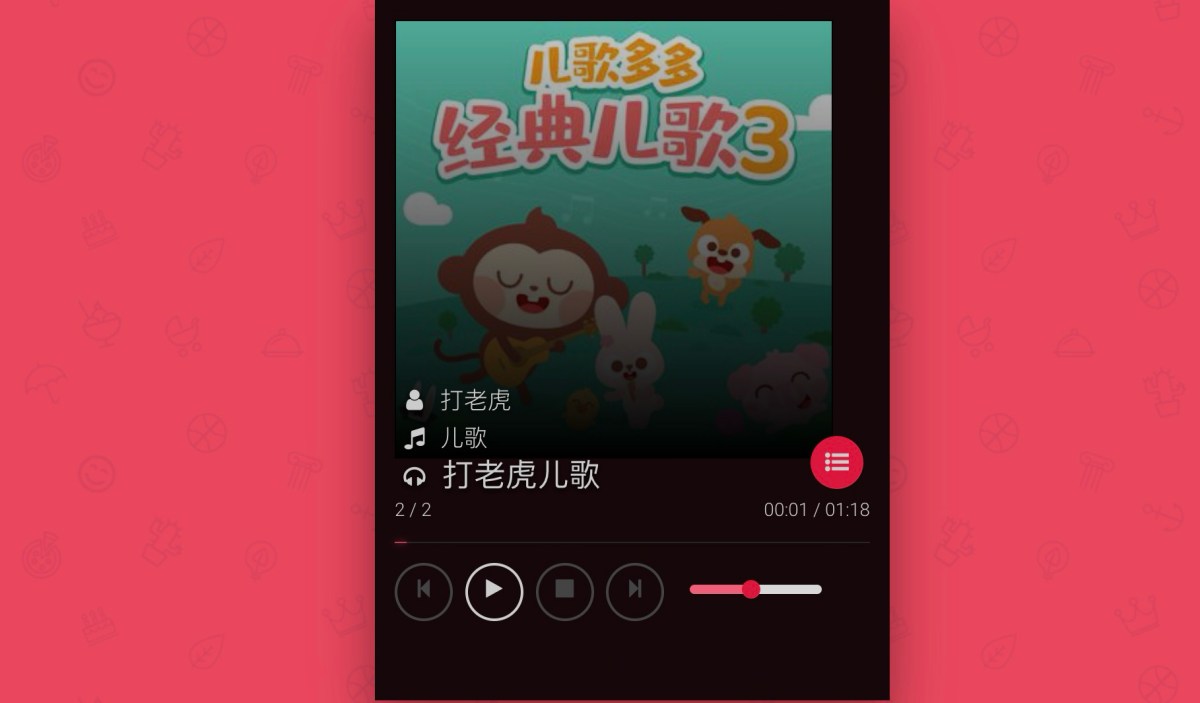
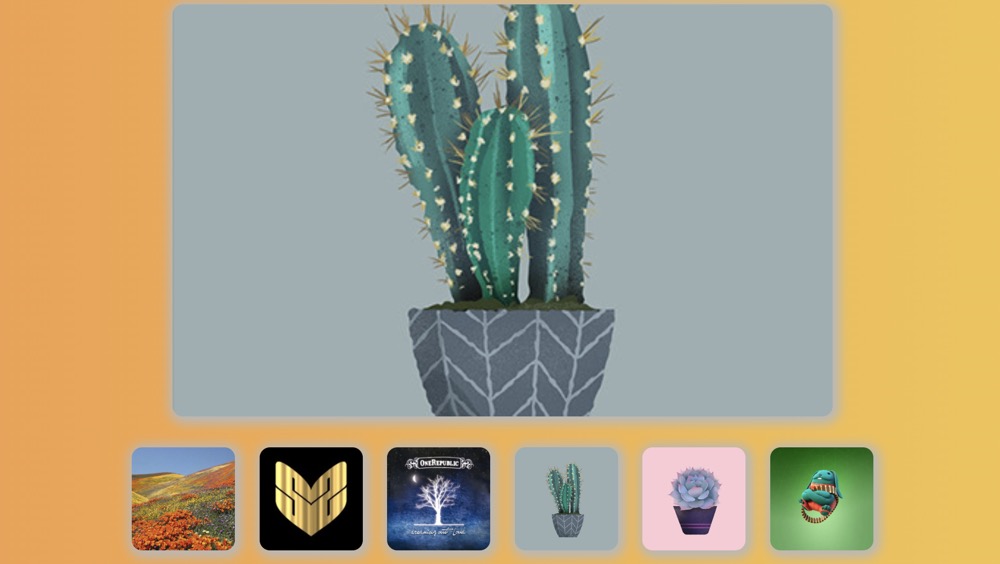
代码创建了一个具有时尚 Material Design 界面的音乐播放器,该播放器使用 CSS 来设计播放器的外观,并使用 JavaScript 来处理音乐播放,播放器实现了加载歌曲、播放、暂停、停止和浏览播放列表等功能,它还能动态显示专辑封面和歌曲信息,其中音量控制和进度条有助于轻松管理播放设置。此外,该播放器还支持根据需要调整颜色、大小、字体和布局。
使用说明:
在提供的JS文件的 $(document).ready() 函数中调用 Audio.init() 来设置播放器。修改 Audio.info 中的 init() 函数,将歌曲的详细信息加载到播放列表项中。