
3D模型预览
3D房间模型展示效果 - 基于Three.js加载GLB模型这是一款沉浸式3D房间展示效果,基于ThreeJS技术实现,支持将GLB格式的3D模型精准加载至网页Canvas中,通过WebGL在网页内实时渲染高精度3D场景,呈现逼真的光影与空间层次,用户可...

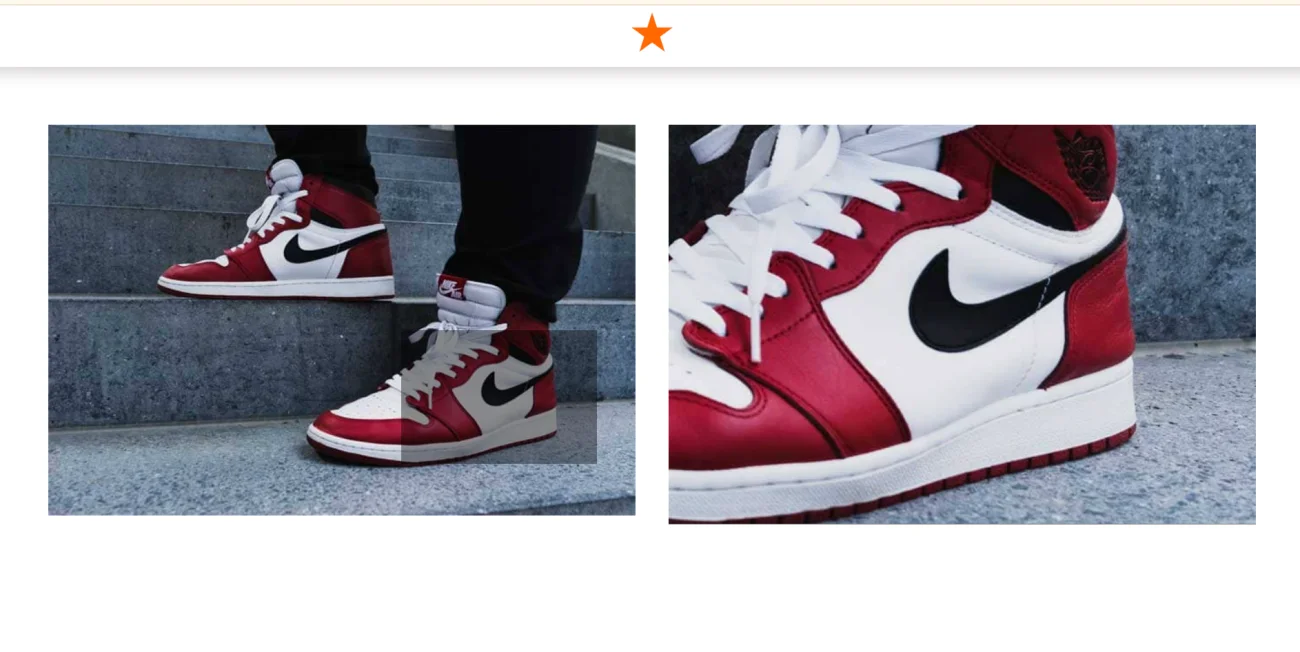
图片放大
商品页图片悬停放大交互JavaScript插件,支持响应式布局这是一款通过JavaScript技术封装的的商品图悬停放大效果,通过悬停或点击触发图片的细节放大效果,支持响应式布局,当设备变为手机等小屏幕时,放大效果变为放大镜,完美支持响应式布局,适用于电商...

