
光影卡片
CSS+JS实现动态3D光影跟随鼠标在卡片边框上的移动效果这是一款卡片阴影边框动效果附带鼠标跟随光影变化动效,基于 CSS 与 JS 技术实现,当鼠标在卡片上或者围绕卡片移动时,光影会随之灵动变化,能为页面增添交互感与视觉活力,这种效果适用于各种需要增...

顶部提示框
优雅地且可关闭的顶部提示横幅,支持成功、错误等多种提示场景这是一款带优雅交互效果且可关闭的动画提示横幅效果,基于CSS+JS前端技术实现,能展示成功、错误、信息等不同类型的提示,且带有流畅的动画效果,还支持手动关闭,动画效果平滑自然,确保用户在接收信息...

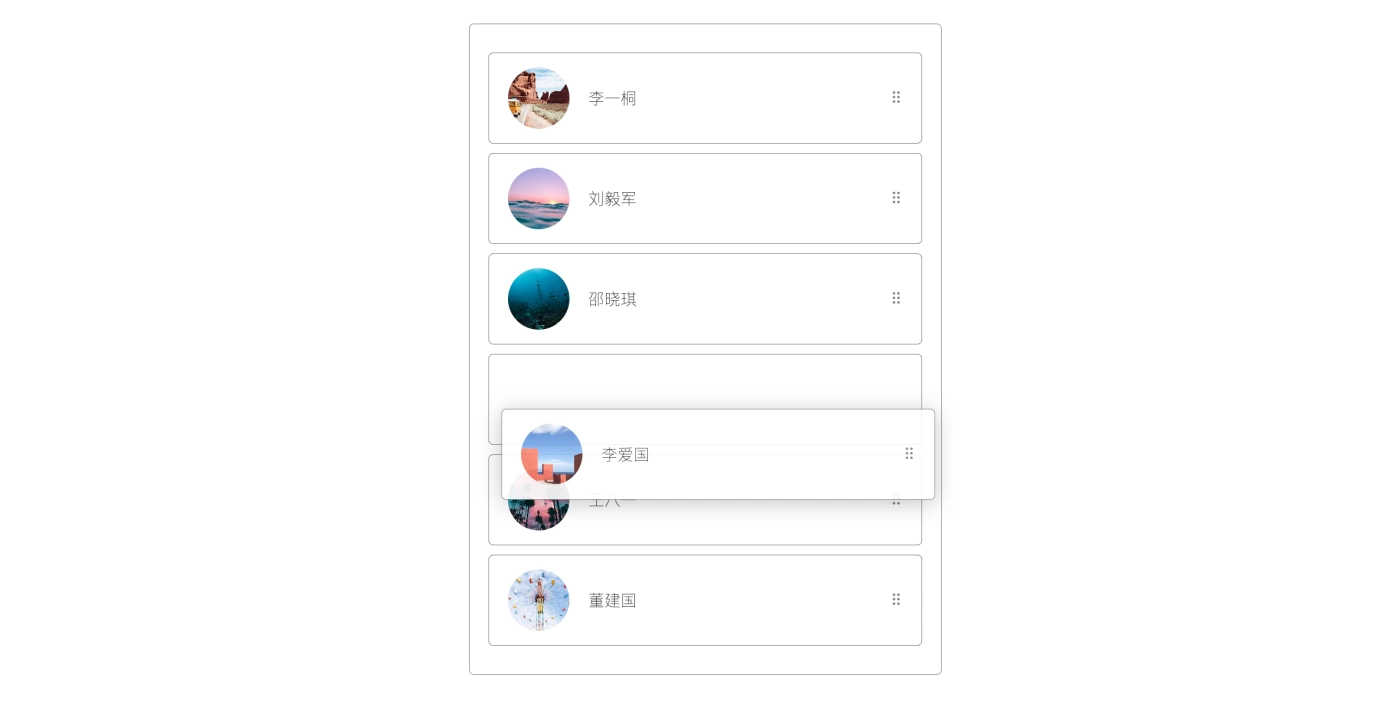
拖拽列表
CSS+JS列表项通过拖拽轻松调整顺序HTML5源码 - 简化内容管理与任务安排这是一款拖放排序列表效果,基于CSS、JavaScript和HTML技术实现。用户可以通过简单的拖拽操作来重新排列列表中的项目,使内容管理更加直观和便捷。适用于联系人排序、任务管理、项目规划、...

