网格布局
CSS+JS网格布局重组效果,实现固定区域内增删网格后布局重新自动调整这是一款动态网格布局效果,基于CSS Grid和:has()选择器技术实现,从最少1个方框到最多12个方框整体的填充于固定区域内,通过视图过渡实现平滑的网格添加与删除重组,适用于内容展示平台或作...

流体网格图库
CSS可调整列高的流体网格布局图库v1这是一款可调整列高的流体网格画廊效果,基于CSS Grid技术实现,鼠标悬停于网格图片时,图片自动调整列高放大预览,优化内容展示的灵活性和交互性,适合需要自定义布局的图片或内容展示场景。

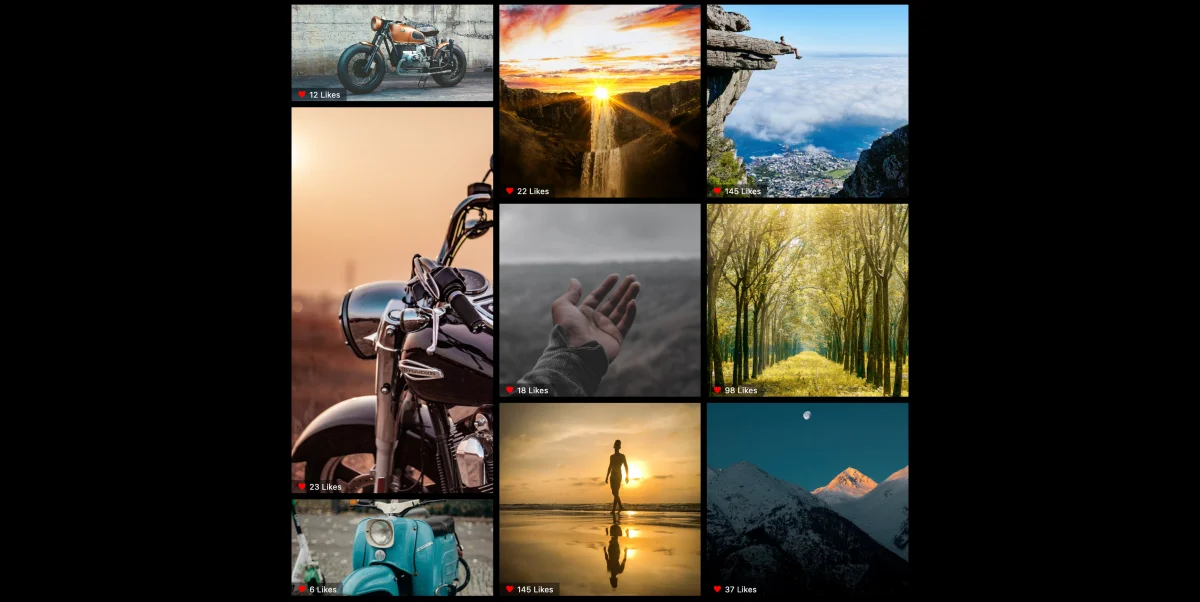
流体网格图库
CSS流体网格画廊布局效果,鼠标悬停图片自动调整尺寸放大,其他图片依次缩小重新排版!这是一款流体网格画廊布局效果,基于CSS Grid技术实现,能够自动调整图片或内容的排列方式,并实现了悬停图片放大其他图片响应缩小重新排版的动画效果,适应不同屏幕尺寸,实现无缝响应式布局,适合展...