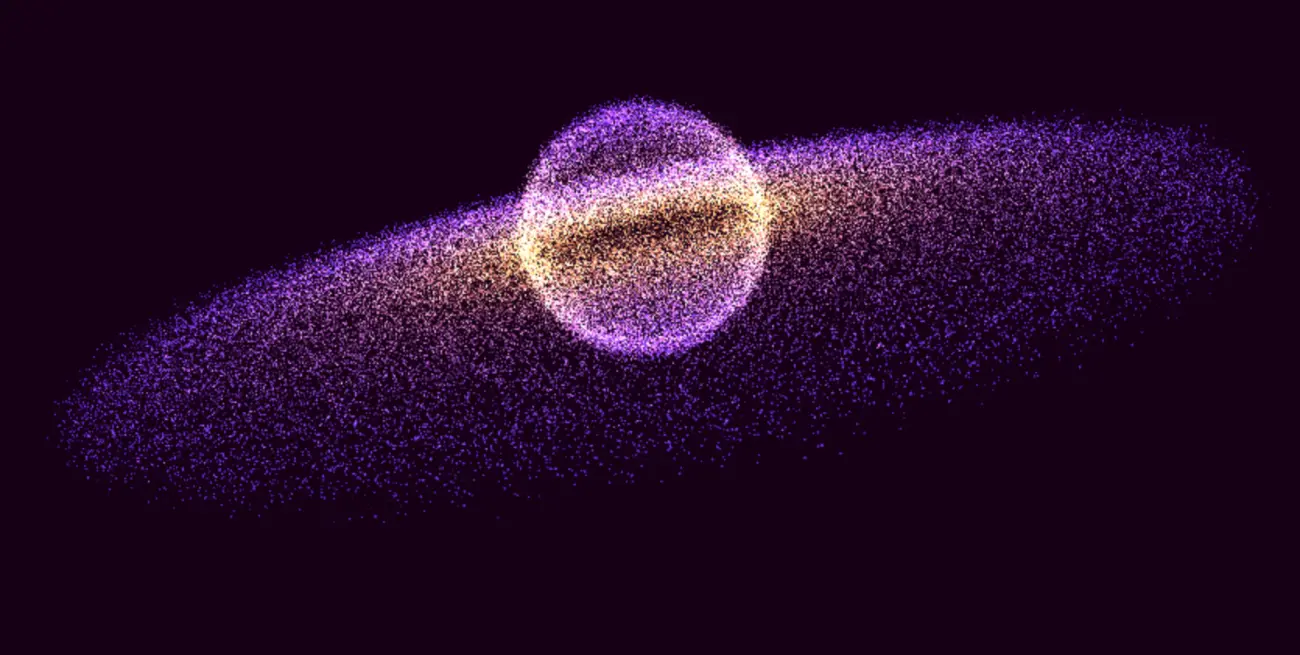
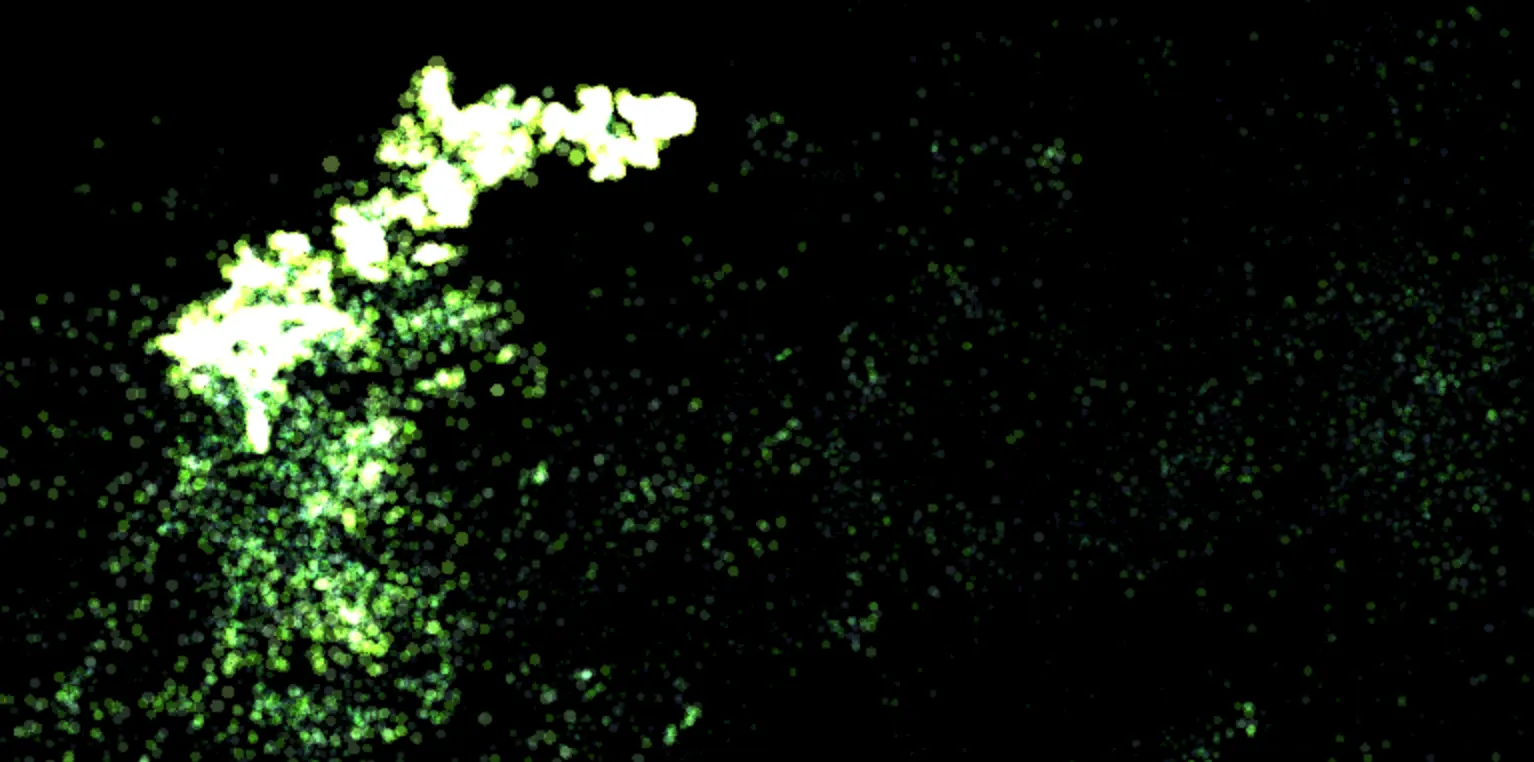
星系动画
Three.js点阵形态动画控制系统(旋转/色彩/排序),模拟星系运动效果这是一款动态点阵动画效果,基于Three.js/CSS技术实现,可控制点阵的排列、颜色变化、旋转顺序及运动轨迹,适用于星系运动等数据可视化或抽象艺术展示场景。

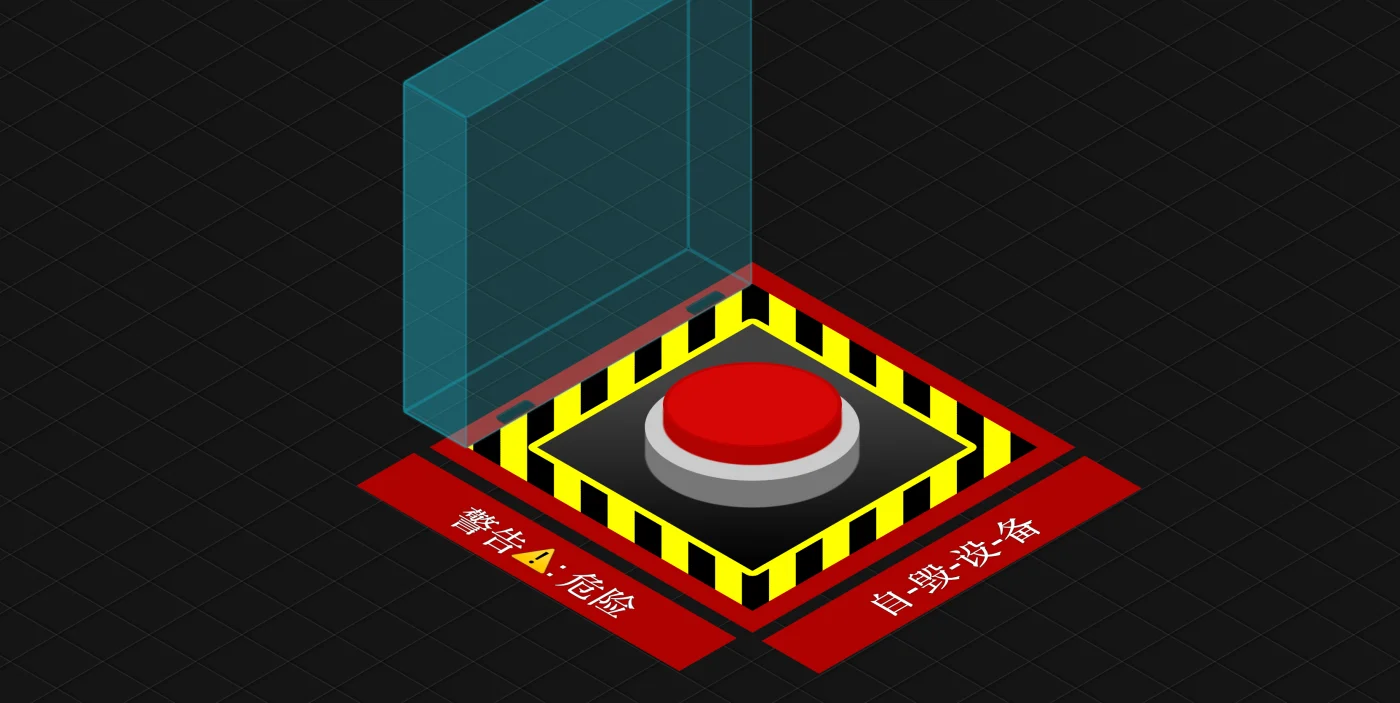
自毁式按钮