月亮通知
CSS创意卡通风格月亮通知动画效果这是一款创意十足的月亮通知效果,基于CSS技术实现。设计中融入了卡通风格的可爱月亮形象和醒目的红色动态数字通知标记,月亮发着微光,使用一角上下挑拨数字,视觉上活泼又能有效提示信息,适用于各种需要...

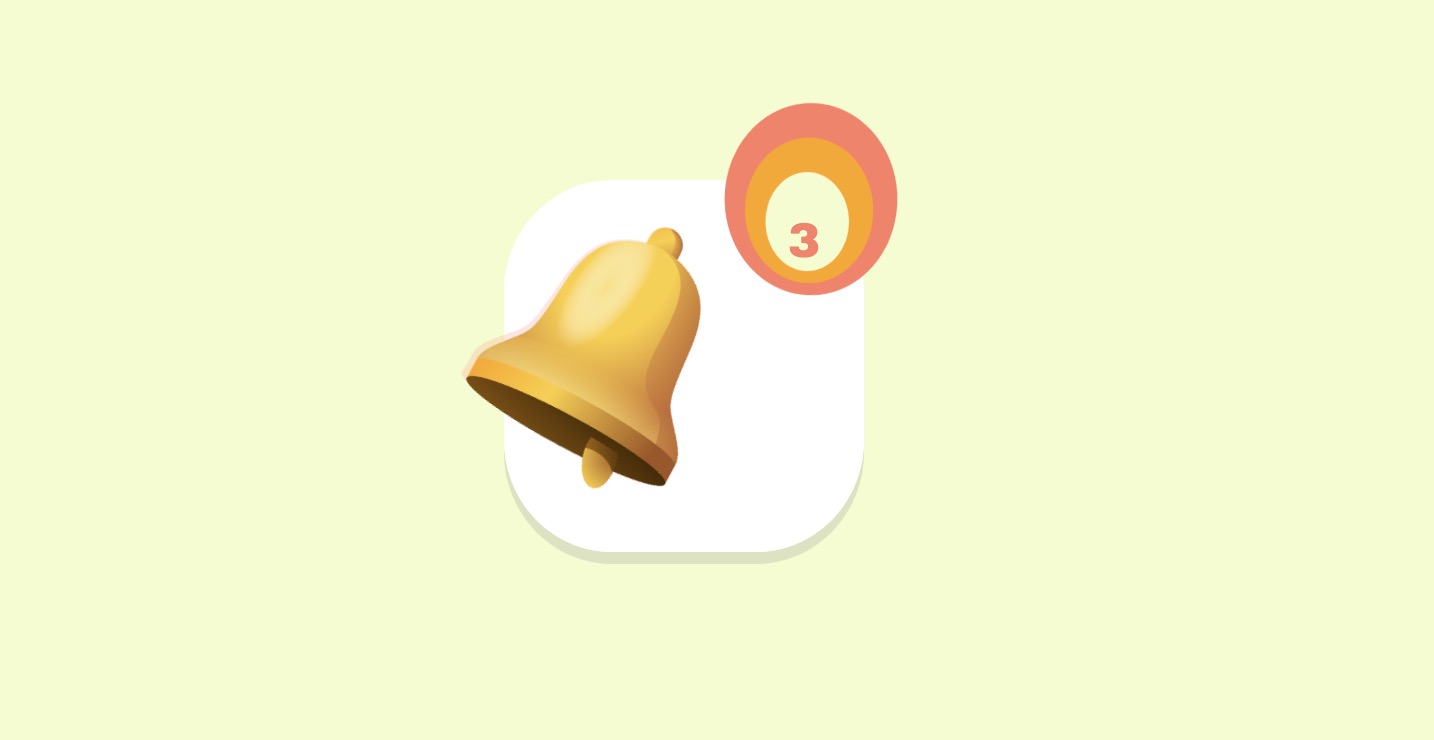
铃铛通知
CSS摇晃铃铛+火焰数字动画结合实现的消息通知提醒效果这是一款基于 SVG + CSS 