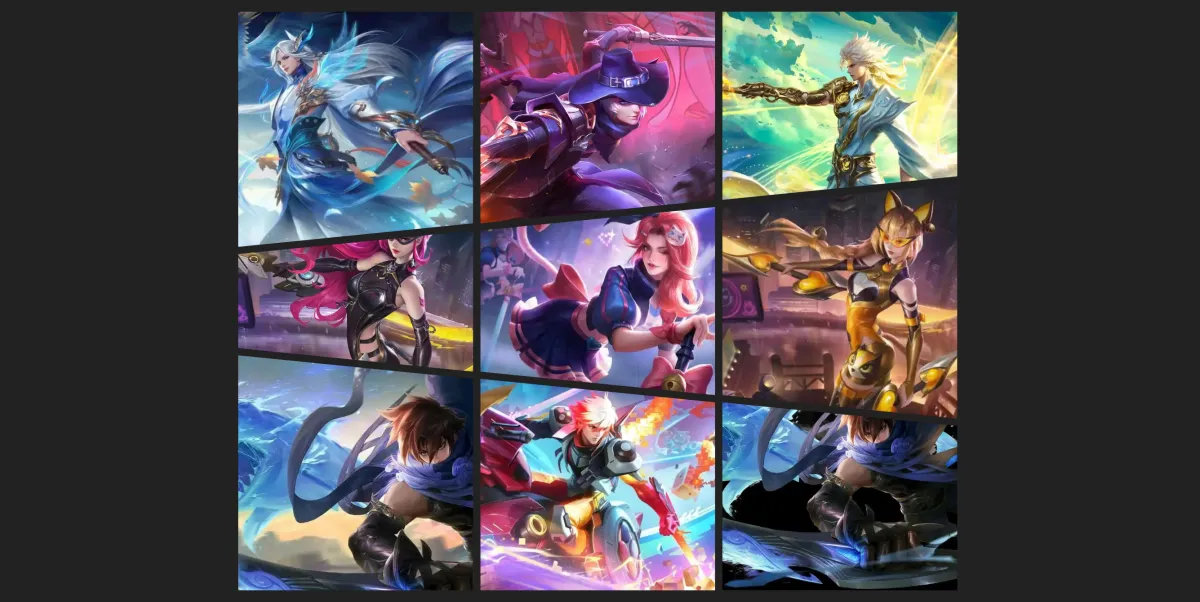
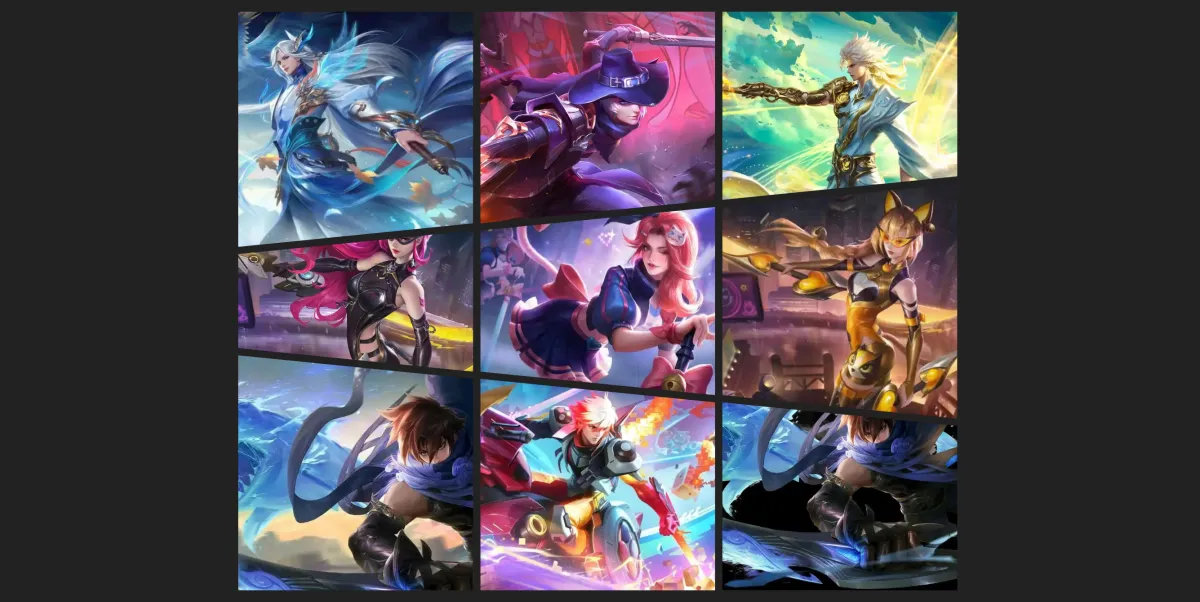
这是一款斜切网格画廊效果,基于CSS clip-path技术实现,只需要在「class="wrapper"」的区域内放置九张图片,即可实现这种个性的以斜切方式排列的九宫格图库效果,形成独特的视觉布局,增强页面设计感。


这是一款斜切网格画廊效果,基于CSS clip-path技术实现,只需要在「class="wrapper"」的区域内放置九张图片,即可实现这种个性的以斜切方式排列的九宫格图库效果,形成独特的视觉布局,增强页面设计感。