星评组件
CSS实现的3D星级评分交互组件,适用于商品评价、服务反馈等交互评分场景。这是一款立体星级评分效果,基于纯CSS实现,通过悬浮动画和光影变化模拟3D视觉,适用于商品评价、服务反馈等交互评分场景。

星级评分
只看一眼就离不开的超时尚纯CSS星级评分(:has()伪类交互)这是一款利用CSS :has()伪类实现的动态评分组件,悬停/点击时自动高亮对应星级并触发动画反馈,无需JavaScript即可完成完整交互流程,适用于产品评价表单或用户满意度调查场景。

星评组件
纯CSS超简约评分计数器,支持悬停与点击两种评分交互效果这是一款基于纯CSS技术实现的简约风格评分组件,通过点击或者悬停交互效果切换星级评分并自动统计最终分数,适用于产品评价或用户反馈场景。

星星评分
纯CSS星级评分效果(基于 :has())源码下载,超级简单的一款评分组件这是一款基于CSS :has() 树形实现的纯CSS星级评分效果,通过伪类选择器动态显示评分状态,适用于用户评价或评分系统。

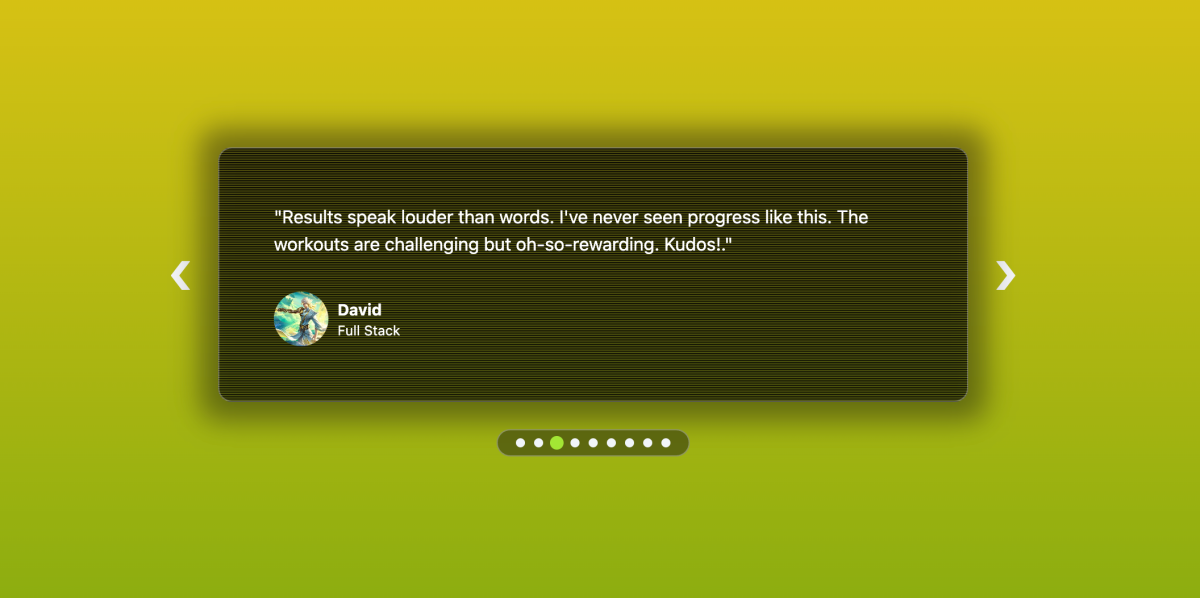
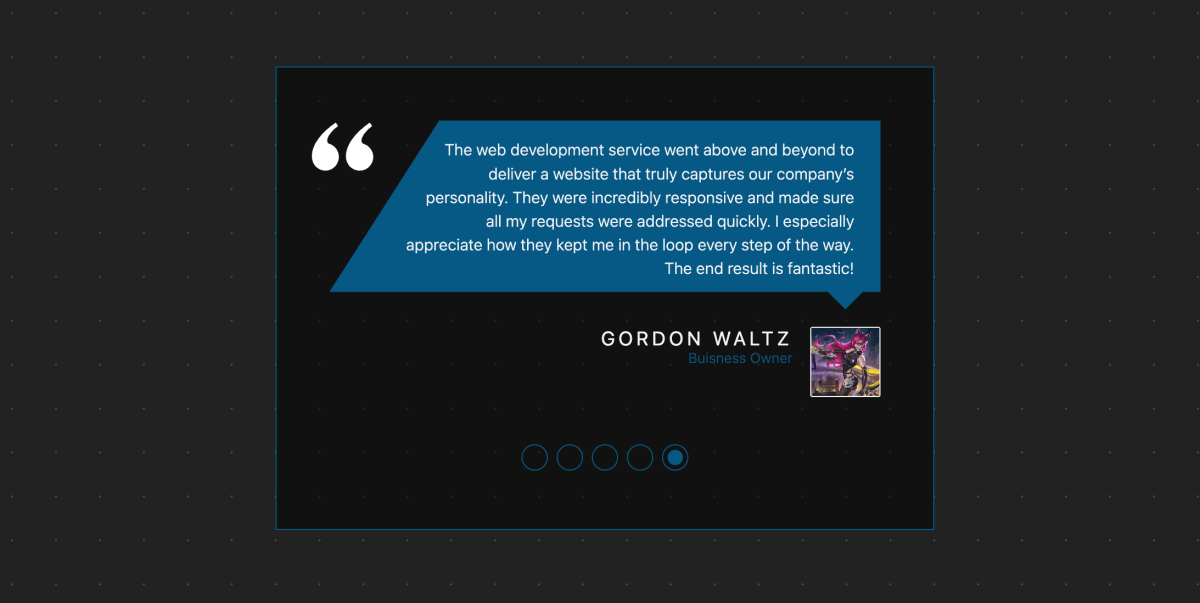
点评展示插件
纯CSS实现的高颜值客户反馈展示组件源码下载,支持多个点评轮播展示这是一款纯CSS用户评价展示组件,基于CSS技术实现,通过网格布局和过渡动画,展示多个用户评价内容,可通过圆点导航切换评论内容,提供简洁而优雅的视觉呈现。