技术实现的动态通知铃铛效果,通过摇晃铃铛+火焰燃烧数字动画强化视觉提醒,适用于需要突出显示重要通知的网页场景(如社交平台、电商系统或管理后台)。

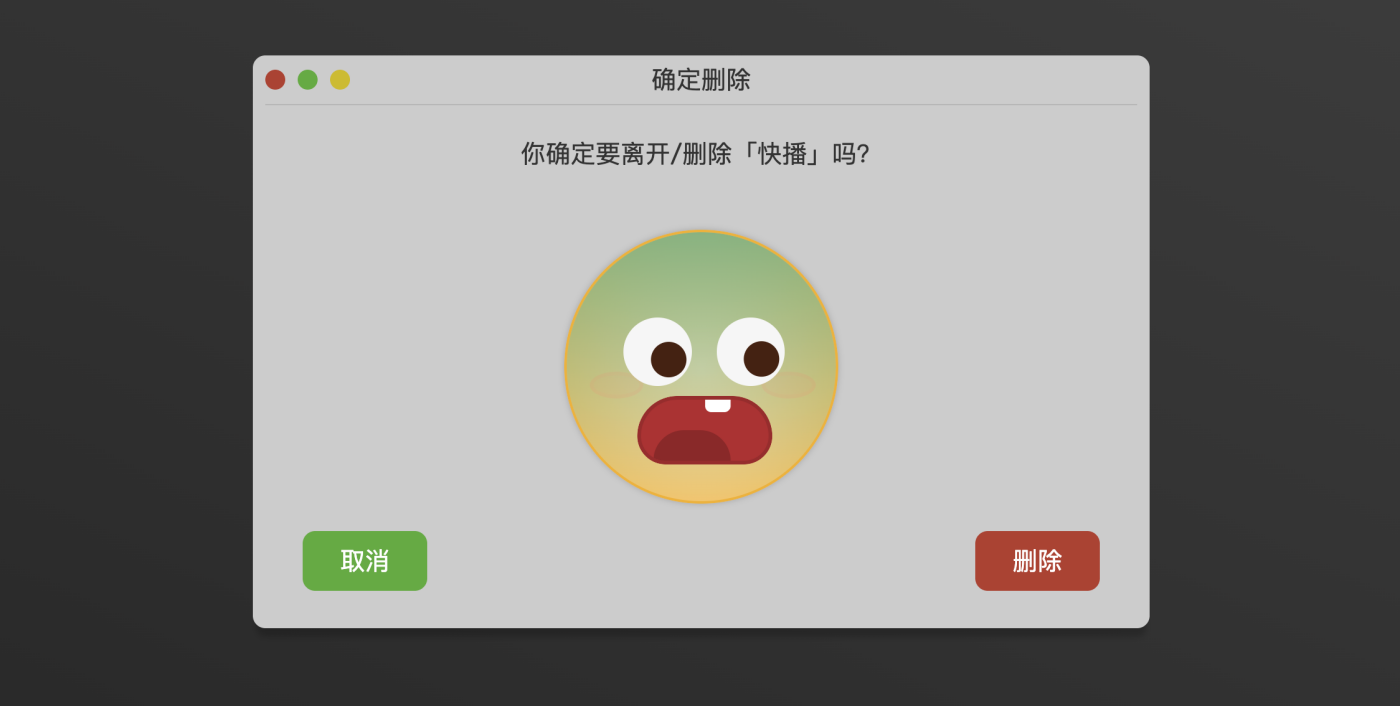
表情变化
HTML有趣的光标移动联动表情变化效果,留存用户交互神器网站或者应用如何更好的挽留客户?今天的这款交互效果你一定要认识认识,当用户想要删除或者离开产品时,可以弹出「友好的」提示弹窗,用户可选择确定或者取消,当用户鼠标距离确定按钮越近时表情越恐慌,反之...

