
数字调节器
简易版 CSS 垂直数字进度微调器组件源码这是一款纯CSS实现的数字进度条动画效果,采用竖向设计,绿色光效进度条随数值变化动态上升,顶部显示当前数字,底部配加减按钮可手动调节。整体风格极简科技感十足,搭配深色背景与发光细节,视觉反馈清晰...

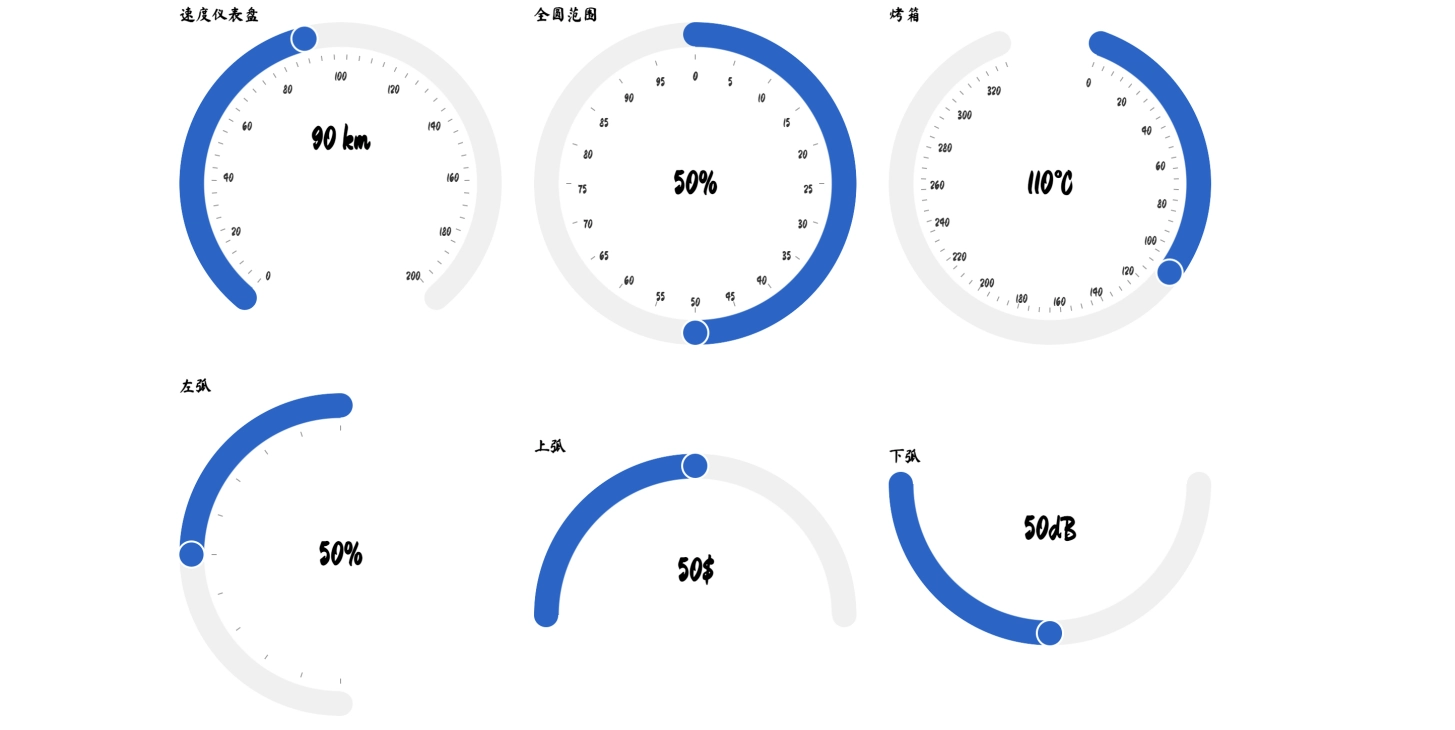
圆形滑块
六款自定义圆形及半圆形范围滑块组件(CSS+JS),适合温度调节、仪表盘、播放器等多场景使用的数据调节控件这是一款自定义圆形范围滑块效果,基于前端技术实现,支持全圆、半圆及弧形多种布局,支持自定义刻度与标签,视觉直观且交互灵活,适用于仪表盘设计、温度控制器、音乐播放器、进度展示、参数调节等场景,尤...

