
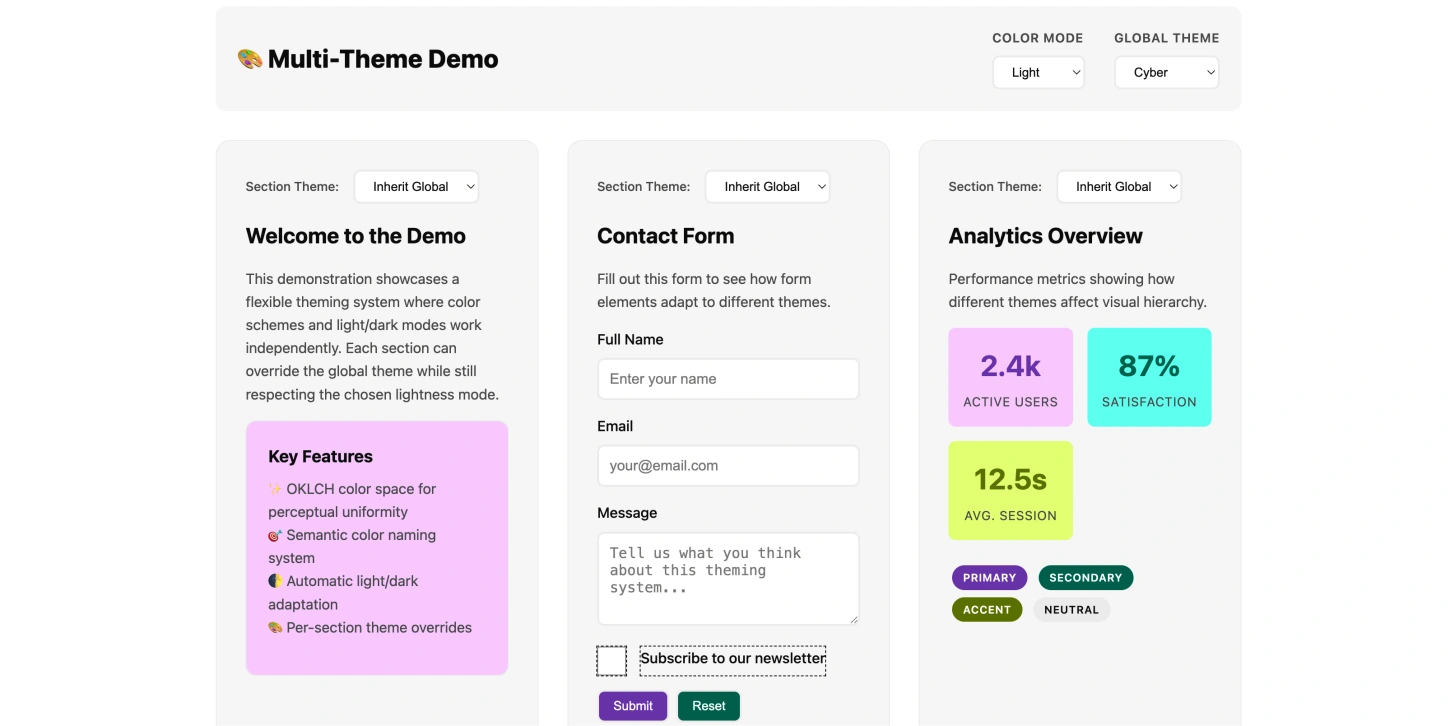
主题定制
CSS+JS实现的个性化明暗模式与多色彩主题切换HTML5源码实例下载这是一款多主题切换效果,基于 JS + CSS 技术实现,支持亮色 / 暗色模式切换,还有不同色彩主题可选,选择的颜色主题会覆盖整个页面,提供个性化的视觉体验。适用于网站、应用等需要高度自定义和...