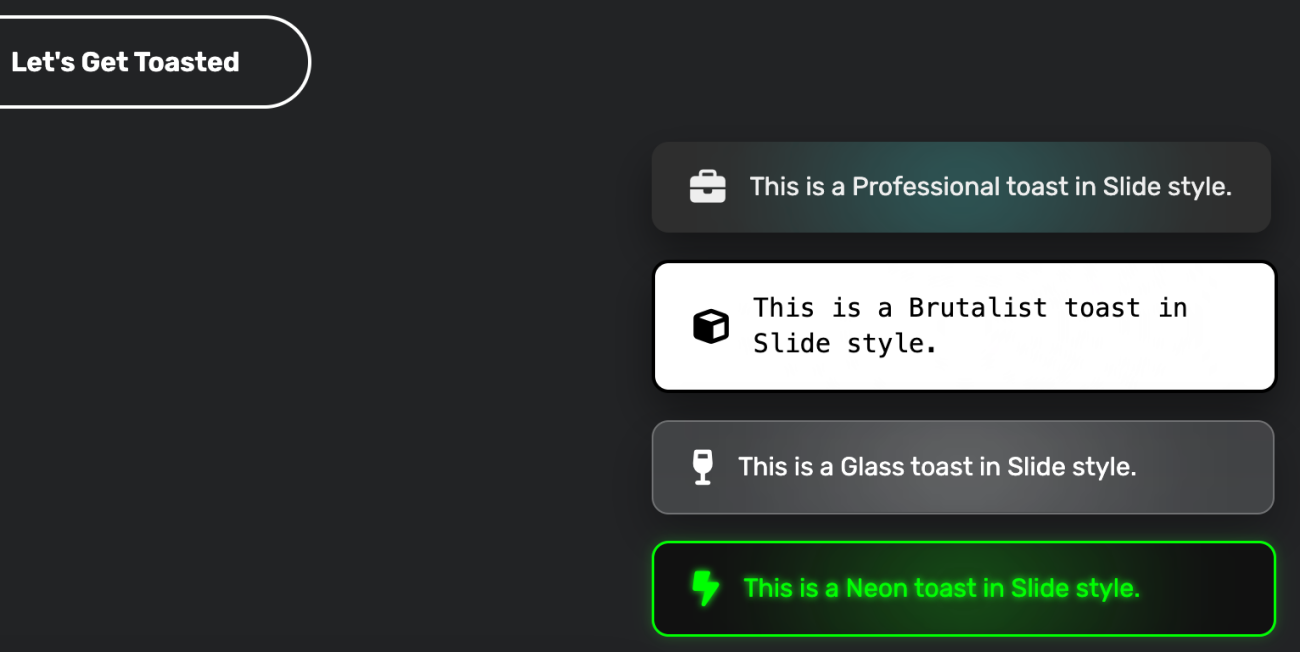
定制弹出框
CSS+JS支持定制25款风格的右下角弹出提示框这是一款右下角提示弹窗通知预览效果,基于CSS动画+JavaScript交互技术实现,支持实时切换主题和动效,适用于后台系统和Web应用通知场景。

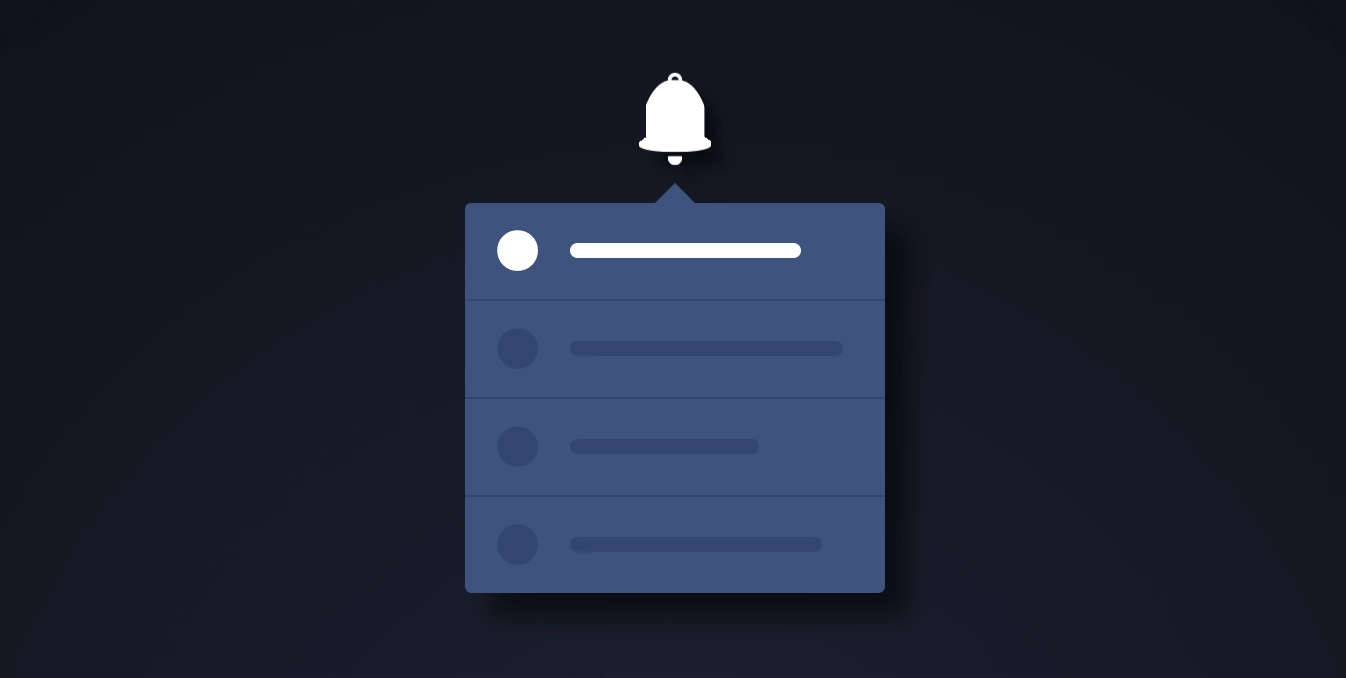