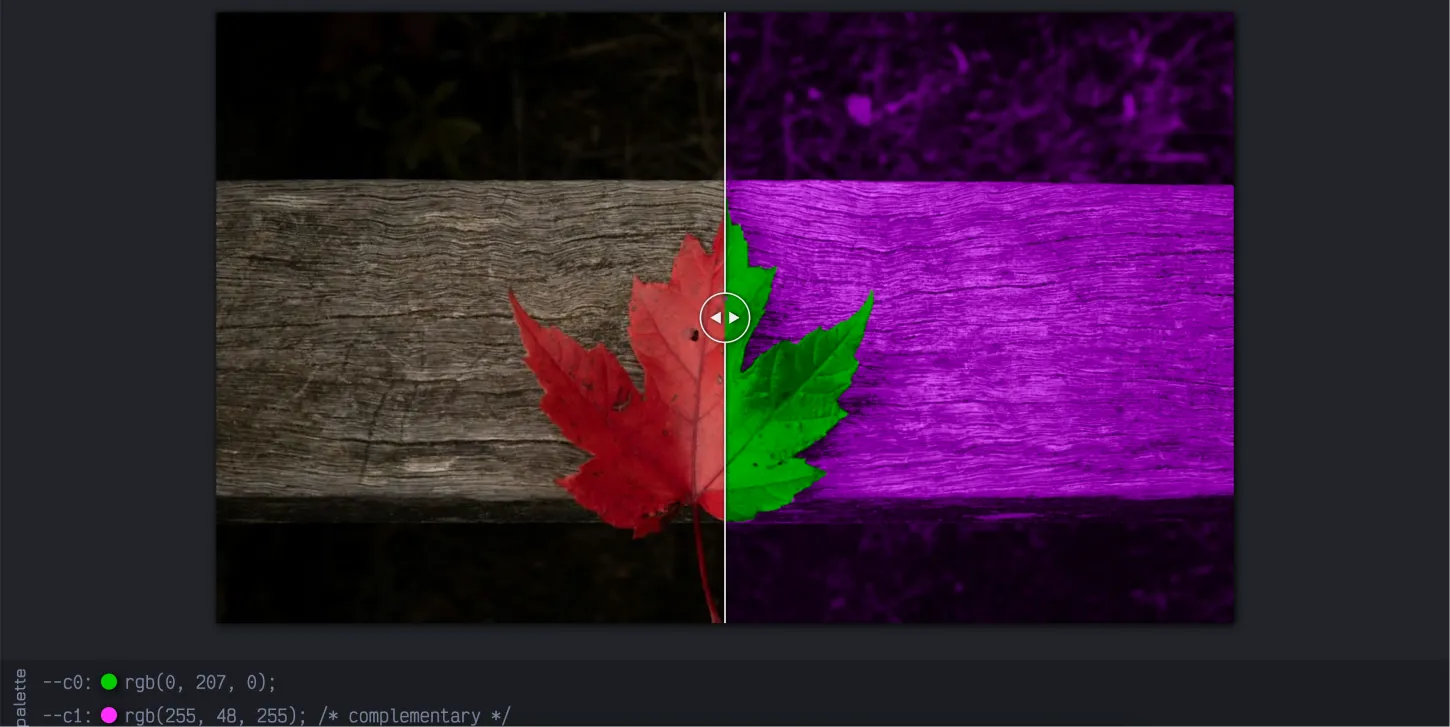
拖拽比对
CSS交互式色彩选择与分割线拖拽对比效果这是一款用户可交互的图像色彩滤镜效果,基于 CSS+JS 技术实现,能自动提取图像中高对比度元素(如红叶子、亮色衣物等)的形状作为蒙版,结合用户选择的互补色(选一种颜色后另一种会自动匹配)生成单...