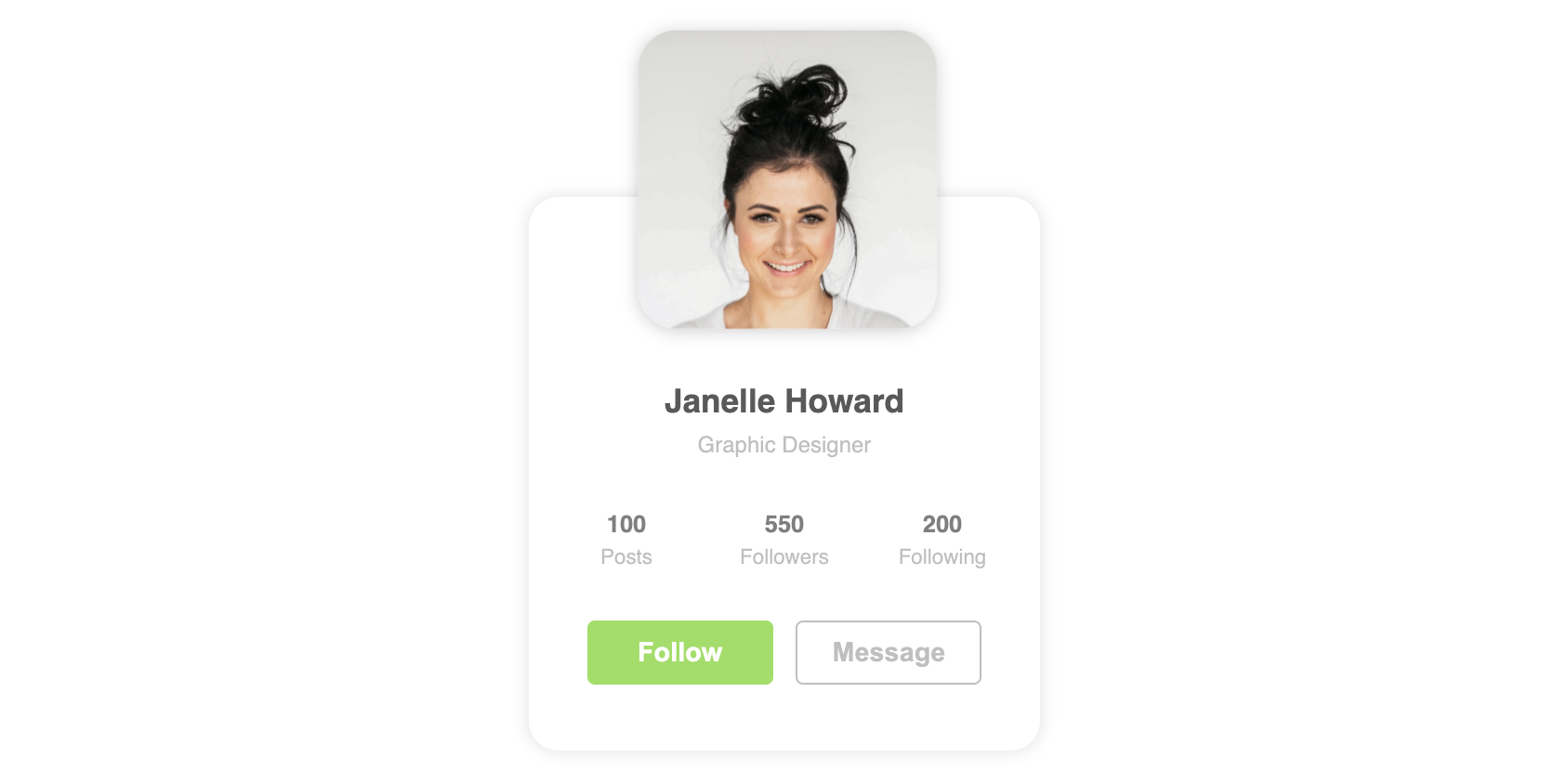
个人资料卡片
CSS个人资料卡片悬停展开详细信息动画效果HTML5源码这是一款个人资料卡片悬停动画效果,基于CSS技术实现。当用户将鼠标悬停在卡片上时,卡片会以优雅的动画效果展示包括关注、私信按钮在内的更多信息或改变样式,提升视觉体验和互动性。适用于社交平台、设计...

天气卡片
CSS天气卡片HTML5源码,支持鼠标移动交互效果这是一款带鼠标交互效果的天气卡片布局效果,卡片的细节以及外观通过CSS动画技术实现,当鼠标晃动时卡片内部元素随之移动并且偶尔还会有流行从卡片内部滑过,这些是通过JS事件实现的,这款效果特别适合a...

交互背景
css-doodle实现的炫酷交互背景一款基于css-doodle插件实现地动态字母交互背景,大A以及小a平铺于页面中,当鼠标移动时这些字母跟随鼠标的方向上下移动,相当炫酷的背景效果,适用于css-doodle插件学习、个人网站背...