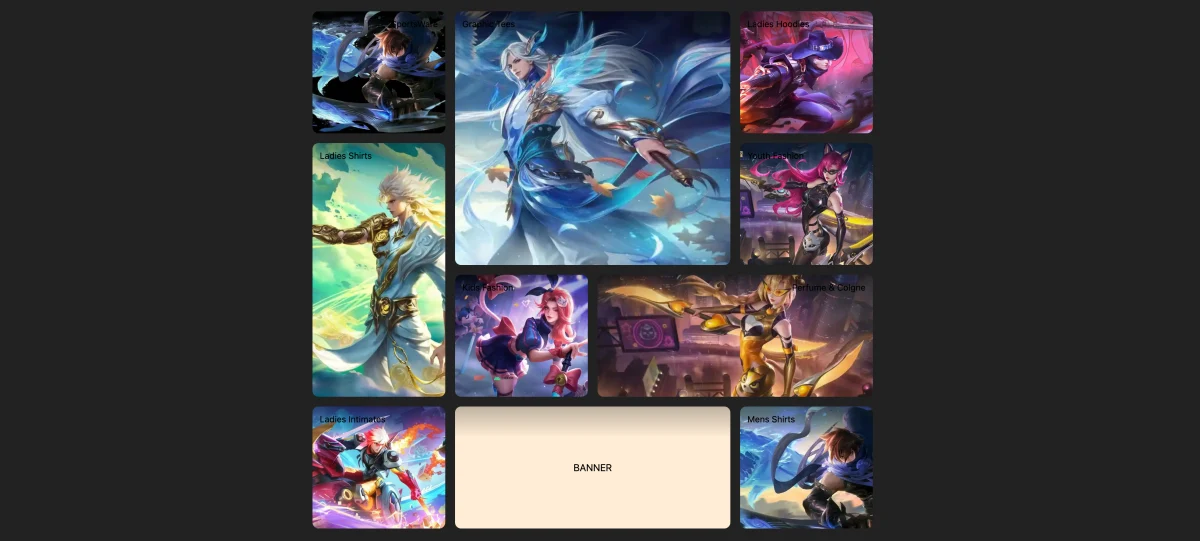
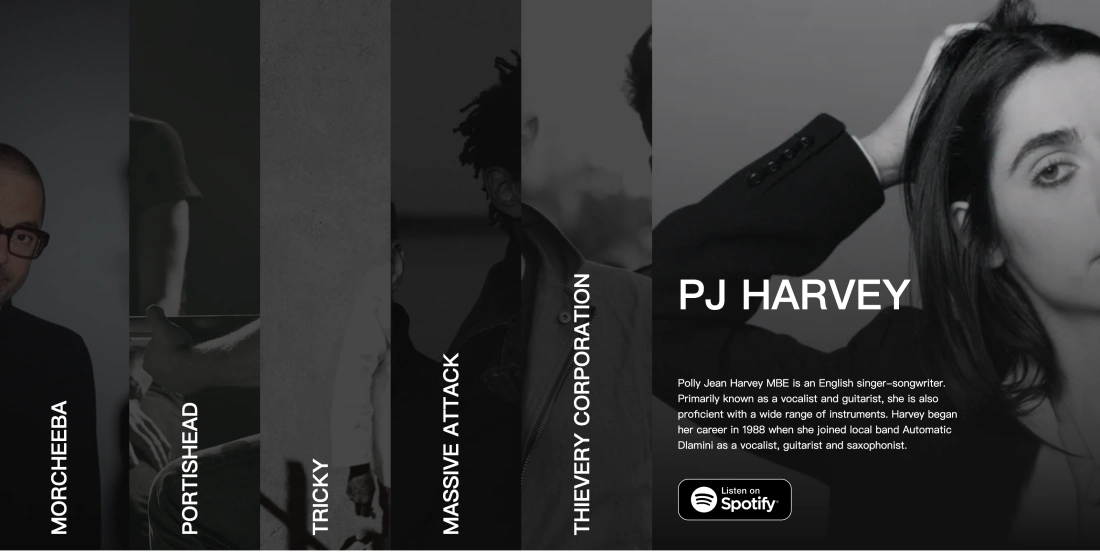
网格布局
HTML中基于CSS网格区域实现的响应式多种尺寸图片堆砌一起的「便当(Bento)网格布局」效果这是一款基于CSS网格区域实现的响应式Bento(便当)网格布局效果,通过定义网格区域将多种尺寸图片堆砌一起并支持灵活调整内容位置,适应不同屏幕尺寸。