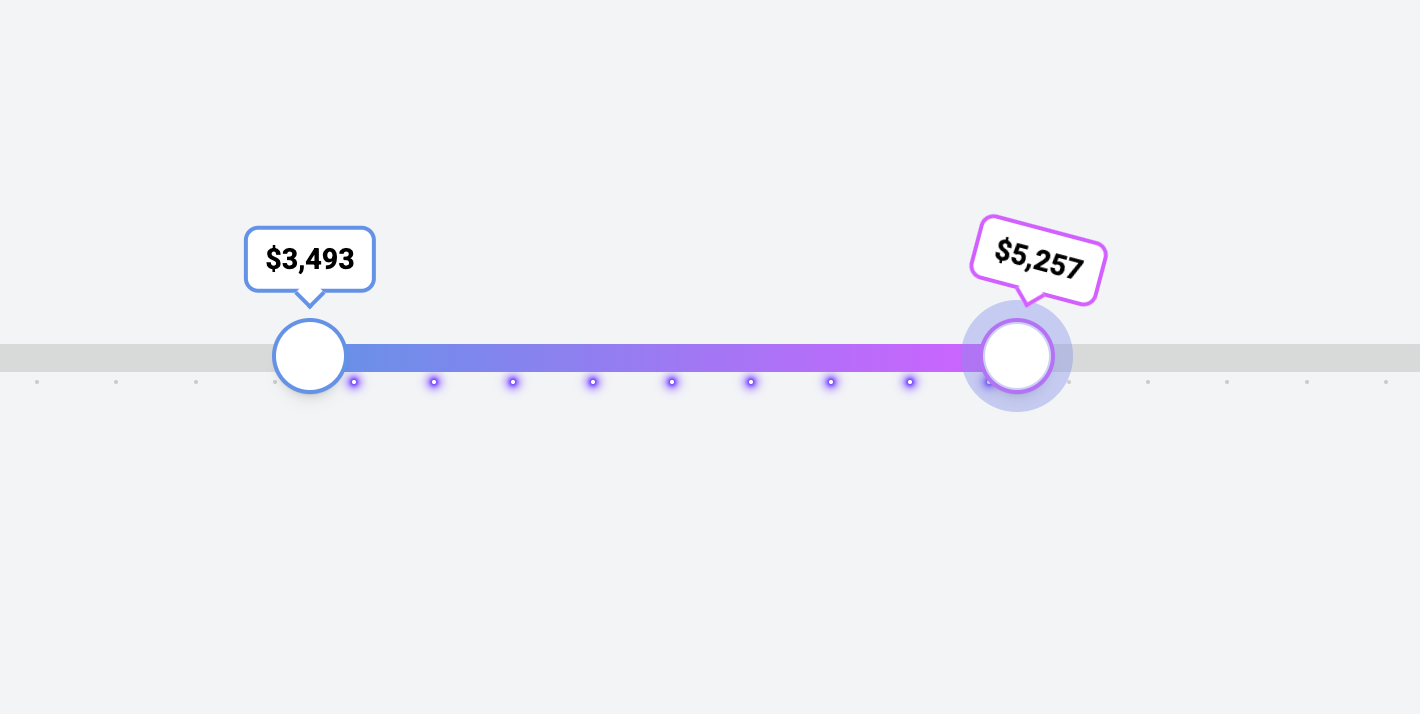
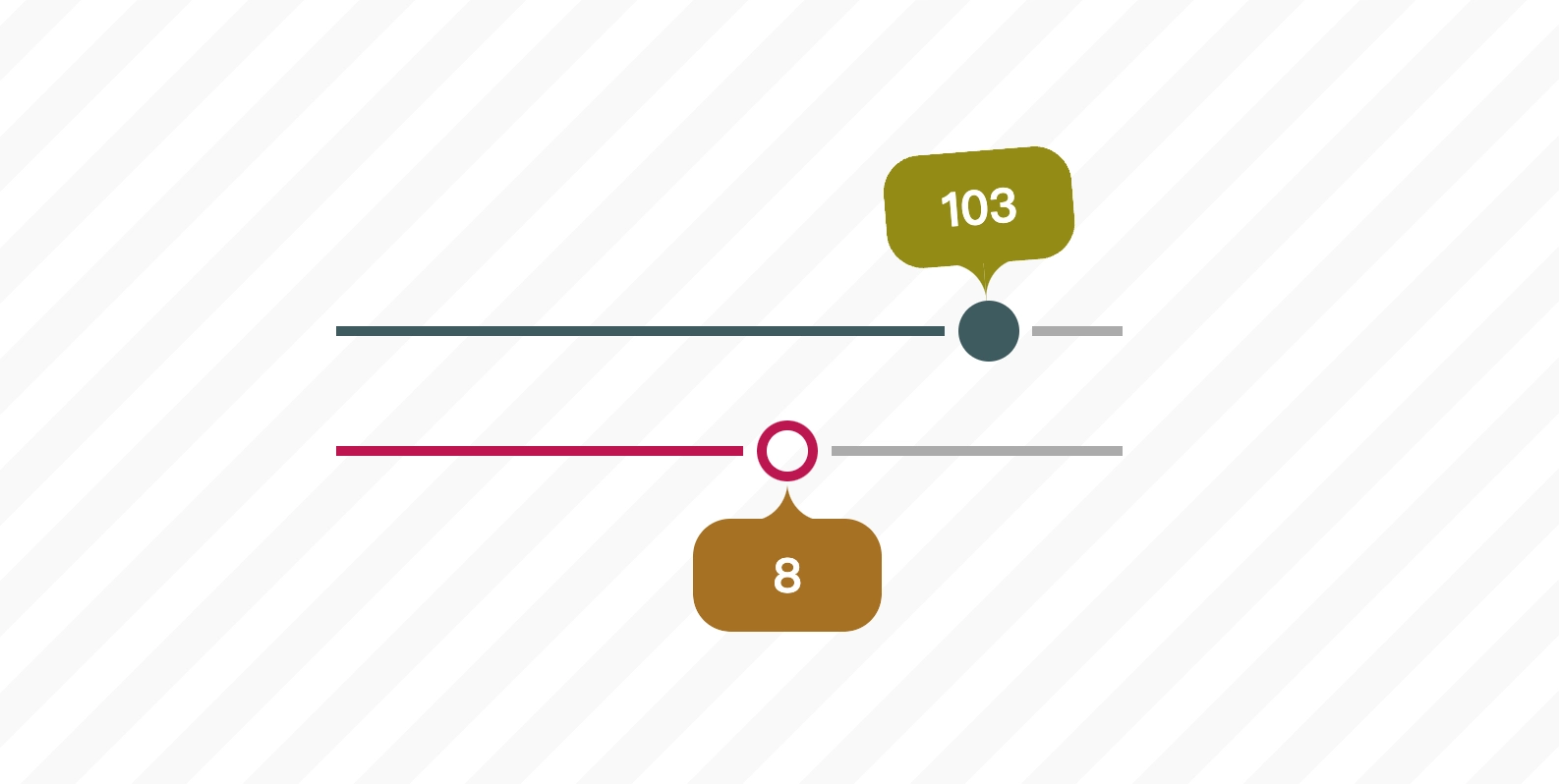
弹性滑块
基于 Svelte 实现的自定义高颜值弹性标尺范围滑块,浮动标签+弹性动画价格筛选HTML组件这是一款弹性浮动标尺拖拽范围滑块组件,基于Svelte框架实现,通过独特的弹性动画和浮动标签设计,让价格区间选择变得生动直观,特别适合电商价格