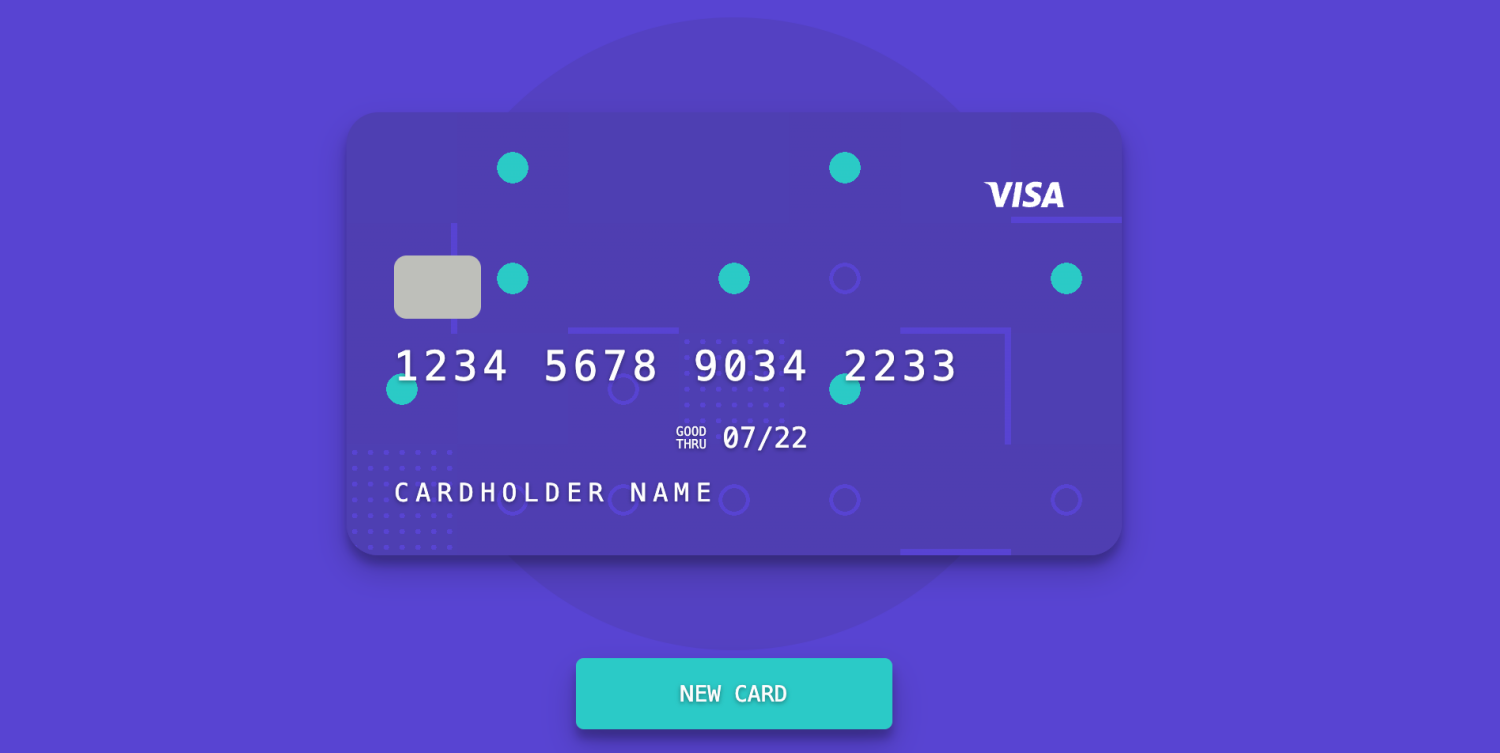
银行卡
CSS+JS+SVG 点击按钮无限生成不同风格的银行卡片这是一款基于 CSS、JS 与 SVG 技术实现的生成式银行卡效果,能动态生成风格统一、细节随机的虚拟银行卡界面(含卡号、有效期等元素 ),点击 “NEW CARD” 可触发新卡生成,适配金融...

发光卡片
CSS+JS悬停多卡片互联发光特效源码这是一套前沿的多卡片联动发光特效,基于CSS径向渐变与邻近检测算法实现。突破传统单卡片悬停局限,当悬停某张卡片时,智能触发相邻卡片边缘流光响应,以鼠标为原点向周围扩散彩色光晕,形成如同能量传导的...