HTML+JS倒计时自爆装置,通过按钮”引爆“设备,适用于游戏等紧急避险网页中使用这是一款自毁按钮动画特效,基于CSS关键帧动画和JavaScript触发技术实现,通过倒计时搭配尖锐刺耳的音效以及闪烁的灯光效果模拟按钮自毁过程,适用于特殊操作确认和游戏化交互场景。

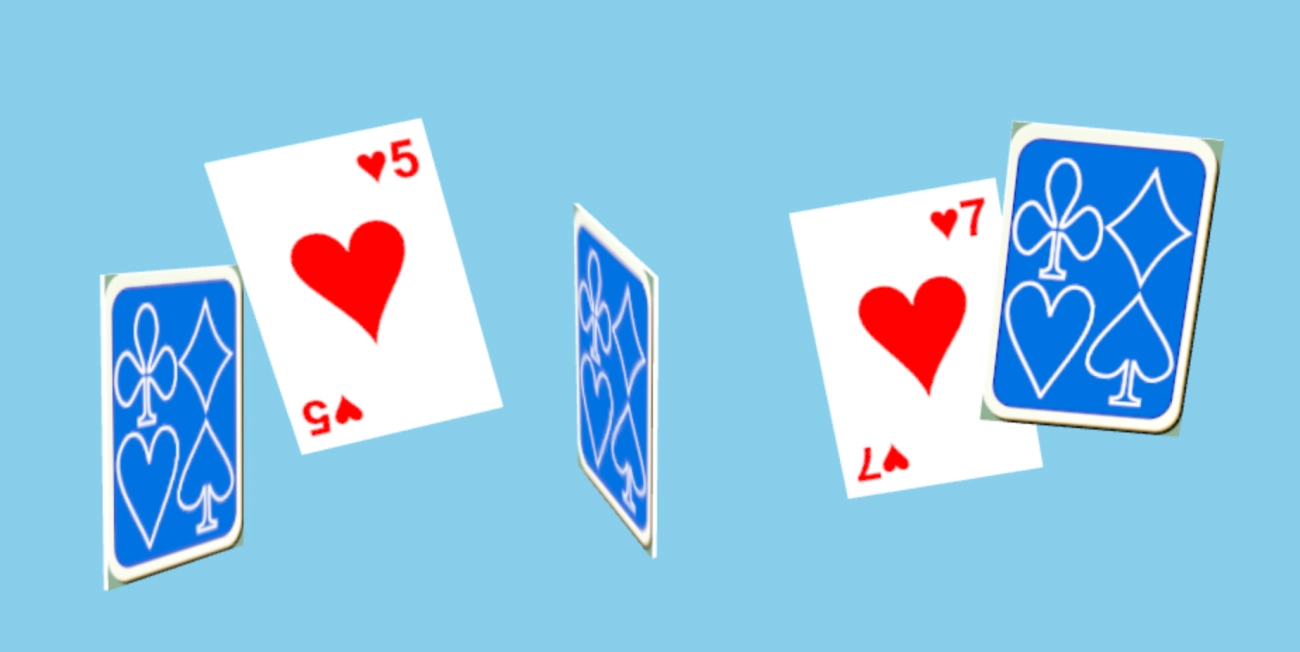
悬浮卡片
ThreeJS 悬浮扑克牌特效源码,支持点击翻转卡片这是一款基于ThreeJS技术实现的悬浮飘动扑克牌动画效果,可展示多张扑克牌在空中悬浮飘动的逼真效果,并且支持相应鼠标点击翻转事件,适用于赌场魔术主题网站或创意交互场景。

