹灯线
CSS 三条霓虹动态轨迹环绕飞行动画效果这是一款霓虹风格动态轨迹动画效果,基于 CSS 技术实现,以亮眼的霓虹色彩呈现火箭、飞机等飞行器图标元素的流畅轨迹动画,视觉上既灵动鲜活又有较强冲击力,适用于小程序的互动视觉展示、Loading...

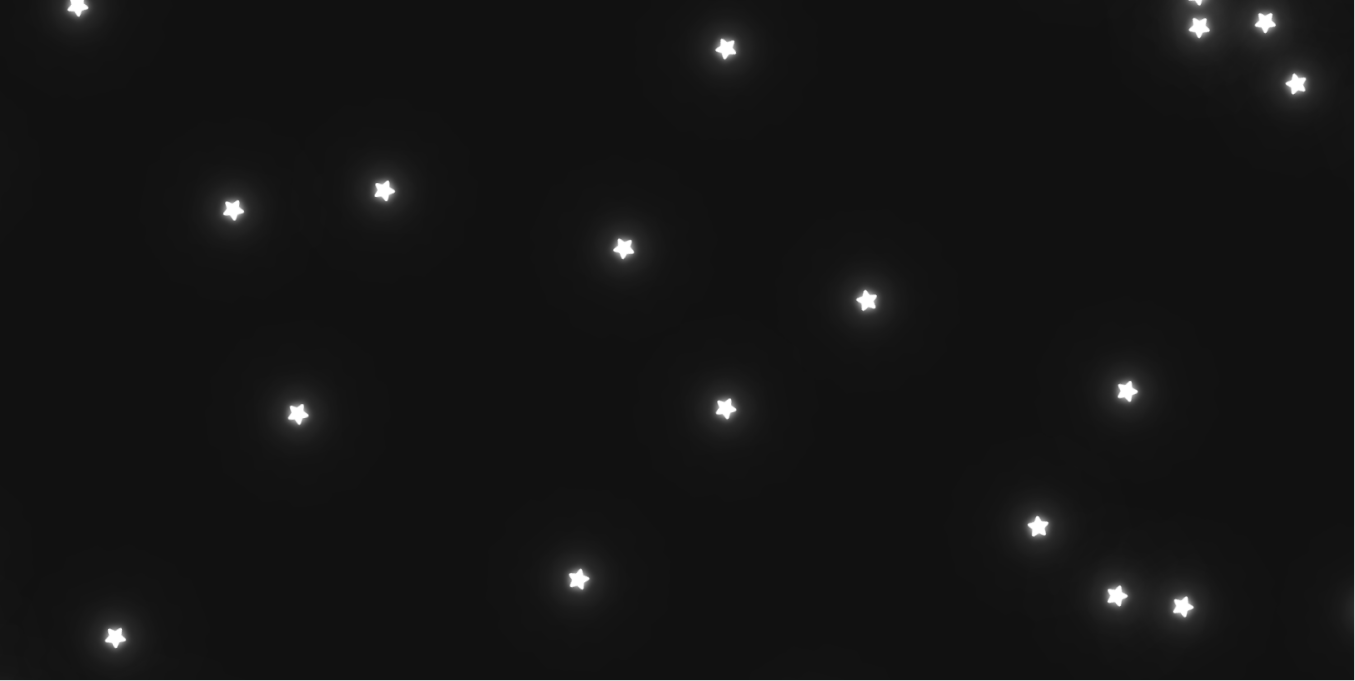
下落的星星
动态下落星星旋转动画背景源码(CSS+JS)这是一款动态下落星星旋转动画特效,基于 HTML+CSS+JS 技术实现,它模拟星星从页面顶部向下坠落的过程,同时叠加了旋转动画,每颗星星拥有不同的速度、轨迹和闪烁频率,整体节奏轻盈灵动,充满童...

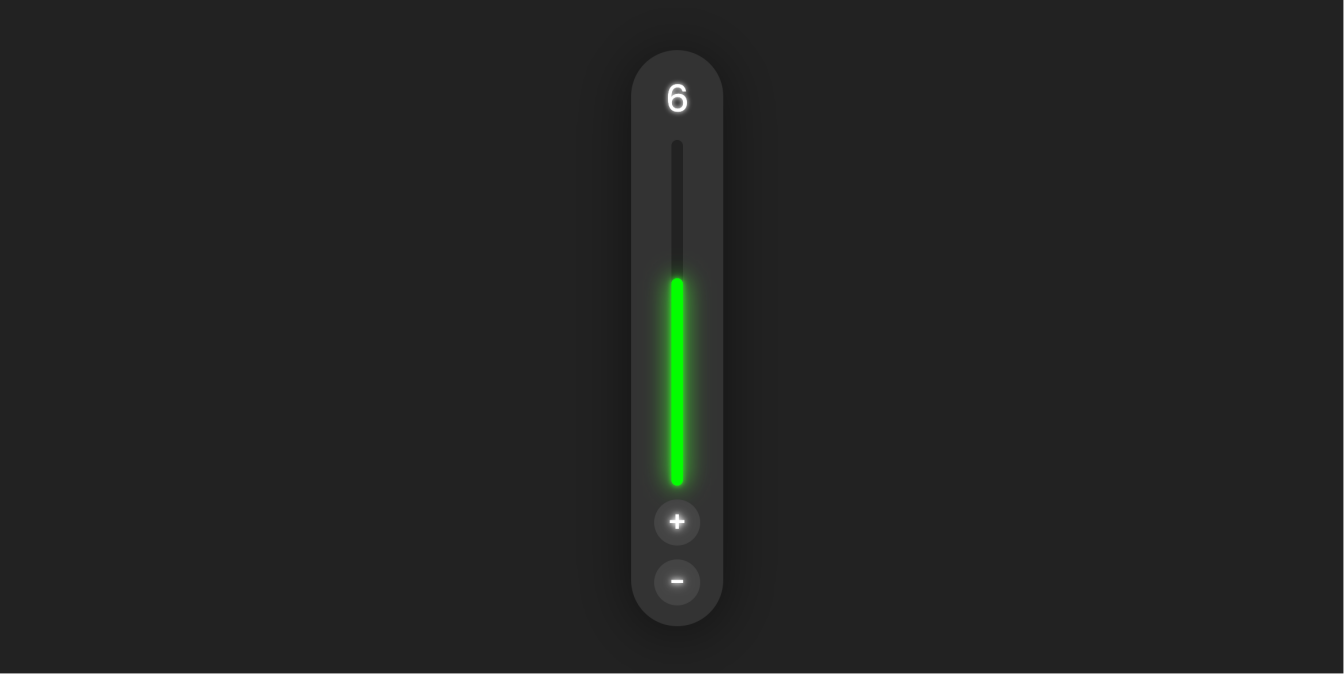
数字调节器
简易版 CSS 垂直数字进度微调器组件源码这是一款纯CSS实现的数字进度条动画效果,采用竖向设计,绿色光效进度条随数值变化动态上升,顶部显示当前数字,底部配加减按钮可手动调节。整体风格极简科技感十足,搭配深色背景与发光细节,视觉反馈清晰...