流光卡片
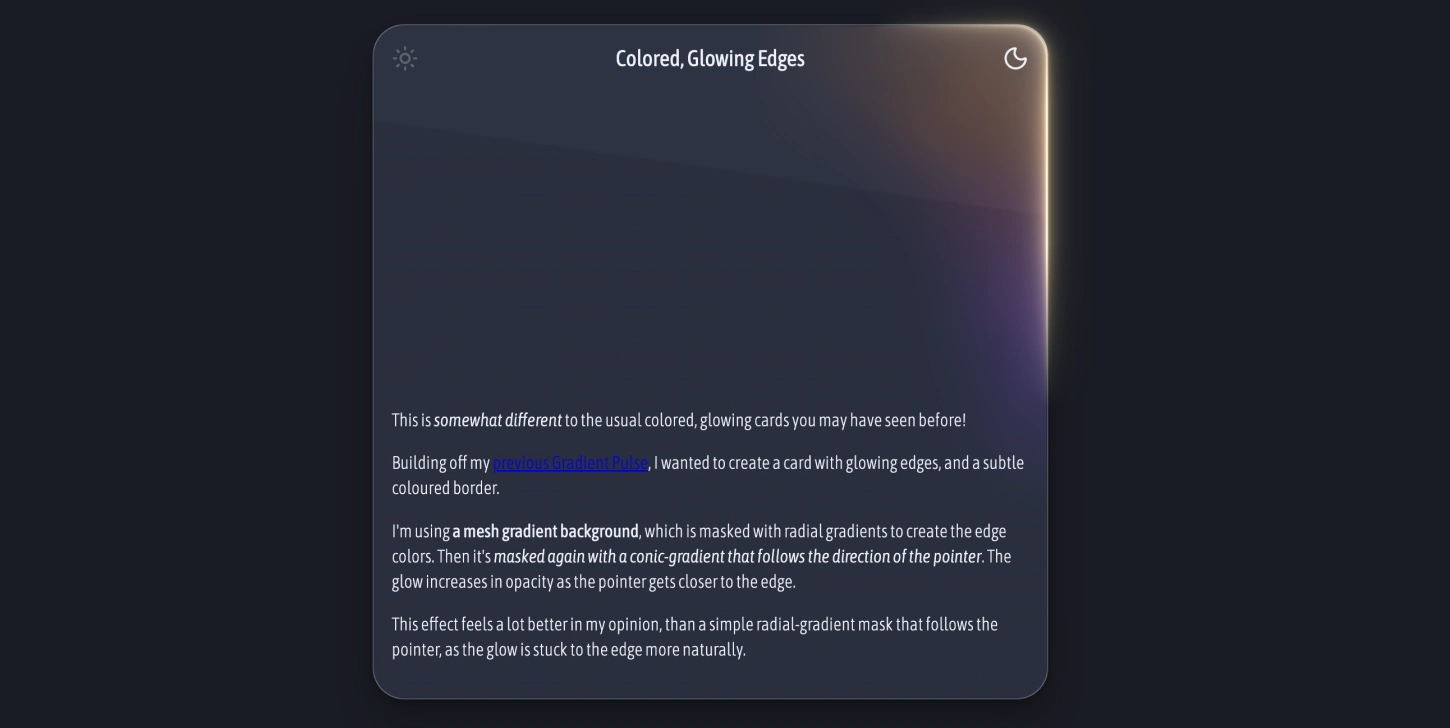
SS+JS边缘流光卡片HTML源码,支持鼠标追踪渐变动画特效以及亮暗主题切换卡片这是一款极具创意的带交互效果地动态光效卡片组件,采用CSS网格渐变与JS多重遮罩技术混合实现。突破传统径向渐变跟随效果,通过创新的锥形渐变遮罩系统,使边缘光效能智能感知鼠标距离,产生自然的呼吸式...

