
悬停特效
基于纯 CSS 实现的包含20种炫酷风格的悬浮特效按钮源码这是一组基于 CSS 技术实现的炫酷按钮悬浮特效,包含霓虹灯框、爆炸效果、塑料变形等多达 20 种不同风格的特效。当鼠标悬停在按钮上时,能呈现出闪烁、缩放、滑动等各种生动的动画效果。每种效果都通...

占位符上浮
CSS 输入框占位符 Placeholder 上浮动画效果这是一款输入框占位符上移动画效果,基于 CSS 技术实现,能让输入框里的Placeholder占位符 “输入你的邮箱” 这类提示文字呈现出灵动的动态变化,当输入框获取输入焦点时,Placehol...

脉冲按钮
CSS 渐变脉冲动画效果,支持动态调节脉冲颜色这是一款渐变脉冲动画效果,基于 CSS 技术实现,以紫色圆形图标为中心,当鼠标点击交互时,向外扩散出柔和的渐变光晕并呈脉冲式动态变化,并且支持通过拖动杆动态调节脉冲颜色,视觉上精致且富有科技感,...

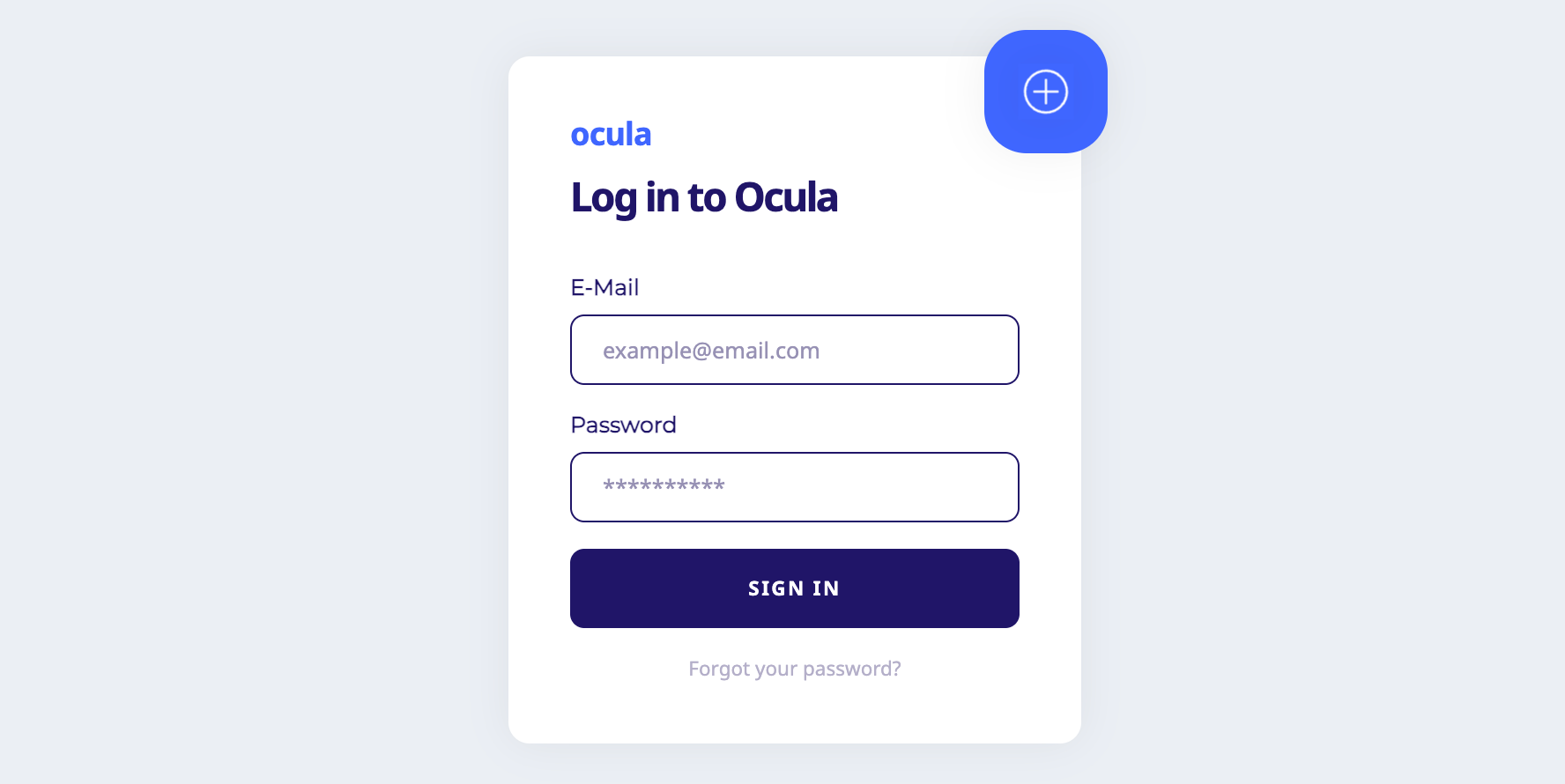
登录注册表单
基于CSS+JS实现的简约登录注册表单,登录注册界面可自由切换!这是一款登录与注册表单界面布局效果,基于 CSS+JS 技术实现,界面简洁清晰,包含邮箱、密码输入框及登录按钮,还有找回密码等功能入口,点击右上角的加号图标可以自由切换登录与注册表单界面。这款表...