筛选、数据可视化控制面板、金融产品参数设置等需要精细...

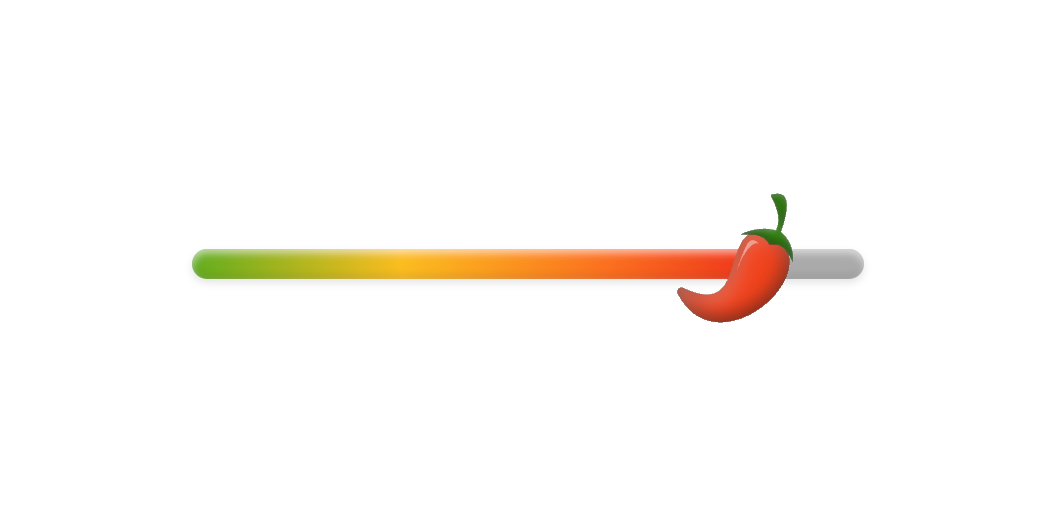
辣椒滑块
HTML辣椒辣度滑块 - 趣味级联评分组件(含隐藏彩蛋)这是一款创意可视化评分控件,通过SVG动态渲染辣椒图标,CSS处理颜色渐变,JS实现拖拽逻辑。滑动时辣椒会从青绿色渐变为火红色,直观反映数值强度。持续拖拽超过最大值可触发隐藏的"地狱辣"特效(辣...