透明银行卡
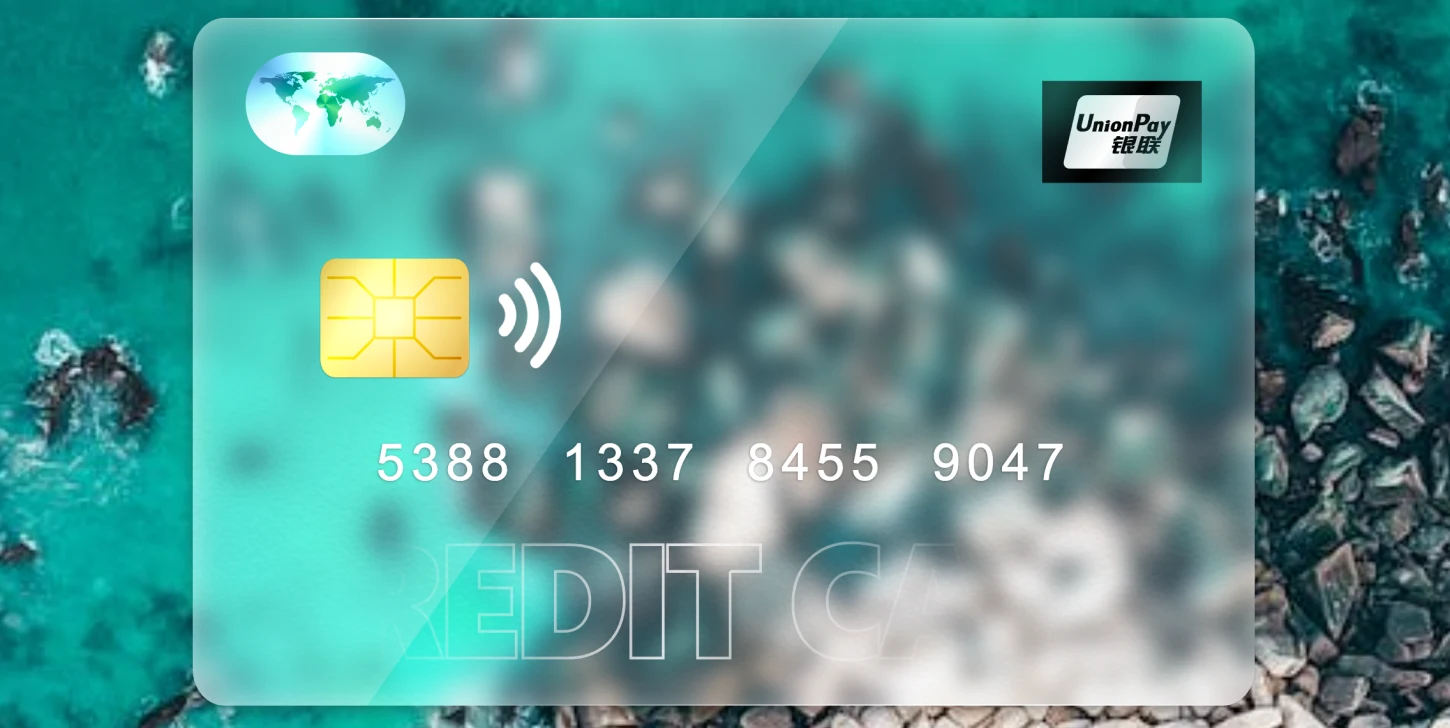
CSS+JS全息透明信用卡/银行卡 - 动态3D倾斜光效悬停交互卡片这是一款突破性的3D全息信用卡/银行卡片UI效果,基于CSS的透视变换和SVG+JS复杂渐变叠加技术打造。卡片呈现半透明磨砂玻璃质感,内置动态虹彩全息条纹,通过智能鼠标追踪实现银行级卡面的立体倾...

比对列表
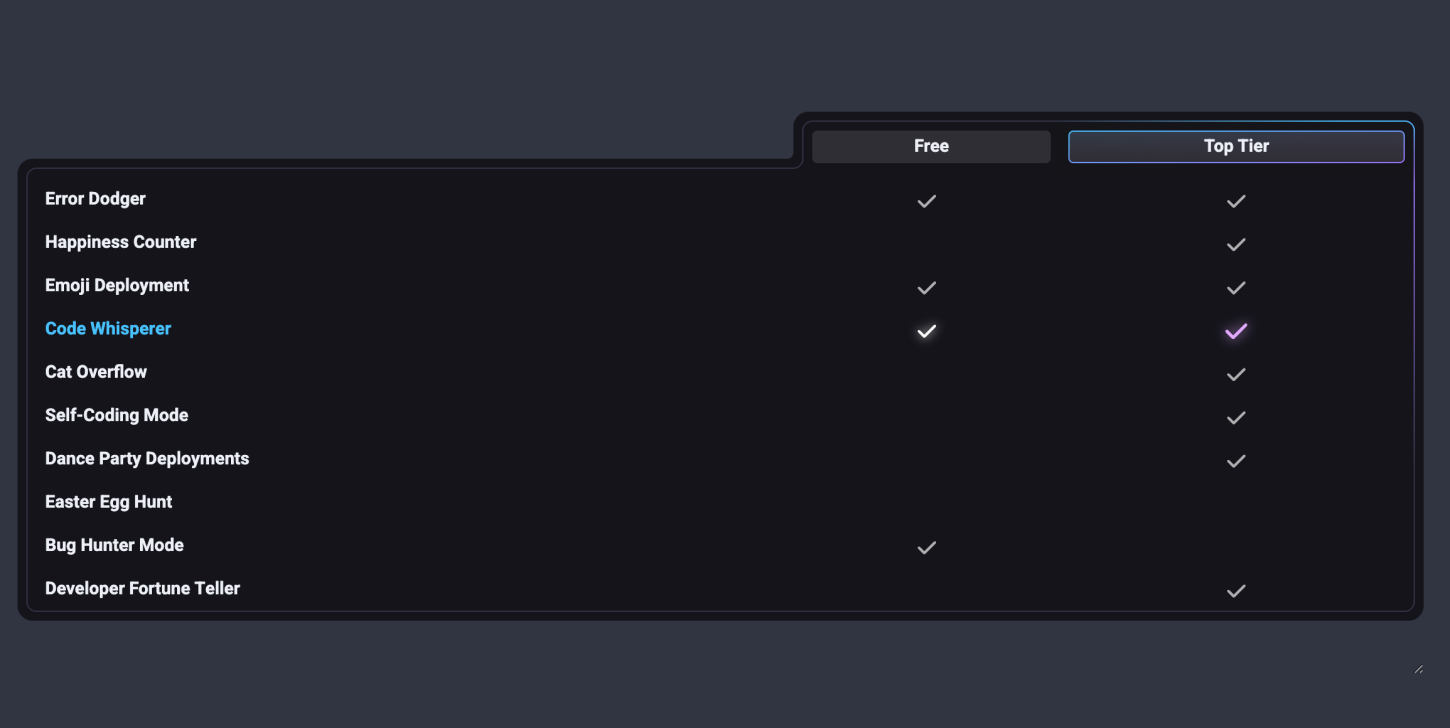