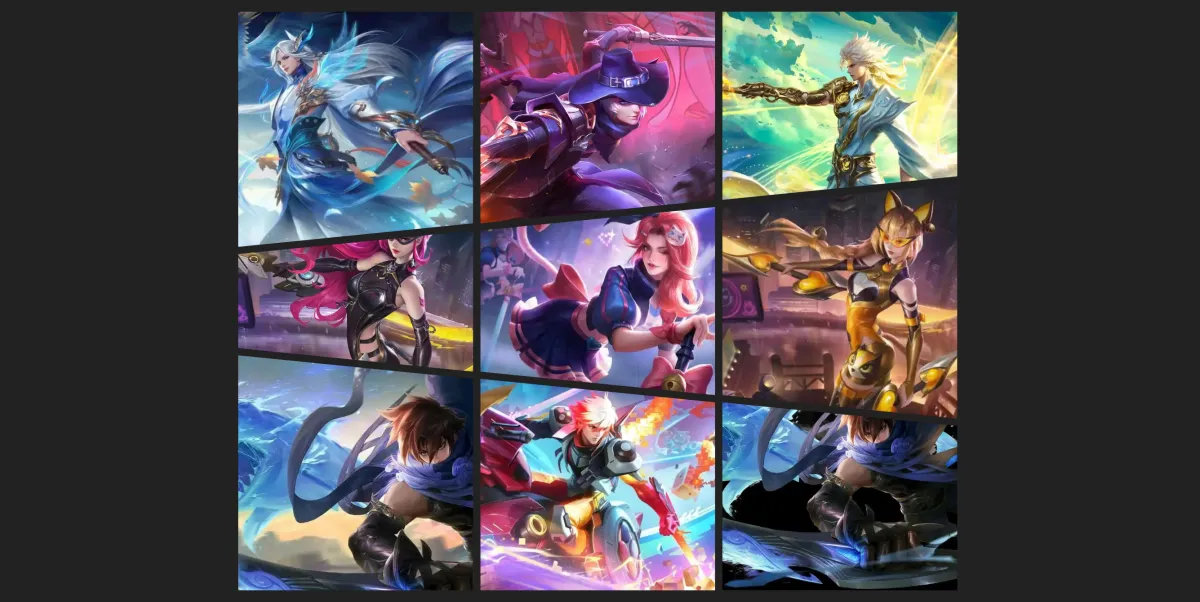
九宫格图库
纯CSS实现的斜切九宫格网格画廊效果源码下载,附带悬停放大效果这是一款斜切网格画廊效果,基于CSS clip-path技术实现,只需要在「class="wrapper"」的区域内放置九张图片,即可实现这种个性的以斜切方式排列的九宫格图库效果,形成独特的视觉...

折叠面板
Flexbox驱动的优雅Accordion - 纯CSS实现的交互响应式伸缩面板这是一款响应式弹性折叠面板(Accordion)效果,基于CSS Flexbox以及Grid网格布局技术实现,允许用户通过点击标题来展开或收起相应的图文内容区域。每个面板项在展开时会优雅地扩展,...

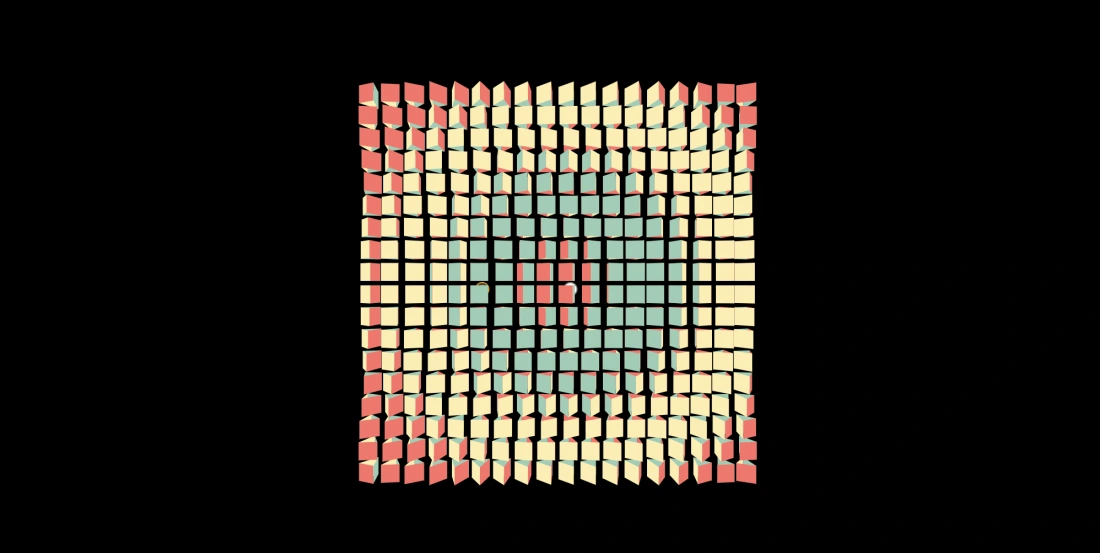
3D棱柱网格
纯CSS 3D棱柱网格 - CSS 3D转换与布局的创新结合这是一款纯CSS 3D棱柱网格效果,基于CSS 3D转换和Flexbo布局技术实现。通过CSS创建一系列具有深度感的棱柱形状,并以网格形式排列,每个棱柱都可以设置独特的颜色、阴影和透视角度,营造...