鼠标跟随
HTML中基于 ThreeJS 实现的绚丽彩色粒子追随光带效果,支持切换不同粒子这是一款粒子交互特效,基于三方组件ThreeJS+CSS技术实现,鼠标移动可生成动态粒子追随光带,适用于网页背景互动和科技感视觉场景。

霓虹线条
ThreeJS+CSS实现霓虹线条套索鼠标轨迹交互效果这是一款动态交互效果,基于CSS+JS以及ThreeJS三方控件技术实现,用户可通过移动鼠标生成炫光线型套索轨迹,适用于网页视觉互动场景。

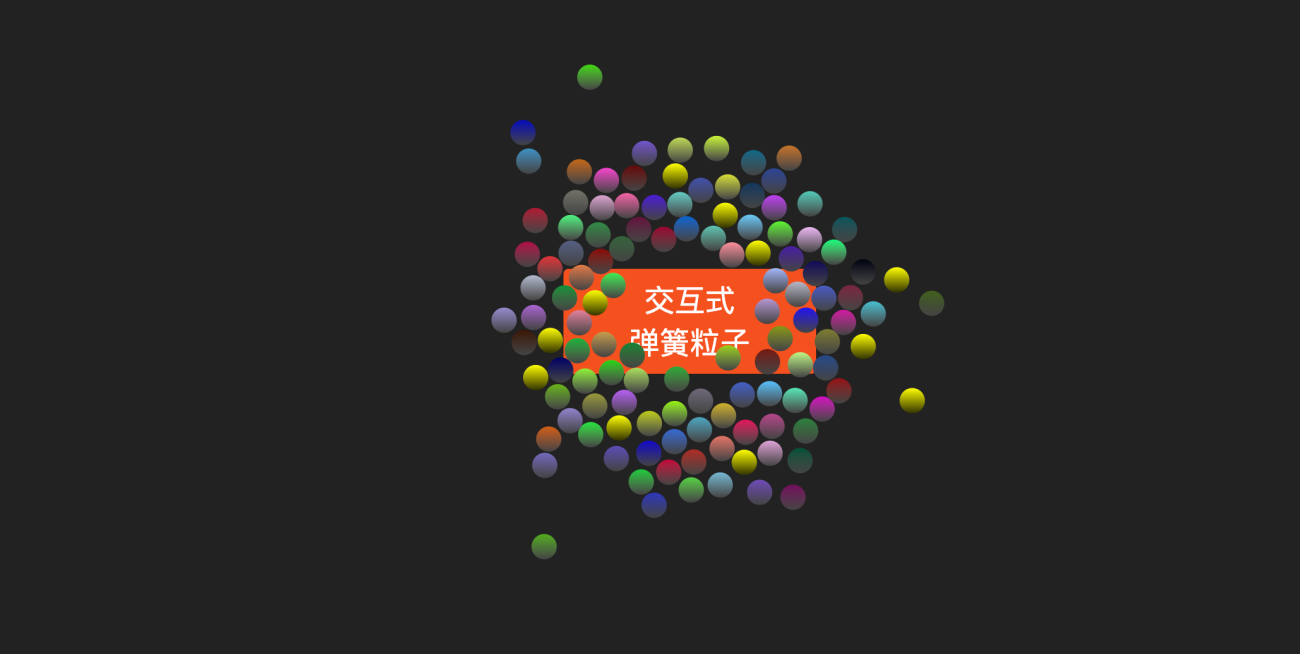
躲避效果
JS 交互式弹性粒子避让鼠标效果这是一款基于 JavaScript 技术实现的的动态彩色球状粒子与鼠标交互的动画效果,粒子通过物理算法模拟弹性避让鼠标的效果,适用于科技感背景或创意交互设计场景。

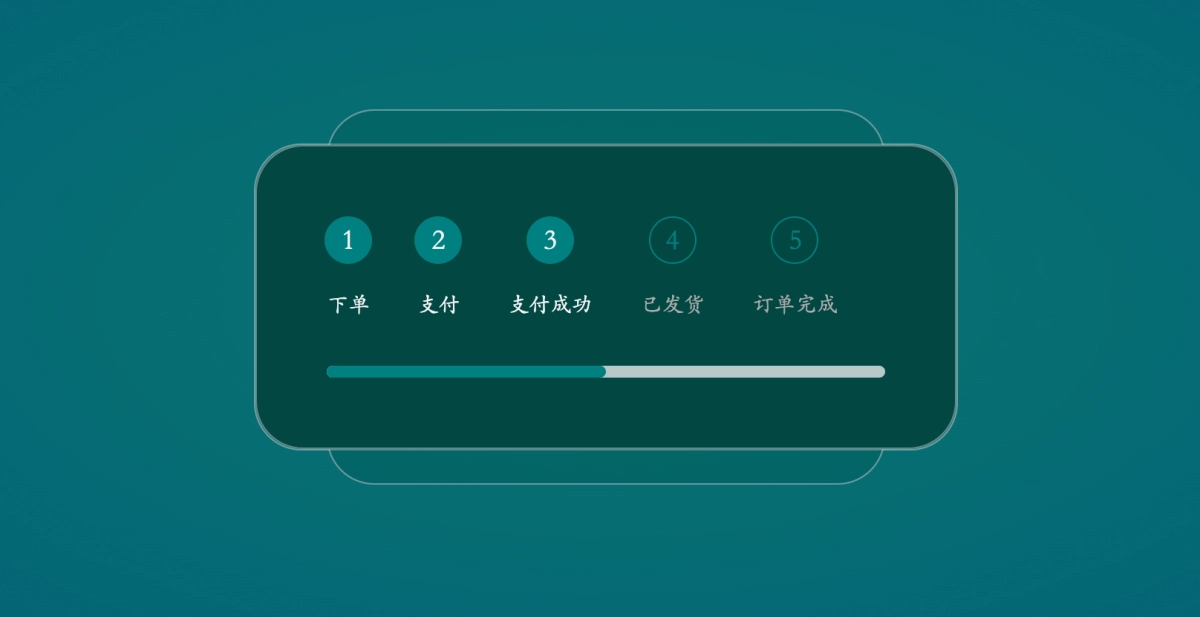
状态进度条
响应式CSS多阶段进度单选按钮指示效果源码下载这是一款基于CSS实现的阶段进度单选按钮效果,支持响应式,大屏幕下横向展示,