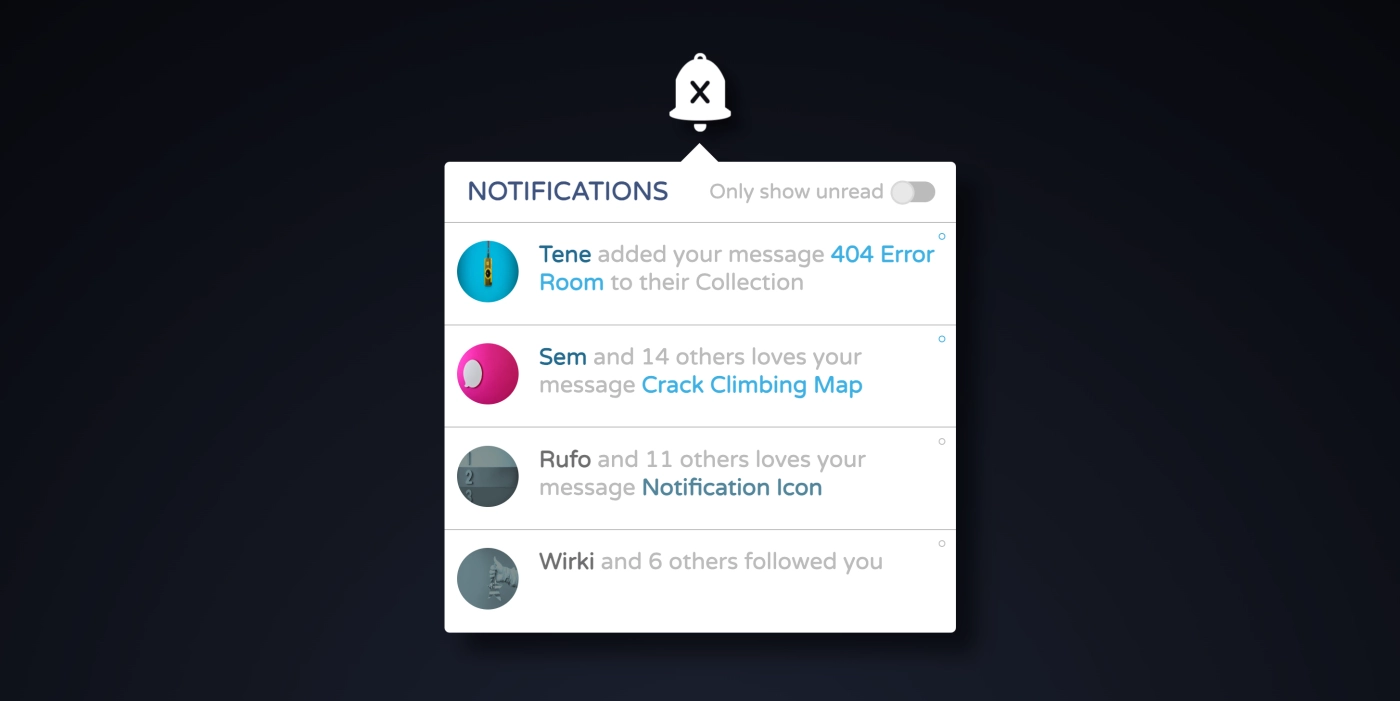
消息提醒
CSS 轻量级通知中心组件,支持过滤未读消息这是一款轻量级消息通知组件,基于纯CSS实现,可通过点击晃动的铃铛图标打开与关闭通知中心列标,铃铛呈现晃动动画并且在右上角显示消息数量,在消息中心可通过过滤按钮筛选未读消息。适用于后台系统、社交...