CSS超有吸引力地炫彩渐变产品功能、价格对比表格!这是一款极具设计感的功能对比表格,基于CSS变量控制渐变与异形边框技术实现。采用双层结构对比产品细节属性,顶配版通过动态渐变光效强化视觉优先级,独创的波浪形表头与镂空边框形成独特视觉记忆点。特别...

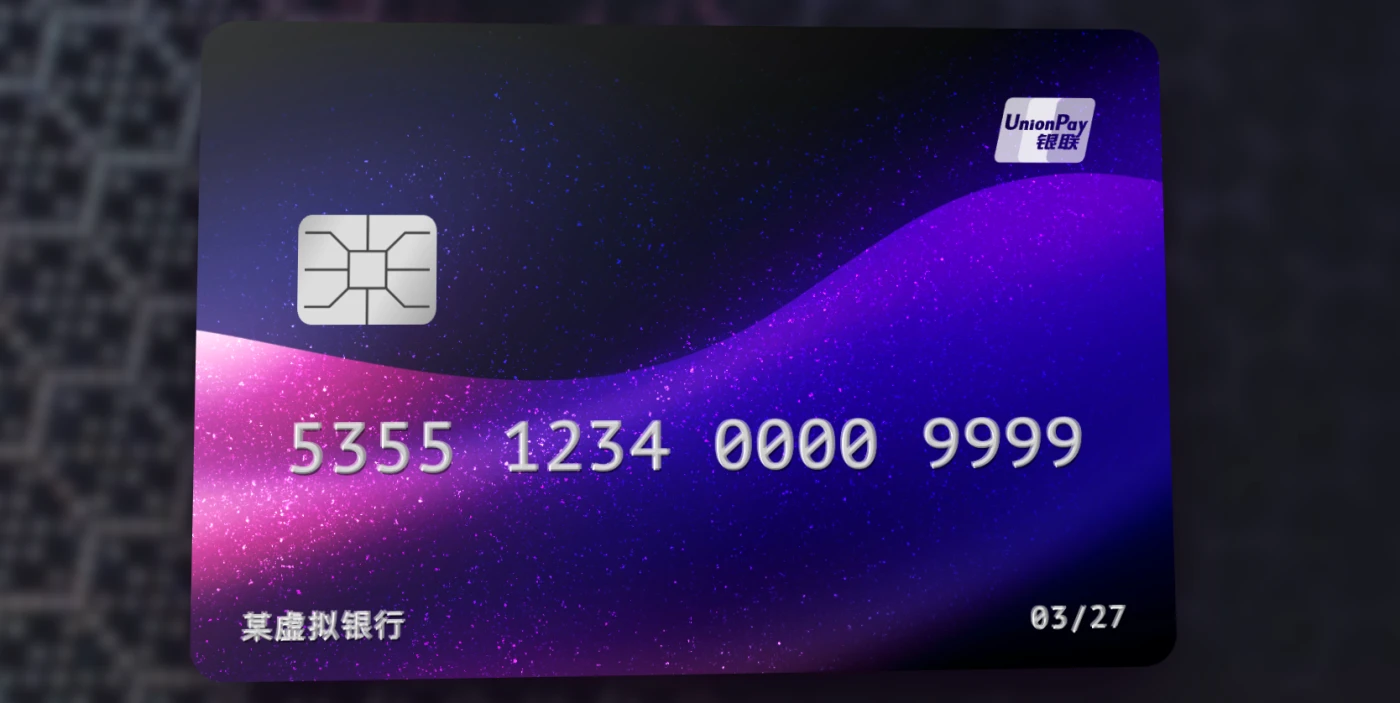
银行卡片
CSS实现的银联、VISA、mastercard等各类银行卡炫彩外观设计这是一款炫彩渐变银行卡特效,基于纯CSS+HTML技术实现,通过独特的粒子光斑渲染技术,模拟出高