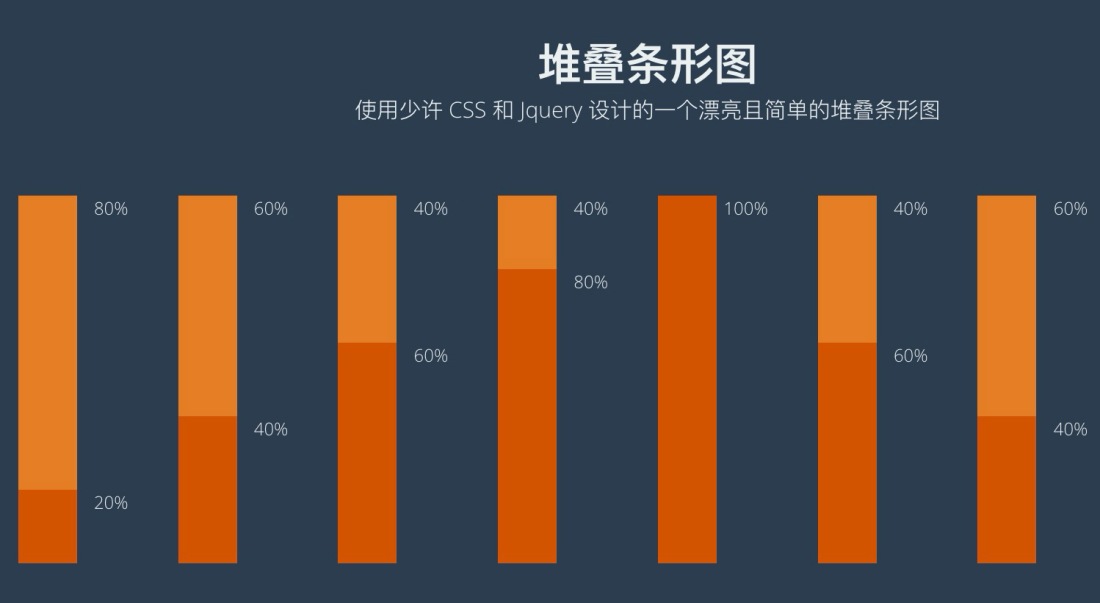
基于 CSS 和 jQuery 创建的一个垂直堆叠条形柱状图,它用条形图直观地表示数据百分比,JavaScript 部分会根据提供的数据调整条形图的高度,从而轻松实现数据可视化。这种图表样式可以在不使用传统图表插件库的情况下实现,更加轻量级。
下面介绍如何创建 CSS 垂直堆叠条形图
1、首先,在网页的 head 标签中引入 jQuery。
2、在正文部分,创建一个<section>容器元素来容纳图表,使用嵌套的 div 或部分元素来构建条形图,为元素指定样式和操作所需的类。
3、定义图表元素的 CSS 样式。根据设计偏好自定义颜色、尺寸、位置和排版。注意使用 .bar、.usage 和 .usage-value 等类来设计条形图的样式。
4、最后,添加以下 jQuery 脚本来动态操作图表元素。锁定 HTML 元素中的数据属性,并相应调整条形图的高度。利用 $(document).ready() 确保在执行脚本之前 DOM 已完全加载。
$(document).ready(function() {
var graph = $('.usage');
$.each(graph, function() {
var usage = $(this).attr('data-usage');
$(this).children('.usage-value').css({
'height': + usage +'%',
});
});
});