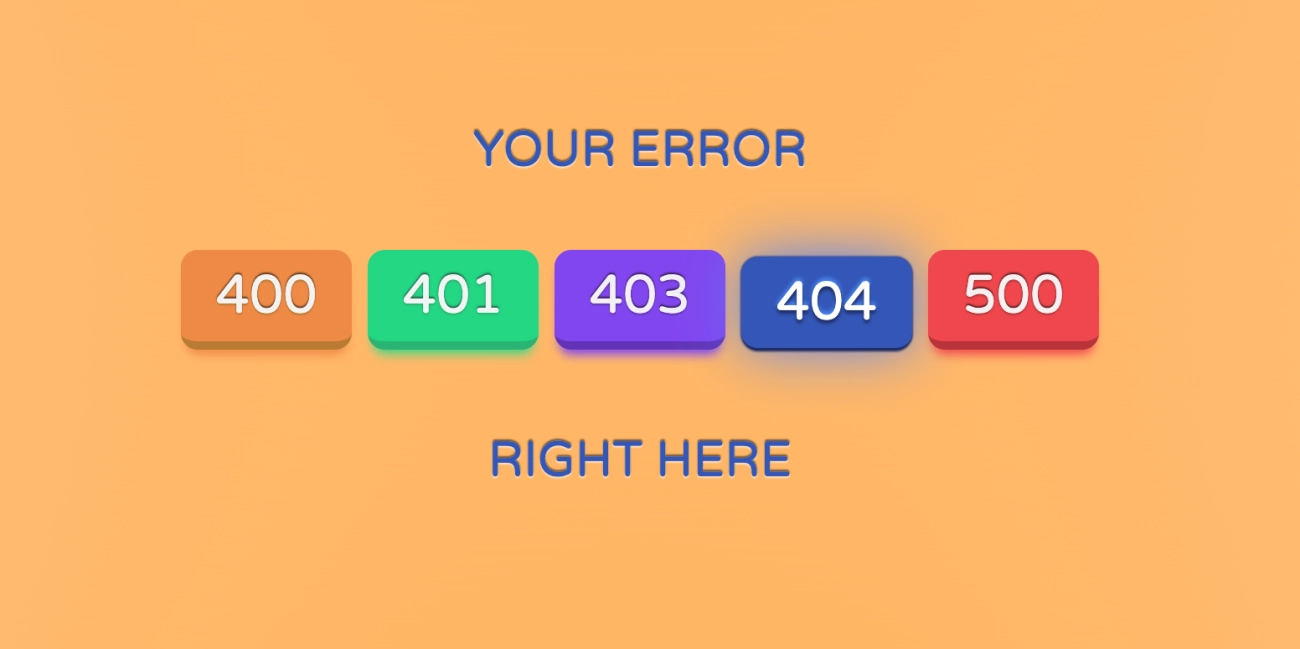
错误提示框
HTML基于CSS实现的常见HTTP错误状态模态弹出框这是一款优雅的错误提示弹窗,基于纯CSS实现,通过动态设计和状态图标清晰展示400/401/403/404/500等HTTP错误,适用于网页错误处理或系统提示场景。

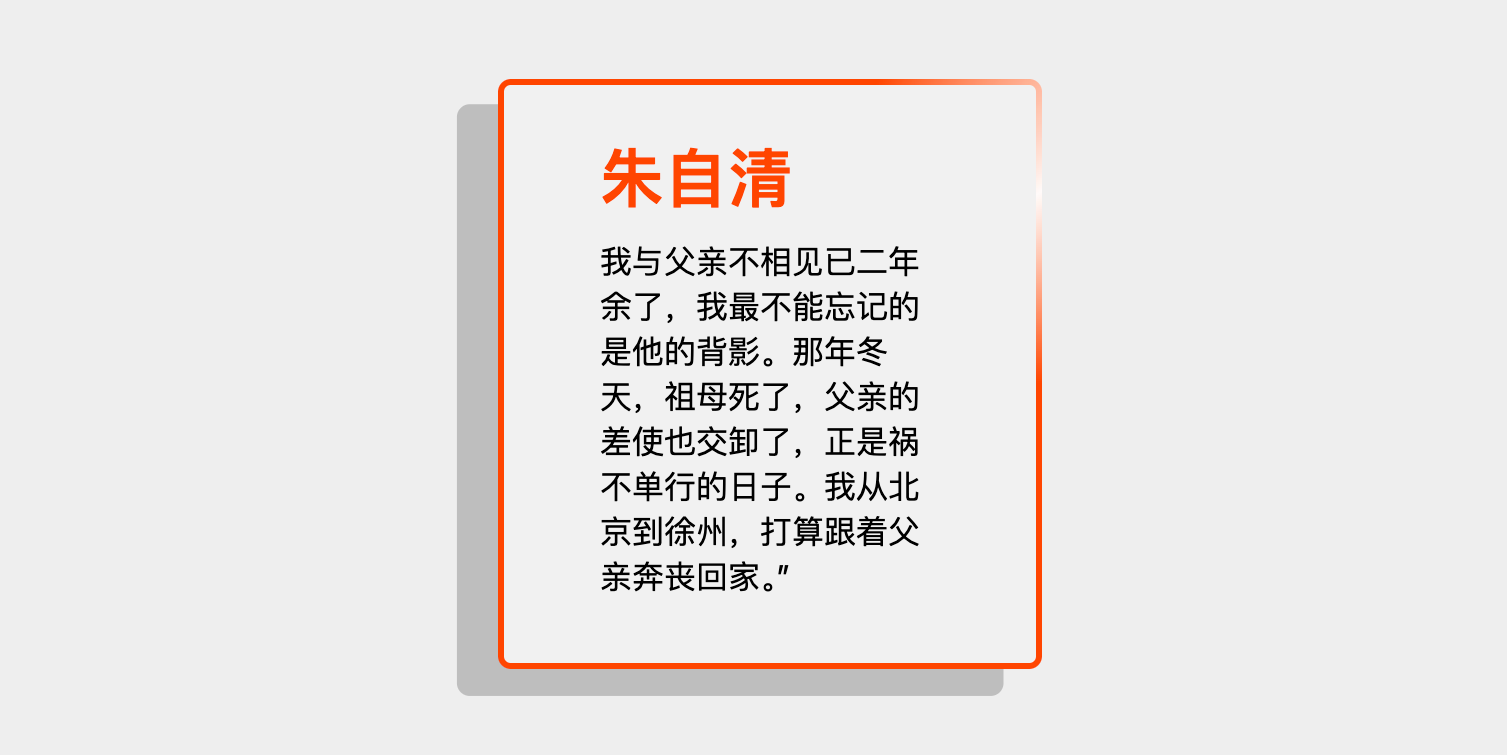
漫画对话框
纯CSS漫画风格对话气泡布局这是一款动态漫画排版效果,基于CSS实现,通过可编辑的文本气泡和网格布局模拟漫画分镜,生成:「WOW!、POW!、0K、0MG!、YES!、00PS!」等感叹提示语,适用于故事展示、教程演示或创...

通知组件
纯CSS简约消息提示框这是一款纯CSS实现的清爽通知条组件,基于CSS动画和定位技术实现,通过平滑过渡展现优雅的弹出/收起效果,包括警告、成功、错误以及提问等场景提示,适用于系统消息提示和操作反馈场景。