端银行卡的金属质感与璀璨光泽,而且支持响应式布局,能够在手机等小型设备中完美展示,支持随意定制包括...

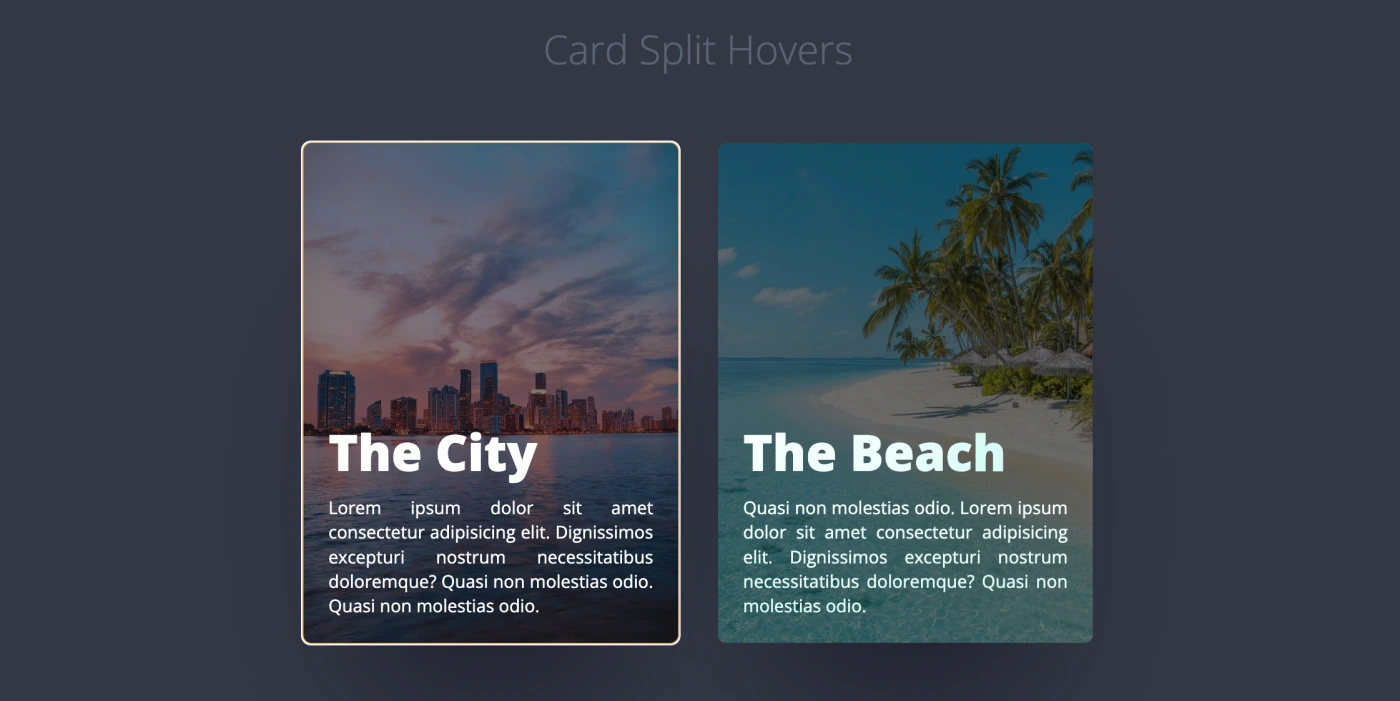
图文卡片
智能分裂式图文卡片悬停特效,SplittingJS驱动的图片卡片悬停显示文字动画效果这是一款分裂式卡片悬停特效,基于SplittingJS+CSS伪元素技术实现,通过文字与背景卡片图片的智能拆解重组,创造出极具视觉张力的图文卡片悬停交互效果,并且支持完全响应式布局,特别适合作品...