小屏幕下会自动适应屏幕呈现纵向展示效果,通过样式化单选按钮展示进度状态,适用于多步骤表单或流程指示。

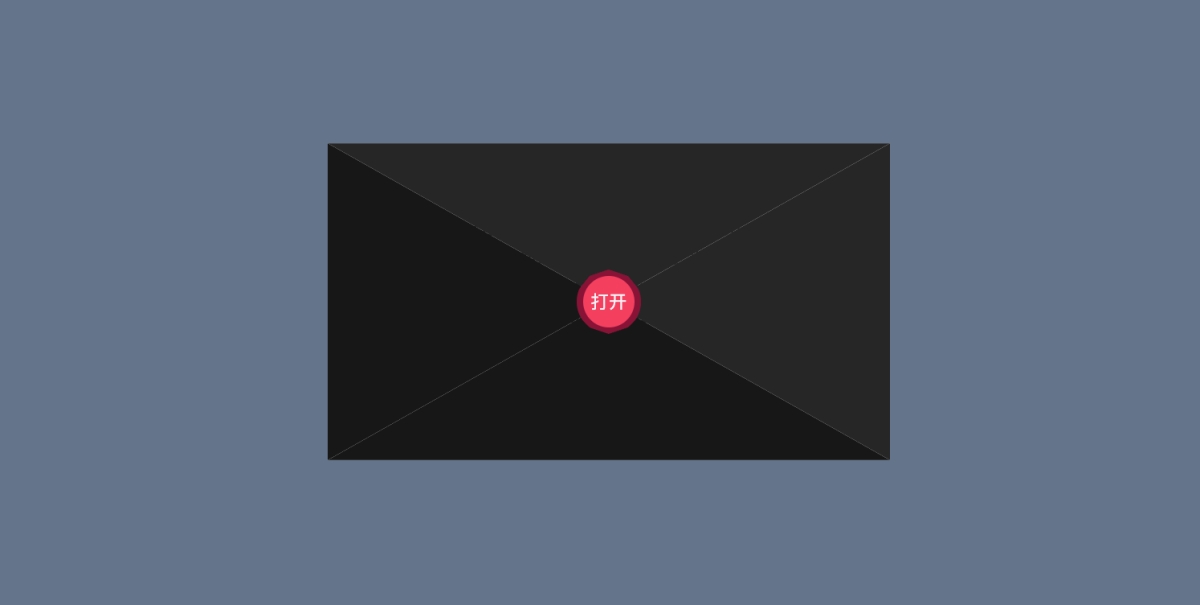
信封效果
Tailwind CSS动画信封效果(基于 shape-outside)源码下载,鼠标悬浮信封打开!这是一款基于Tailwind CSS 和 shape-outside 属性实现的动画信封效果,通过形状环绕和动画技术,为信封增添动态视觉效果。鼠标悬停信封,信封呈现打开动画效果。

信号故障
Three.js Shader着色器实现的信号干扰故障花屏动画效果这是一款图像悬停故障艺术效果,基于Three.js着色器技术实现,当鼠标悬停在图像上时,图像会出现类似电子屏幕干扰的视觉错乱现象,产生独特的艺术感和未来主义风格。

悬停着色
Three.js Shader驱动的图像悬停互动效果,悬停后图片产生彩色块状像素效果,并追随鼠标运动这是一款图像悬停效果,基于Three.js+Shader技术实现,当鼠标悬停在3D场景中的图像上时,图像会通过着色器产生动态的视觉变化,如变形、颜色转换或光效流动等,增强用户交互体验。