表情评分
纯CSS基于单个input元素实现的超简约表情评分组件源码下载这是一款基于单个input元素实现的评分组件,基于纯CSS技术实现,通过样式化单个输入范围滑块,结合浏览器默认功能,实现键盘操作、焦点管理和选择处理的用户满意度评分组件。

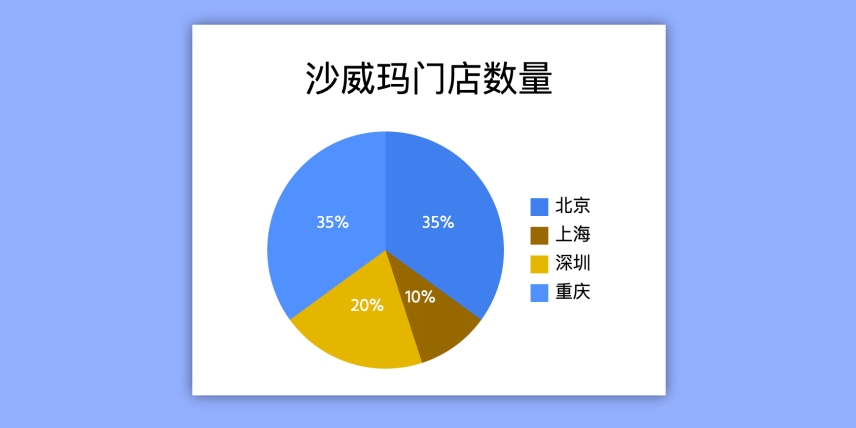
CSS饼图
纯CSS实现的饼状图效果 - 简单高效的数据可视化解决方案这是一款使用纯CSS技术实现的轻量级饼图效果,利用了CSS变量和conic-gradient()函数,使得创建饼图变得更加简单和灵活。通过定义不同的变量来控制饼图的颜色和比例,开发者可以轻松地生...

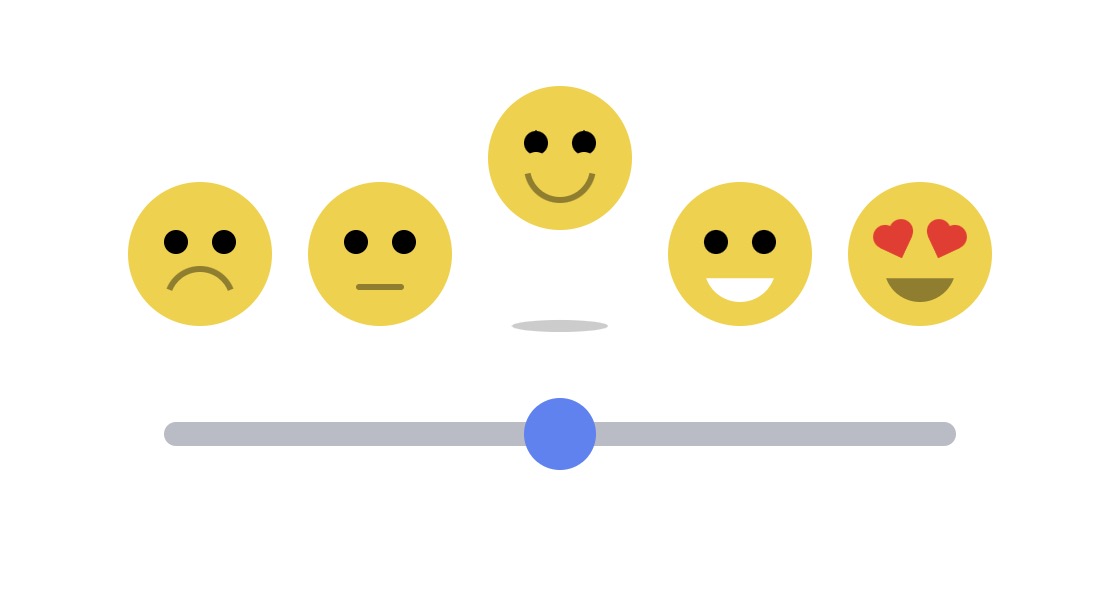
表情评分
CSS动画表情评分组件,从难过到兴奋共五款表情可供选择这是一款通过CSS+JS技术实现的动画表情评分插件,是一种创新的点评方式,它利用了重绘并带有动画效果的表情符号来表达从最悲伤到最幸福的情绪变化。这一系统不仅能够直观地展示不同等级的情感状态,还因...

星评组件
CSS跳跃方式登场的趣味星星评论组件基于CSS+JavaScript实现的一款高颜值且趣味性十足的星星评论组件,其中小星星是通过svg实现的特别的轻量级。当选择星星进行评价时,所选择的星星会以翻转跳跃的方式登场,并且星星的体态变大...