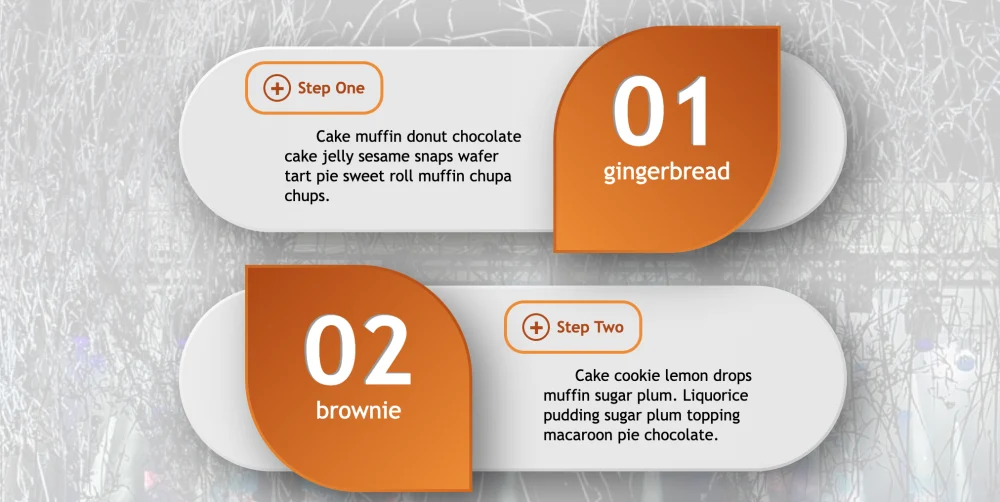
多步骤信息
HTML中基于CSS实现的响应式多步骤信息介绍布局模板这是一款响应式多步骤流程信息介绍布局模板,当HTML网页中介绍的产品或者功能需要多个步骤信息展示才能实现或达到目标,用这款模板就对了。它基于CSS变量和网格布局(CSS Grid Layout)...

蜂巢布局
基于 HTML 与 CSS Grid 构建的响应式蜂巢网格布局相册效果这是一款蜂巢网格布局的图库效果,图片填充于蜂巢布局的每一个孔中,当鼠标悬停于图片之上时,图片会呈现放大突出效果。此蜂巢布局基于CSS Grid技术实现,摒弃了传统的绝对定位方式,采用响应式设计,...

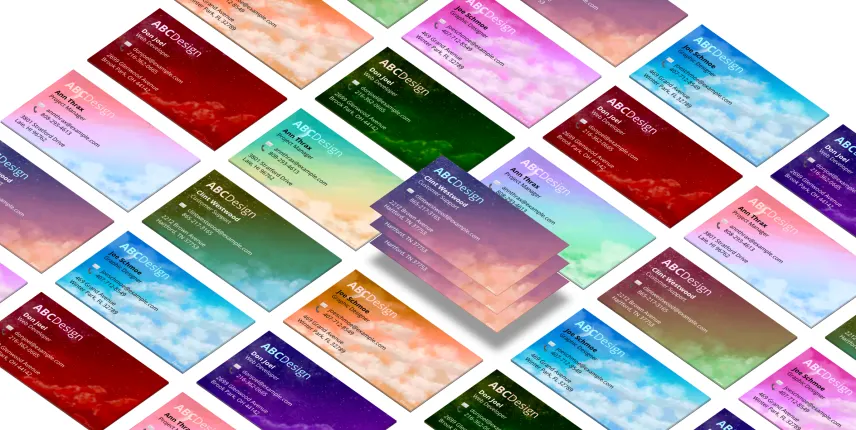
倾斜卡片
CSS Grid布局驱动的等轴测卡片滚动效果,所有卡片斜着平铺于页面中这是一款等轴测卡片网格滚动效果,所有的卡片信息倾斜平铺于页面之中,当鼠标悬浮于卡片之上时,卡片会呈现出脱离页面并多层次展示效果。基于CSS Grid + CSS变量技术实现,通过简洁的JavaS...

CSS答题卡
利用 CSS 网格布局实现的中学考试答题卡效果这是一款使用CSS Grid布局技术实现的扫描答题卡(Scantron answer sheet)效果。通过CSS Grid的强大布局能力,精确地重现了中学时期用于期中和期末考试的标准化答题卡样...