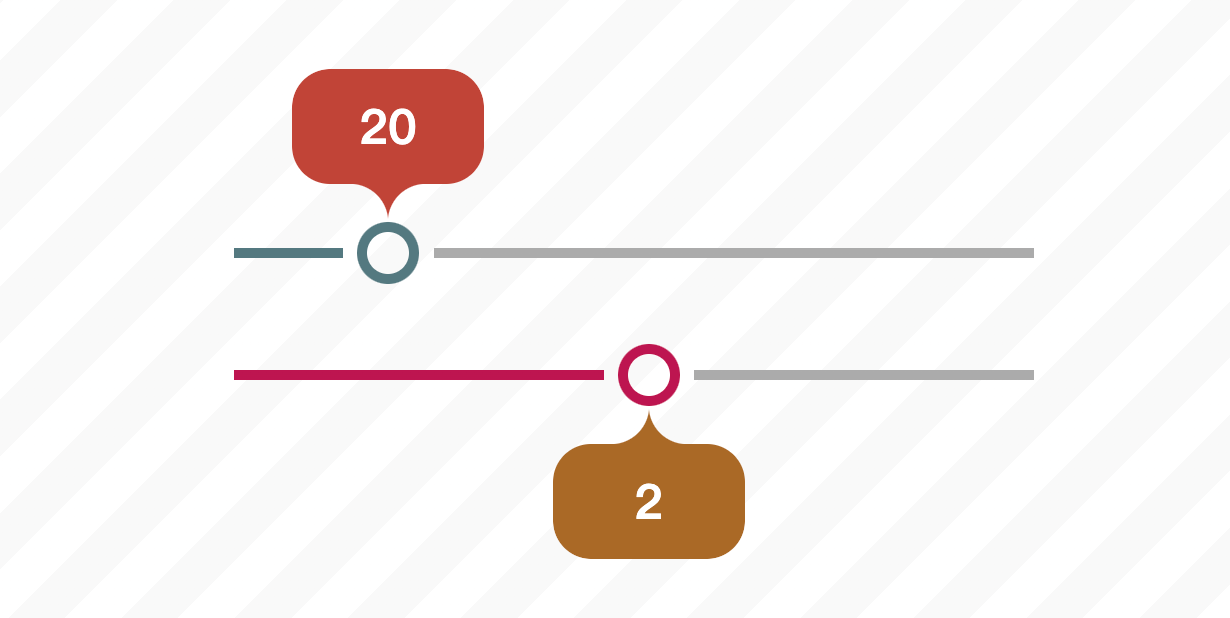
范围滑块
纯CSS气泡刻度动态跟随动画效果范围滑块这是一款仅用CSS构建的交互式范围选择控件,通过input[type="range"]和动画实现平滑拖拽与气泡刻度追随动效的视觉反馈,无JavaScript依赖,适用于设置面板或数据过滤场景。

气泡滑块
纯CSS自定义气泡风格范围滑块这是一款无JS交互滑块控件,基于CSS ::-webkit-slider-thumb伪元素、渐变背景和变量计算实现,通过纯样式定制滑杆与拖拽按钮的视觉反馈,适用于表单输入或音量控制等场景。

色调比对
CSS+JS黑白斑马居中分割,180度刷子旋转切换颜色这是一款黑白双色调对比互动组件,基于CSS滤镜与切换动画技