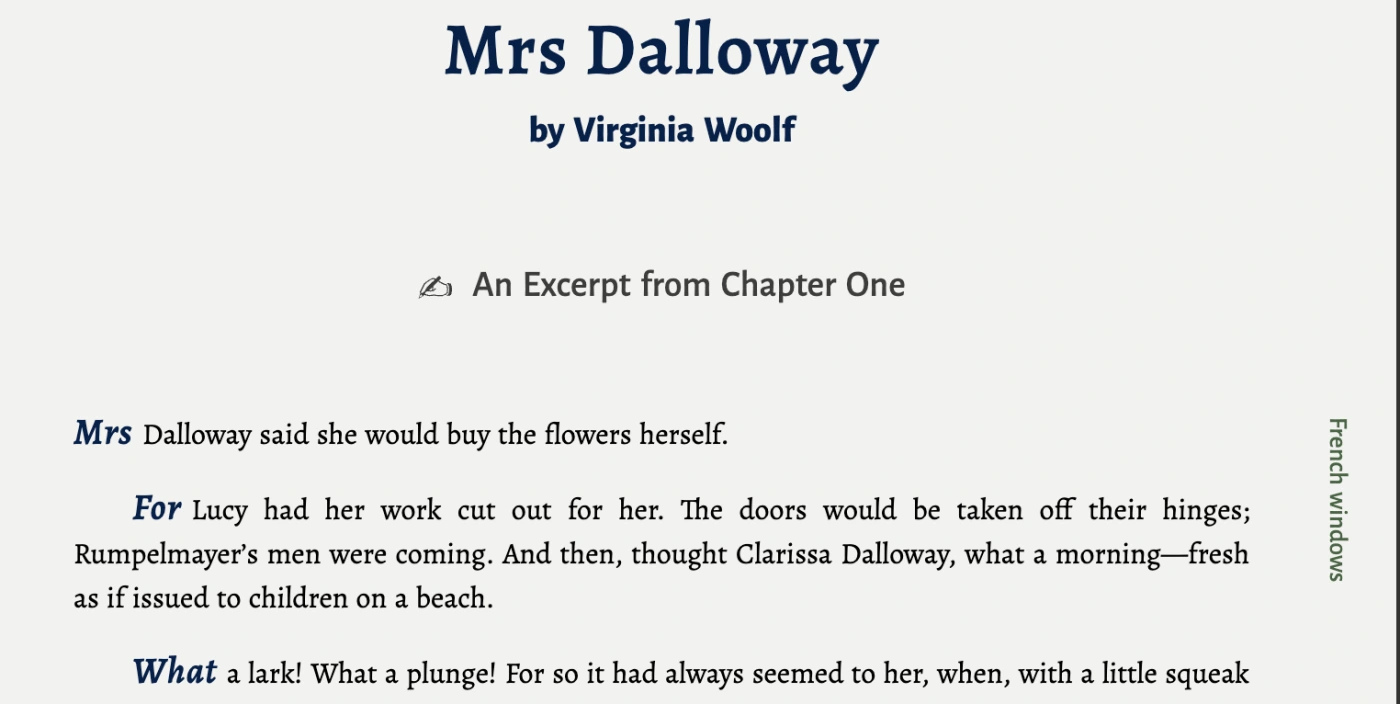
书籍排版优化
CSS专业书面纸张排版效果,媲美真实书籍阅读效果这是一款专业书籍排版增强效果,基于CSS伪元素与标准化排版技术实现,通过段落首字母强调和页边章节标签系统提升阅读体验,适用于电子书、学术出版物、文献等需要精细排版的中英文混合场景。
