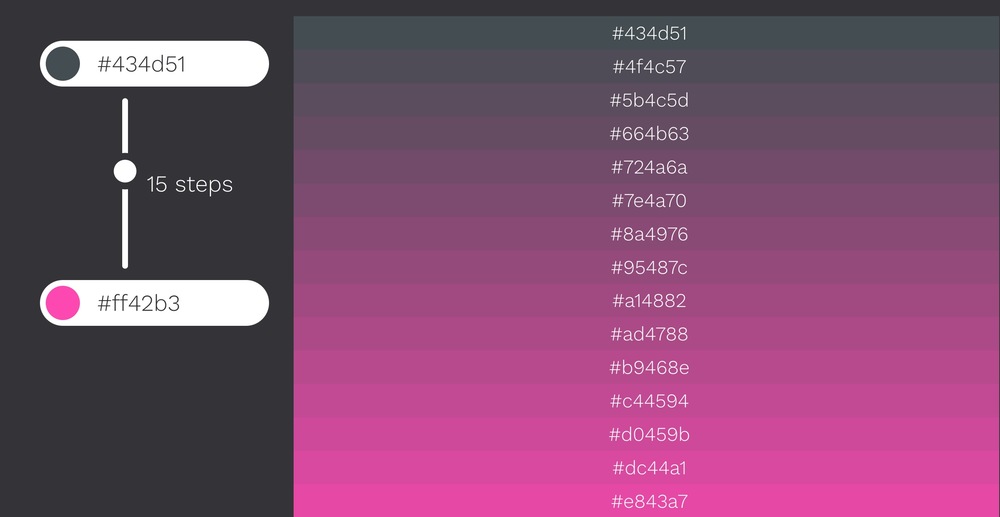
此 Vue.js 代码片段可帮助您创建一个带有混合器的 HTML5 十六进制颜色选择器。它可让您选择两种颜色,并在这两种颜色之间生成一系列渐变过渡颜色。混色器提供了步骤的可视化表示,并允许进行调整。有助于设计渐变效果或轻松探索颜色组合。用户可以使用垂直范围滑块来调整所选颜色之间的步数。这可以控制颜色渐变的粒度。
如何使用混合器创建 HTML5 十六进制颜色拾取器
1.首先,创建 HTML 结构,包括指定用于颜色选择器的 <main> 元素。利用两个颜色输入字段(type="color")选择主色和次色。
<main v-cloak>
<div class="tools">
<div>
<input type="color" v-model="color1" />
<input type="text" v-model="color1" />
</div>
<div>
<div class="vertical-range"><input type="range" :min="min" :max="max" v-model="steps" /></div>
<div class="steps">{{visualSteps}} {{visualStepsLabel}}</div>
</div>
<div>
<input type="color" v-model="color2" />
<input type="text" v-model="color2" />
</div>
</div>
<div class="colors">
<div class="color" v-for="color in colors" :style="setStyles(color)"> {{colorName(color)}}</div>
</div>
</main>2.使用CSS 代码设置颜色选择器的样式。您可以根据需要修改 CSS 样式。
3.现在,在关闭 body 标签前添加以下脚本,加载 Vue.js JavaScript 库:
<script src='https://unpkg.com/vue@2'></script> <script src='./js/bb578a401c45e3f38f096eb64646e76b.js'></script>