术结合JS点击事件实现,通过点击按钮翻转画面黑白对比呈现高反差变换创造视觉戏剧性,适用于趣味性选择、创意营销或艺术类网页的趣味交互场景。

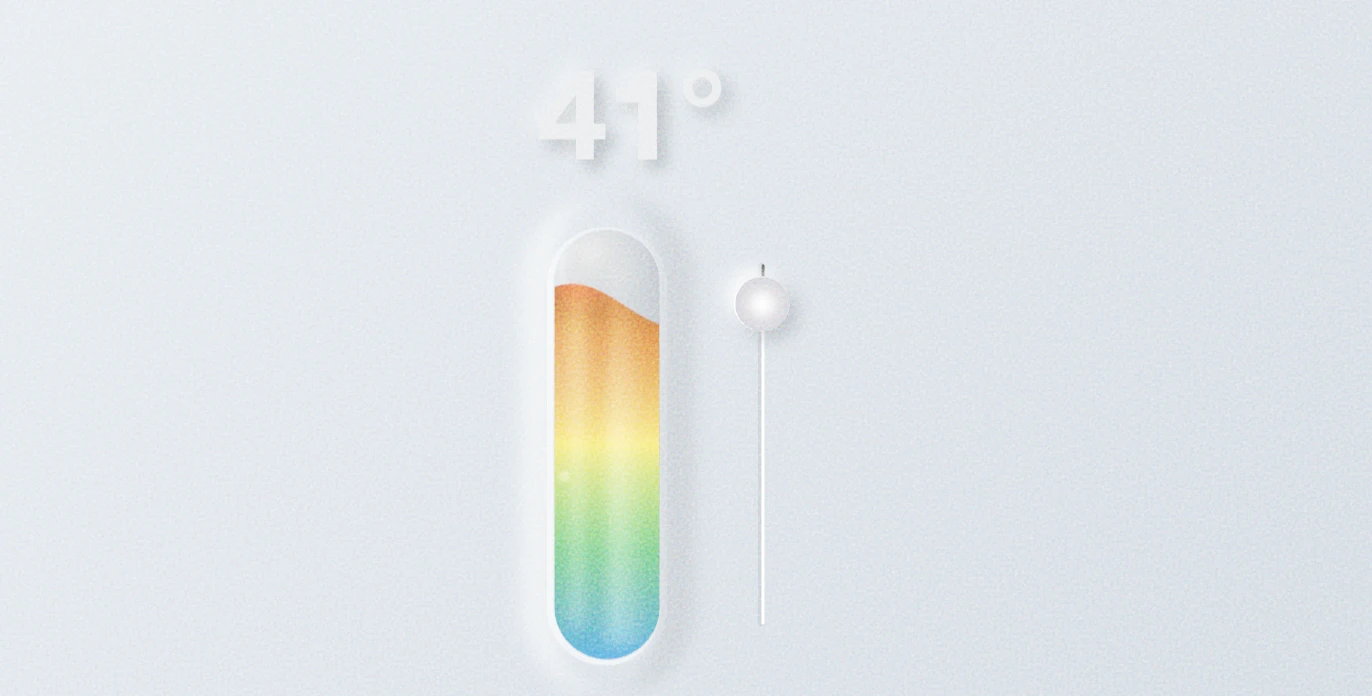
滑动指示器
CSS液态新拟态滑动条温度指示器,通过流动形变模拟水波纹触控反馈这是一款新拟态液体滑块效果,基于CSS裁剪路径动画技术实现,通过流动形变模拟水波纹触控反馈,适用于高级表单控件和创意交互组件场景。

滑杆比较
HTML响应式图片前后对比滑块这是一款自适应布局的图片对比效果,通过HTML5 range输入控件和少量JavaScript实现拖动分割线交互,核心样式由CSS3完成,适用于产品改版展示或摄影效果对比场景。

