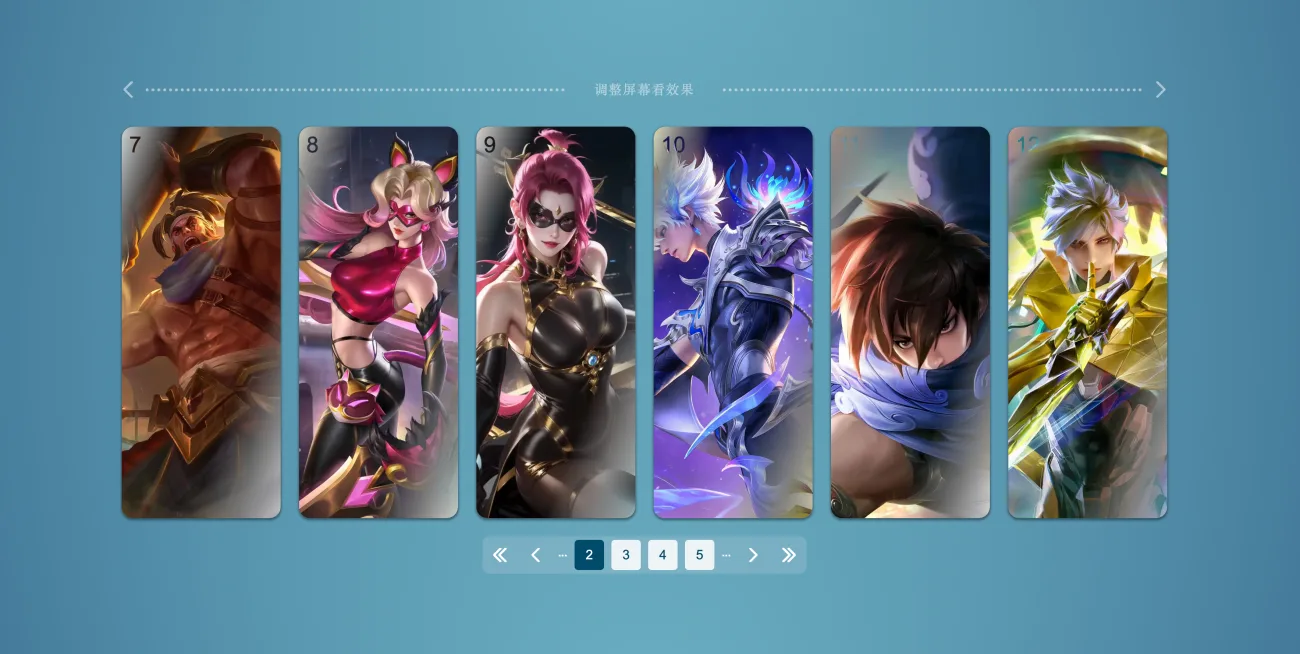
这是一款纯JavaScript实现的卡片分页组件,基于DOM操作和事件监听技术实现,支持对任意数量元素进行分页浏览控制,并且提供了二十多项灵活的配置选项,适用于内容展示和相册浏览场景。
支持的配置项:
| 选项名 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| containerSelector | 字符串 | 项目容器的选择器。 | '.items' |
| itemSelector | 字符串 | 单个项目元素的选择器。 | '.item' |
| navigationSelector | 字符串 | 分页导航容器的选择器。 | '.page_navigation' |
| itemsPerPage | 整数 | 每页显示的项目数量。 | 10 |
| pageLinksToDisplay | 整数 | 一次显示的页码链接数量。超出部分会用“...”替代。 | 10 |
| startPage | 整数 | 初始显示的页码(从0开始)。 | 0 |
| wrapAround | 布尔值 | 是否允许翻到末页后回到首页,或从首页翻到末页。 | false |
| navLabelFirst | 字符串 | “首页”按钮的文字标签。 | 'First' |
| navLabelPrev | 字符串 | “上一页”按钮的文字标签。 | 'Prev' |
| navLabelNext | 字符串 | “下一页”按钮的文字标签。 | 'Next' |
| navLabelLast | 字符串 | “末页”按钮的文字标签。 | 'Last' |
| navAriaLabelFirst | 字符串 | “首页”按钮的无障碍(ARIA)标签。 | 'First' |
| navAriaLabelPrev | 字符串 | “上一页”按钮的无障碍(ARIA)标签。 | 'Prev' |
| navAriaLabelNext | 字符串 | “下一页”按钮的无障碍(ARIA)标签。 | 'Next' |
| navAriaLabelLast | 字符串 | “末页”按钮的无障碍(ARIA)标签。 | 'Last' |
| navOrder | 数组 | 控件显示顺序,'num'代表页码数字。 | ["first", "prev", "num", "next", "last"] |
| showFirstLast | 布尔值 | 是否显示“首页”和“末页”按钮。 | false |
| showPrevNext | 布尔值 | 是否显示“上一页”和“下一页”按钮。 | true |
| hideOnSmall | 布尔值 | 当总项目数少于每页项目数时,是否隐藏分页控件。 | false |
| defaultClass | 字符串 | 应用于常见控件元素的公共 CSS 类名。 | '' |
| activeClass | 字符串 | 应用于当前激活页码链接的 CSS 类名。 | 'active' |
| disabledClass | 字符串 | 应用于禁用状态控件的 CSS 类名。 | 'disabled' |
| onInit | 函数 | 初始化完成时触发的回调函数。 | false |
| onPageDisplayed | 函数 | 每次分页切换后触发的回调函数。 | false |
基于purePajinate开源组件定制而成