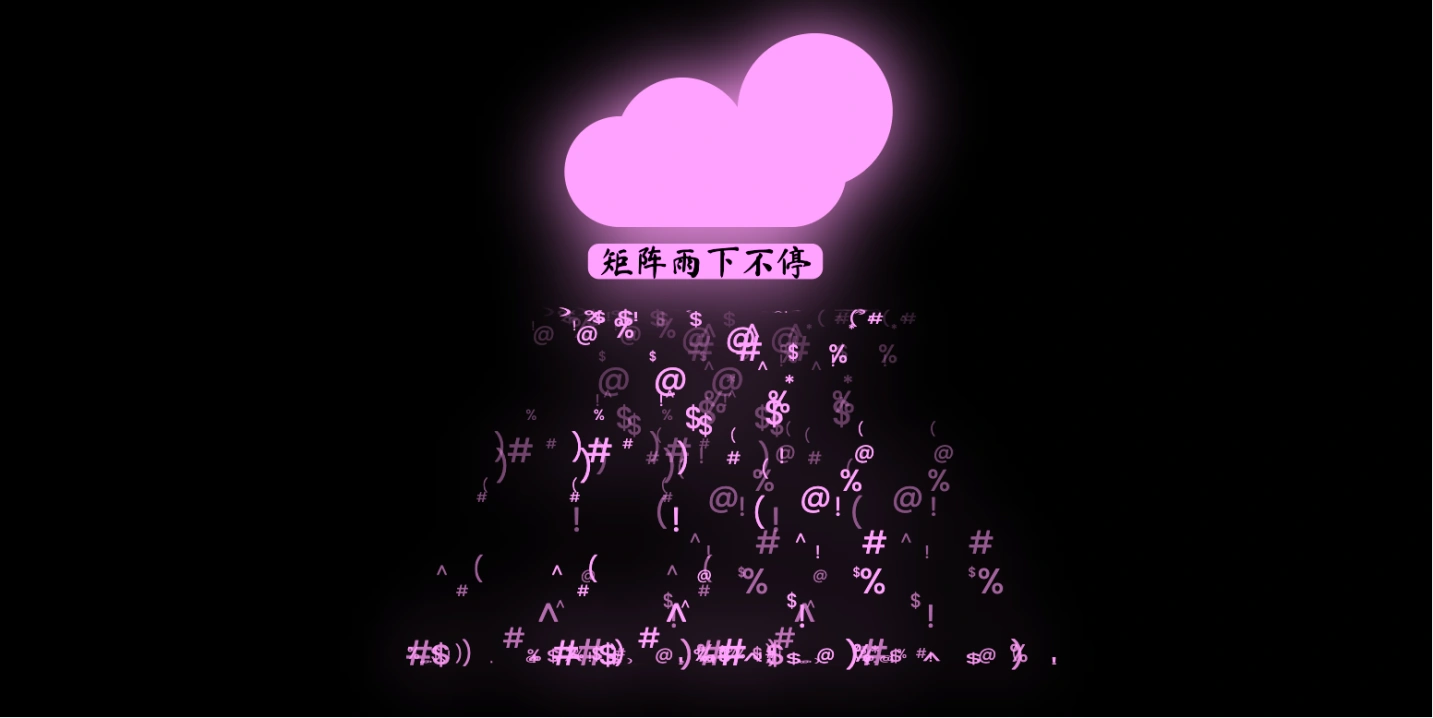
发光文字雨
会发光变色的文字雨(CSS+JS)这是一款基于JavaScript和CSS实现的“矩阵雨”视觉效果,模拟经典黑客电影中的代码瀑布。“水滴”字符由随机符号、字母和标点组成,从云朵中不断下落,配合渐变色彩与发光效果,营造出神秘科技氛...

粒子黑洞
JS+CSS 带交互效果的黑洞粒子特效,极具冲击力的开幕、入口动画效果这是一款基于Canvas与CSS实现的交互式黑洞视觉效果,悬停粒子会向中心汇聚,形成强烈的吸力感,仿佛被吸入未知空间,点击后粒子急速扩散直至蔓延整个屏幕,视觉冲击感超强。动画结束后,粒子会自动回...