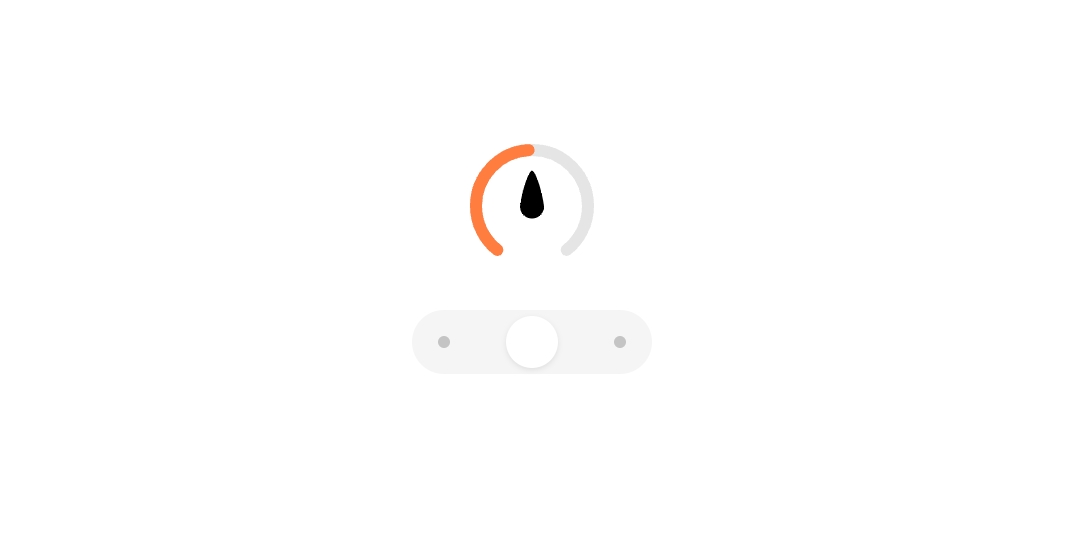
刻度调节器
CSS+JS半圆形动态指针刻度调节器,通过按钮调控刻度范围!JavaScript、CSS和HTML实现的动态指针刻度效果。通过CSS技术实现了一个圆形的刻度盘,刻度盘上有一条橙色的弧线标识刻度范围,黑色指针确定刻度范围。下方有一个滑块按钮,可通过点击左中...

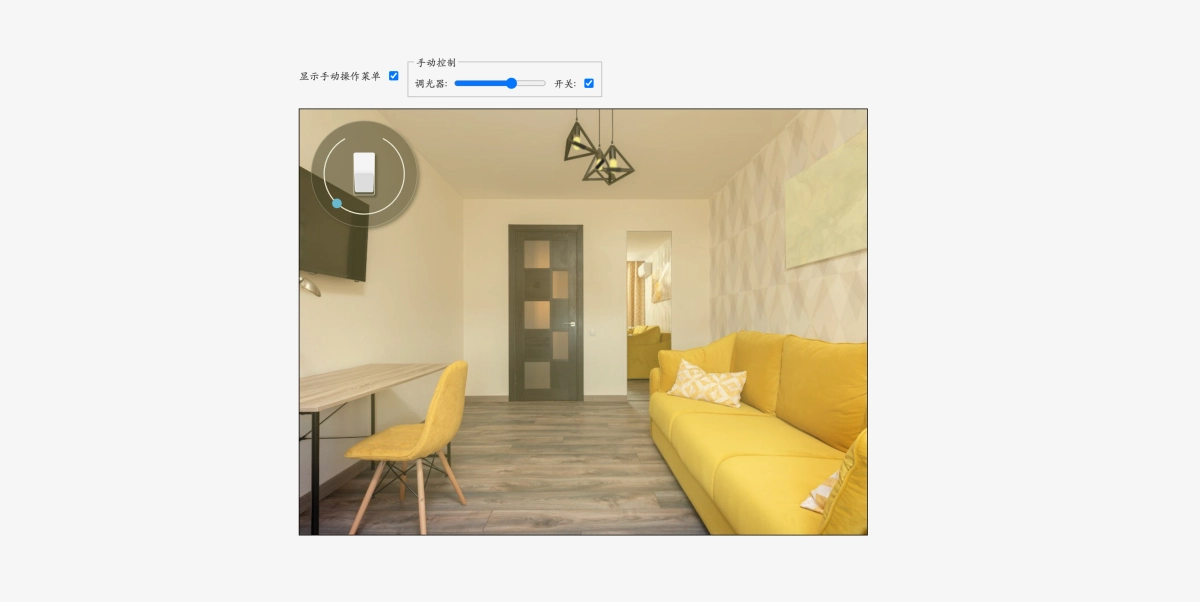
圆形范围滑块
HTML+JS半圆形玻璃质感范围滑块效果,以拖拽的方式调整刻度!这是一款圆形范围滑块效果,基于SVG+CSS以及JavaScript技术实现,通过圆形滑块的拖拽交互调整图片的背景亮度数值,滑块的中间是一个控制开关按钮。视觉上独特且直观,适用于音量控制、亮度...
