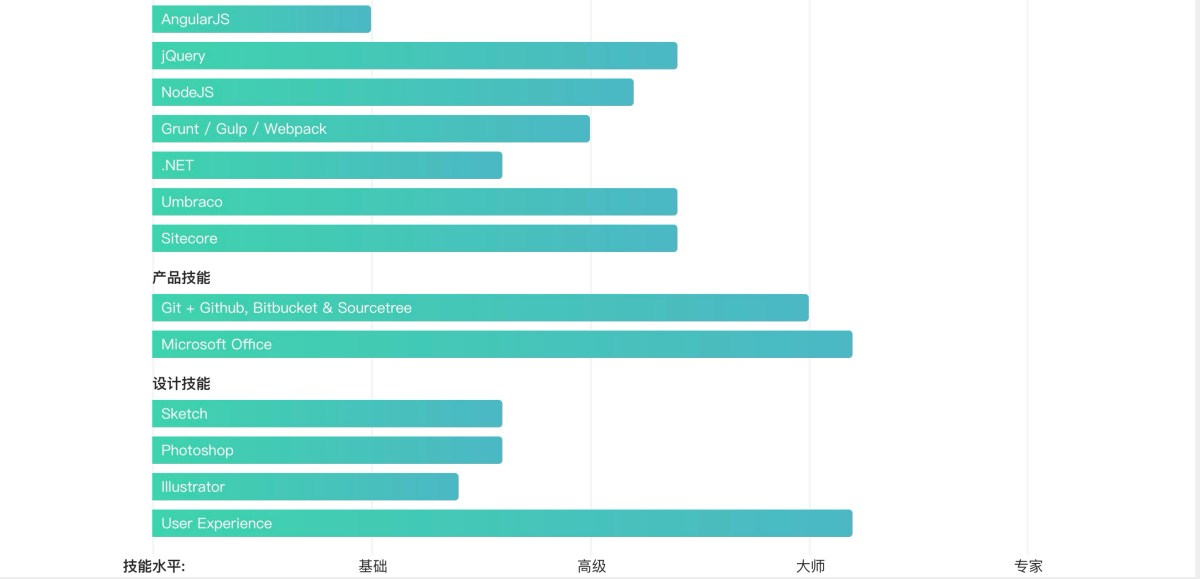
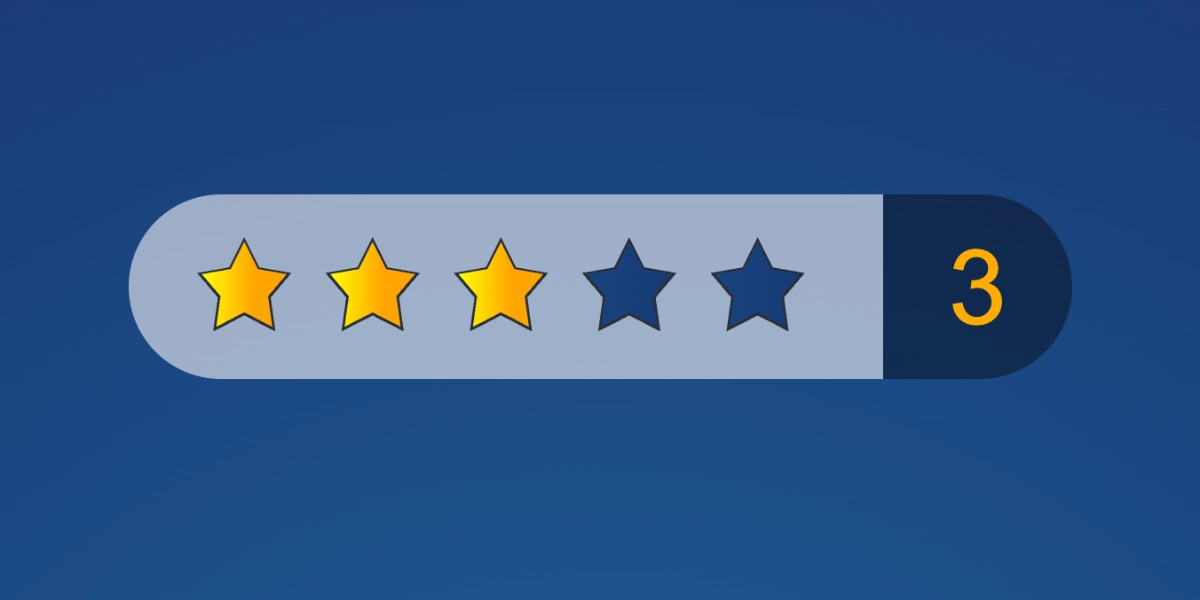
在 HTML中创建带有交错动画的纯 CSS 水平柱状图,它能直观地表示出不同类别的技能水平,代码使用 CSS 动画依次引入条形图,以获得动态效果。可以在您的作品集或者个人展示类网站上使用该代码,直观地展示您的技能,它可以帮助访问者快速了解您在不同领域的熟练程度。
下面介绍如何用 HTML 和 CSS 创建水平条形图
1、为图表创建 HTML 结构如下。修改每个技能类别下 <li> 元素的宽度值,以代表您的技能水平(从 0% 到 100% 不等)。调整 <span class="chart__label"> 内的文本,以体现相应的技能或技术。
<div class="skills"> <ul class="lines"> <li class="line l--0"> <span class="line__label title"> Skill level: </span> </li> <li class="line l--25"> <span class="line__label"> The basics </span> </li> </ul> /*这里仅展示部分示例代码,下载后查看完整版代码*/ </div>
2、现在,使用以下 CSS 代码设置柱形图的样式。您可以通过调整颜色、字体或尺寸来修改 CSS 样式,使其与网站主题相匹配。
.skills {
width: 80%;
max-width: 960px;
height: 780px;
height: 788px;
margin: auto;
position: relative;
}
.lines {
height: 100%;
position: relative;
}
/*这里仅展示部分示例代码,下载后查看完整版代码*/