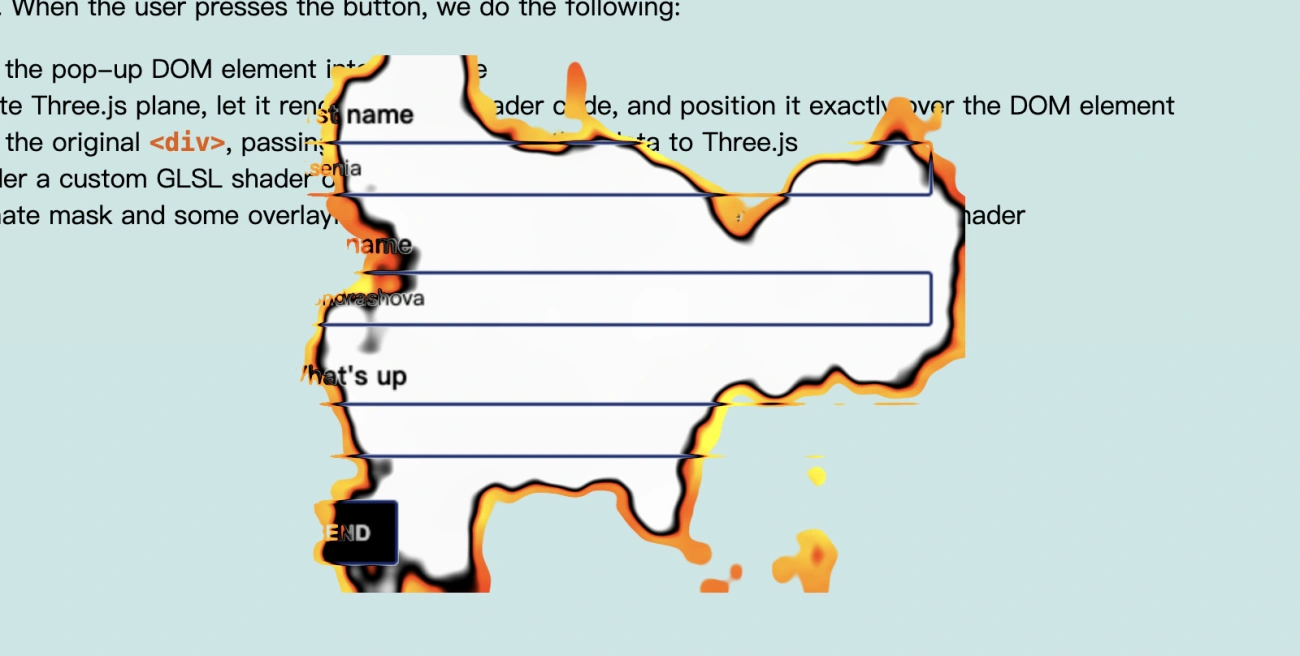
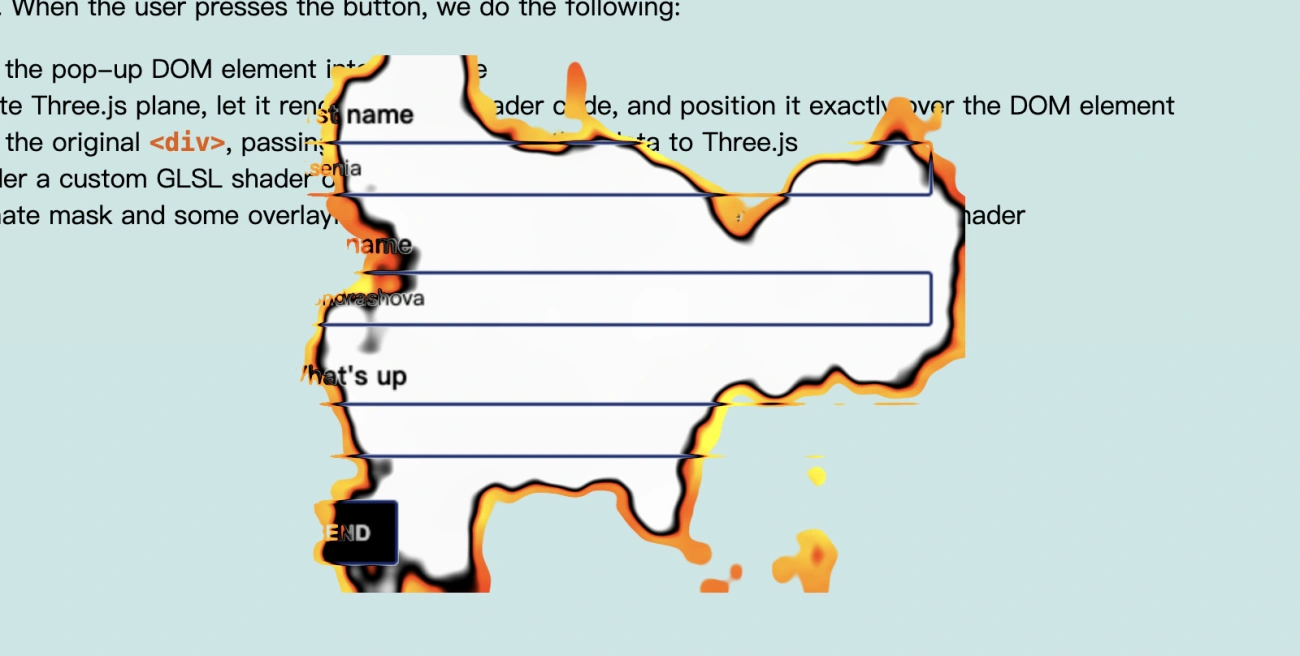
这是一款主要基于WebGL+GSAP+three.js技术实现的动态火焰燃烧特效,可让弹窗(Pop-Up)、按钮或其他DOM元素在点击交互时呈现逼真的燃烧动画消失效果。火焰可随交互实时变化,支持自定义强度、颜色和消散效果,适用于营销活动页、游戏界面或创意登录提示等需要高视觉吸引力的场景。该技术利用GPU加速,确保流畅性能,同时保持低CPU占用,适合现代网页的动态视觉需求。


这是一款主要基于WebGL+GSAP+three.js技术实现的动态火焰燃烧特效,可让弹窗(Pop-Up)、按钮或其他DOM元素在点击交互时呈现逼真的燃烧动画消失效果。火焰可随交互实时变化,支持自定义强度、颜色和消散效果,适用于营销活动页、游戏界面或创意登录提示等需要高视觉吸引力的场景。该技术利用GPU加速,确保流畅性能,同时保持低CPU占用,适合现代网页的动态视觉需求。