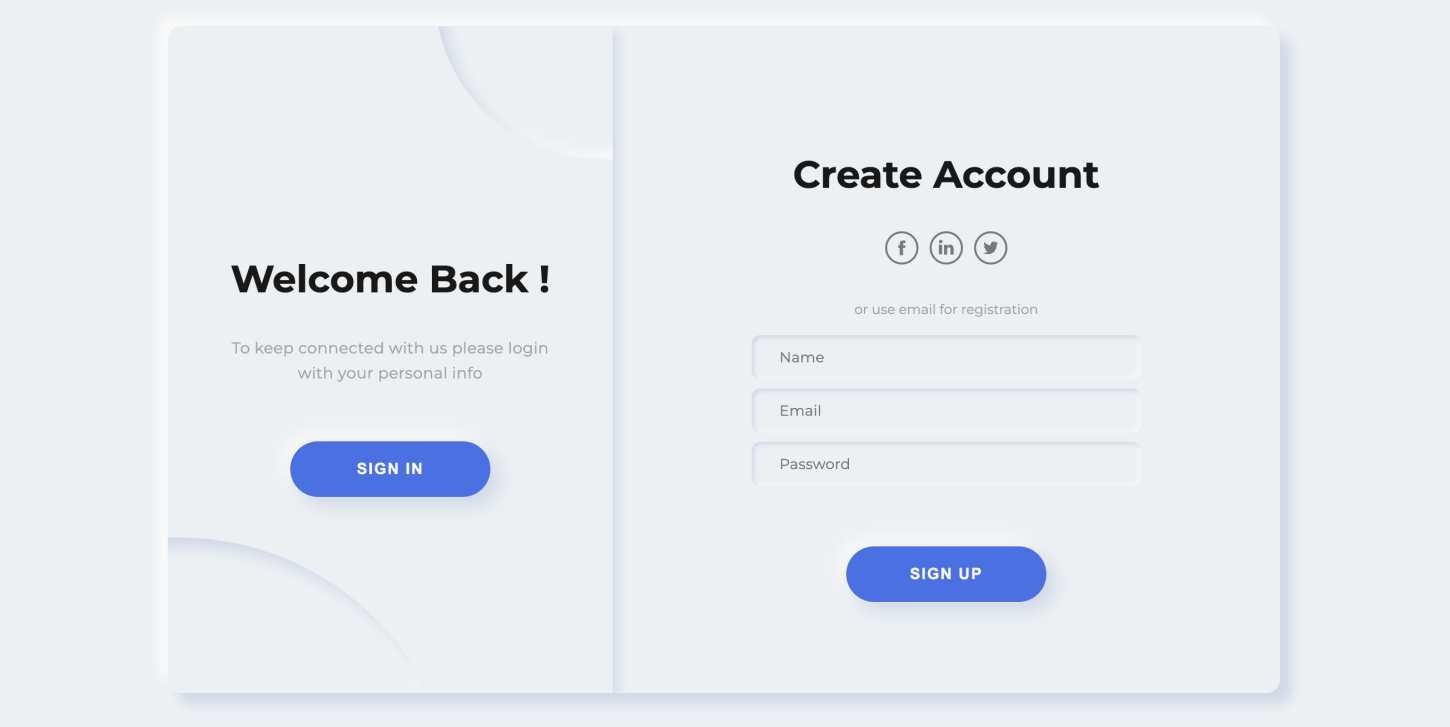
登录注册表单
CSS新拟态风格「Neumorphism」登录注册表单组件,支持单页面切换注册登录功能这是一款新拟态风格登录注册表单布局,基于CSS框阴影技术实现,通过柔和的凹凸质感与微妙的光影变化,打造具有现代感的软UI界面,点击注册或者登录按钮实现界面左右交换,特别具有创意的登录注册表单布局...

