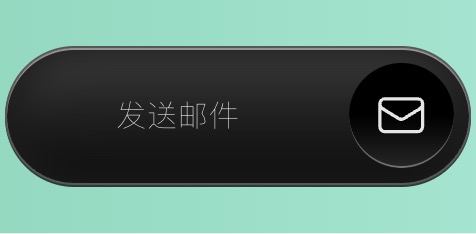
使用 CSS 创建了一个动画发送邮件按钮,该按钮有一个信封图标,它具有丝滑的悬停和聚焦效果,鼠标悬停时,输入框获取焦点后信封图标会变为一封飞起的信封图标,它为发送邮件提供了一个极具吸引力的用户界面。
如何在 HTML CSS 中创建动画发送邮件按钮
1、为按钮创建 HTML 结构。您需要一个 <button> 元素来包含按钮内容,包括信封图标和文本。
<button> <span class="backdrop"> <span class="action"></span> </span> <span class="text"> 发送邮件 </span> <span class="icon"> <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor"> <!-- Tray --> <path stroke-linecap="round" stroke-linejoin="round" d="M2.25 13.5h3.86a2.25 2.25 0 012.012 1.244l.256.512a2.25 2.25 0 002.013 1.244h3.218a2.25 2.25 0 002.013-1.244l.256-.512a2.25 2.25 0 012.013-1.244h3.859m-19.5.338V18a2.25 2.25 0 002.25 2.25h15A2.25 2.25 0 0021.75 18v-4.162c0-.224-.034-.447-.1-.661L19.24 5.338a2.25 2.25 0 00-2.15-1.588H6.911a2.25 2.25 0 00-2.15 1.588L2.35 13.177a2.25 2.25 0 00-.1.661z" /> <!-- Envelope --> <path stroke-linecap="round" stroke-linejoin="round" d="M21.75 6.75v10.5a2.25 2.25 0 01-2.25 2.25h-15a2.25 2.25 0 01-2.25-2.25V6.75m19.5 0A2.25 2.25 0 0019.5 4.5h-15a2.25 2.25 0 00-2.25 2.25m19.5 0v.243a2.25 2.25 0 01-1.07 1.916l-7.5 4.615a2.25 2.25 0 01-2.36 0L3.32 8.91a2.25 2.25 0 01-1.07-1.916V6.75" /> </svg> </span> </button>
2、现在,让我们添加 CSS 样式,使按钮具有视觉吸引力和动画效果。我们将为按钮、文本、图标和动画过渡定义样式。我们将使用 CSS 过渡来创建悬停或聚焦按钮时的平滑效果:
/*列出部分代码,下载后查看完整代码*/
.icon {
color: hsl(0 0% 90%);
display: grid;
place-items: center;
z-index: 2;
}