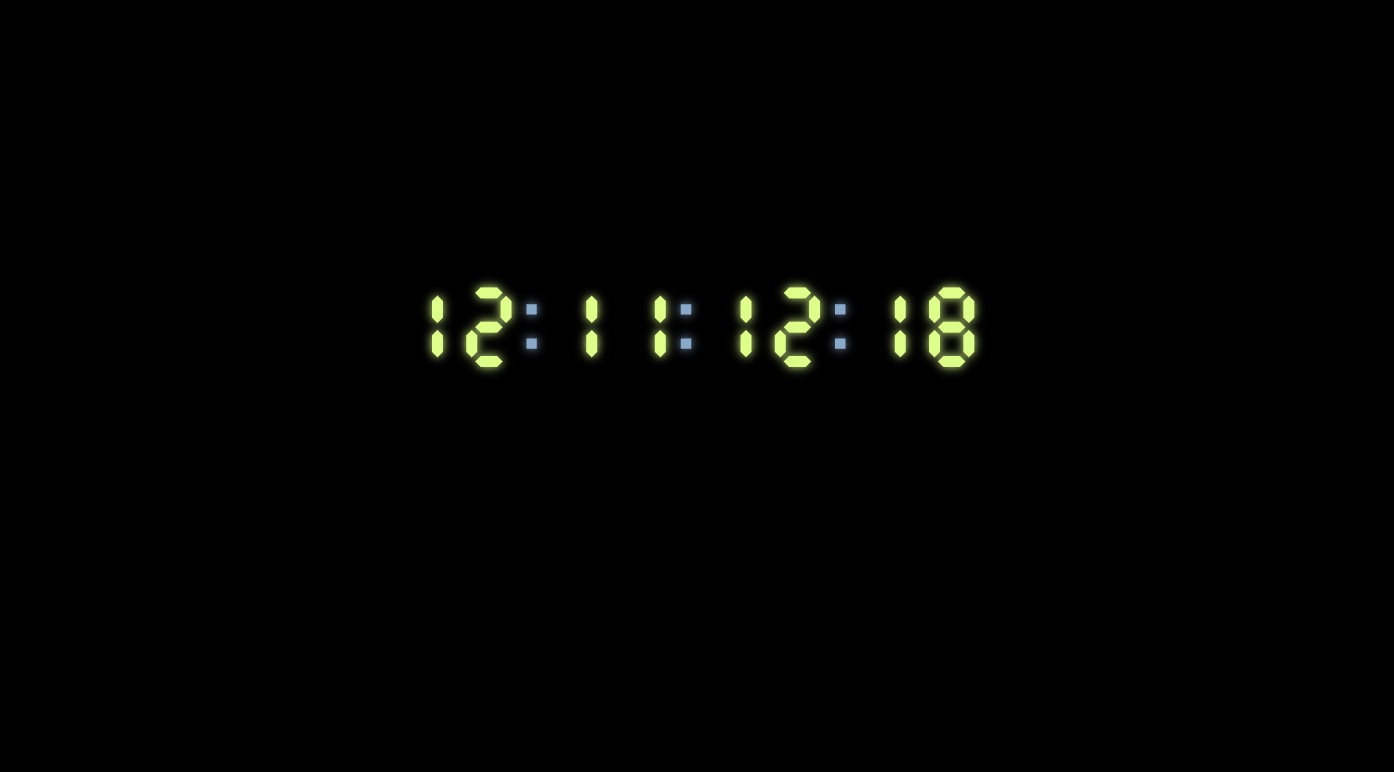
使用 SVG 和 JavaScript 创建一个带毫秒的数字时钟。外观的颜色可定制,也可以启用或者禁用毫秒显示,方法 `initClock` 可初始化并渲染时钟,它可以方便地在网页上显示实时、精确的计时,确保为用户提供准确的时间显示。
下面介绍如何使用 Svg 和 Javascript 创建带有毫秒的数字时钟
1.首先在 HTML 中添加一个div容器,让时钟显示在其中。在 HTML 文件中加入以下代码:
<div id="clock"></div>
2.添加一些基本样式,以增强时钟的视觉吸引力。您可以根据网站主题自定义背景和其他样式。
#clock {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: calc(100vw - 4px);
height: auto;
max-width: 300px;
}3.最后,将以下 JavaScript 代码复制并粘贴到脚本文件或内联脚本标记中。这段代码定义了一个 initClock 函数,用于以毫秒为单位初始化和更新数字时钟。
/*这里仅展示部分示例代码,下载后查看完整版代码*/
initClock(document.querySelector("#clock"), {color: '#D5FF77', dotColor: '#80AACC', showMs: true});
// refresh it if we leave the page
document.addEventListener("visibilitychange", () => {
if (!document.hidden) {
clock.innerHTML = '';
initClock(document.querySelector("#clock"), {color: '#D5FF77', dotColor: '#80AACC', showMs: true});
}
});通过调整 initClock 函数中的选项,可以随意定制时钟的外观、启用/禁用毫秒显示等。