定制单选按钮
YES OR NO 创意简约CSS单选Radio按钮这是一款基于纯CSS定制的视觉强化型简约创意Radio单选按钮,通过YES与NO变换与动态色彩切换实现流畅的状态切换反馈。完美适用于权限设置开关、重要操作二次确认、法律条款同意等需要用户谨慎决...

脑风暴按钮
CSS大脑膨胀直至爆炸的星系大脑风暴趣味按钮这是一款包含极具视觉震撼的4级思维扩展特效的趣味按钮,通过CSS星空背景与粒子动画技术模拟大脑神经元激活场景。按钮默认呈现深邃宇宙质感,悬停时按钮边框开始发亮,当点击大脑不断膨胀,最终引发星系旋...

开箱复选框
CSS开箱动画效果checkbox 3D复选框这是一款采用CSS 3D变换技术打造的模拟打开纸箱动画效果复选框,通过精确的透视变换模拟纸箱开合过程。未选中时呈现闭合纸箱形态,选中时触发箱盖展开动画,内部自动升起对勾标识,赋予传统复选框前所未...

闪烁按钮
CSS带有银河般扩散光晕动画效果的高端按钮,粒子流光微交互特效!这是一款精致细腻的星光闪烁按钮特效,基于CSS粒子动画与动态渐变技术实现。按钮表面默认状态下有许多的粒子渗透其中,当鼠标悬停按钮时,通过亮度提升和随机粒子上升爆裂效果,释放出银河般扩散光晕,而且...

流光按钮
纯CSS按钮悬停光效流动按钮,科技感满满极具吸引力的按钮这是一款流光溢彩的按钮悬停效果,基于纯CSS动画技术实现,通过光影流动营造科技感视觉冲击,特别适合电商促销按钮、VIP会员入口等需要强吸引力的交互场景。

状态切换按钮
CSS创意双眼轮流眨眼(张闭)实现的开关状态切换按钮这是一款基于 CSS动画 加少量JS代码实现的搞怪眨眼睛切换效果,通过点击控制两只眼睛的张闭实现多种状态间的趣味变换。非常适合于开关按钮、状态切换等场景使用,能为网页增添轻松互动元素,适用于儿童...

高尔夫球开关
CSS+JS高尔夫球杆击球动画趣味开关按钮 HTML 源码这是一款基于 CSS + JavaScript 实现的动态开关效果,通过高尔夫球杆击球动画实现开关的切换,从而带来趣味交互体验。适用于体育类网站、品牌营销页面或需要轻松氛围的UI设计场景。
